浏览器有一个很重要的概念——同源策略(Same-Origin Policy)。所谓同源是指,域名,协议,端口相同。不同源的客户端脚本(javascript、ActionScript)在没明确授权的情况下,不能读写对方的资源。但是服务器是返回资源和获取到客服端的数据,只是浏览器阻止了
XMLHttpRequest遵循同源策略,我们默认发送的请求都是同XMLHttpRequest对象发送的.
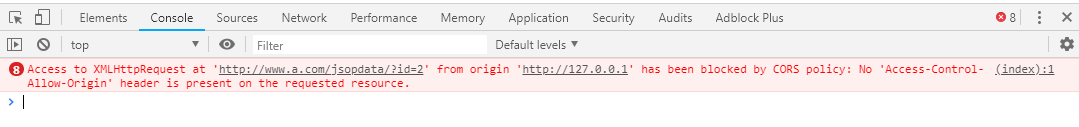
如下同源策略起作用:

JSONP就像是JSON+Padding一样(Padding这里我们理解为填充)
(JSON with Padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问的问题。由于同源策略,一般来说位于 server1.example.com 的网页无法与不是 server1.example.com的服务器沟通,而 HTML 的<script> 元素是一个例外。利用 <script> 元素的这个开放策略,网页可以得到从其他来源动态产生的 JSON 资料,而这种使用模式就是所谓的 JSONP。用 JSONP 抓到的资料并不是 JSON,而是任意的JavaScript,用 JavaScript 直译器执行而不是用 JSON 解析器解析。
注意:script img a iframe标签是允许的跨域请求的,不遵循同源策略
Jsonp原理利用script标签获取外部地址数据,获取远程数据的时候,返回后的数据必须要包裹一个script函数名,在本地script执行的时候,执行服务器返回的函数结个:
1 获取数据
Veiw代码:
def jsopdata(request):
return HttpResponse("数据返回成功")
#return HttpResponse('func("数据返回成功")')
Html代码:
<div id="content"></div>
<input type="button" value="测试3" onclick="jsonp3()">
<script>
function jsonp3() {
var tag = document.createElement("script");
tag.src = "http://www.a.com/jsopdata/";
document.head.appendChild(tag); //增加一个标签;放到head里面
document.head.removeChild(tag); //删除一个标签
} //利用script标签打破浏览器的同源策略;这样能货到数据了
<script/>
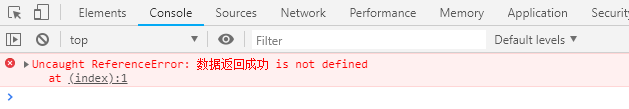
script标签获取到服务器数据,但因为是script标签里面的内容,所有显示如下错误,我们需要遵循script语法

2 修改script代码 和 view代码
veiw代码
def jsopdata(request):
# return HttpResponse("数据返回成功")
return HttpResponse('func("数据返回成功")')
Html代码:
<div id="content"></div>
<input type="button" value="测试3" onclick="jsonp3()">
<script>
function jsonp3() {
var tag = document.createElement("script");
tag.src = "http://www.a.com/jsopdata/";
document.head.appendChild(tag); //增加一个标签;放到head里面
document.head.removeChild(tag); //删除一个标签
} //利用script标签打破浏览器的同源策略;这样能货到数据了
function func(arg) { //执行服务器返回的函数
console.log(arg);
$("#content").html(arg) //arg是服务器返回函数的内容
}
<script/>

3 通过jQuery中的Ajax方式访问:
View代码:
def jsopdata(request):
# return HttpResponse("数据返回成功")
return HttpResponse('func("数据返回成功")')
html代码
<div id="content"></div>
<input type="button" value="测试1" onclick="jsonp1()">
<input type="button" value="测试2" onclick="jsonp2()">
<script>
function jsonp2() {
$.ajax({
url:"http://www.a.com/jsopdata/",
type:"GET", //只能用GET方式,如果改成其他的方式Jsonp会给你修改成GET方式
dataType:"jsonp", //使用jsonp方式;也就是说指定jsonp方式后,不在使用XMLHttpRequst对像发送请求,而是按照上面内容写的,通过创建scritp标签来获取内容,然后删掉刚创建script标签
data:{'id':2},
success:function (arg) {
$("#content").html(arg)
}
function func(arg) { //这函数写死了,也就是说服务器端必须返回带有这个函数名和数据的内容,才能执行.需要写活这块看下面
console.log(arg);
$("#content").html(arg)
}
<scprit />
4 需要写活服务端的返回的函数
view代码:
def jsopdata(request):
f = request.GET.get("callback")
print(f)
# return HttpResponse("数据返回成功")
return HttpResponse('%s("数据返回成功")' %(f))
html代码:
<div id="content"></div>
<input type="button" value="测试1" onclick="jsonp1()">
<input type="button" value="测试2" onclick="jsonp2()">
function jsonp2() {
$.ajax({
url:"http://www.a.com/jsopdata/", //这里面不需要直接写callback=func;不然返回数据会有问题.
type:"GET",
dataType:"jsonp",
data:{'id':2},
jsonp:"callback", //相当于等于http://www.a.com/jsopdata/?callback (键)
jsonpCallback:'func', //相当于等于http://www.a.com/jsopdata/?callback=func (值)如果不写会随机生成字符串发送
success:function (arg) { //success:function func(arg)结果一样
$("#content").html(arg)
}
})
}
CORS:
发送时候浏览器提示:
http://127.0.0.1:8000/server/
def index(request):
repsone = render(request,"index.html")
repsone['Access-Control-Allow-Origin'] = 'http://127.0.0.1:8000' #允许这个地址请求通过即可 也可以加*允许所有,列表也可以加
return repsone
$("#run").click(function () {
alert(123);
$.ajax({
url:'http://127.0.0.1:8000/server/',
type:"get",
success:function (data) {
console.log(data)
}
})
})