前提 关于html寻找路线:
template 如果在各个APP中存在, Django 会优先找全局template 文件下的html文件,如果全局下的template文件没有相关的html Django会去各个APP下面的template找html文件
全部temlate 优先级最高
过滤器(filter)的使用
1 add : 给变量加上相应的值
2 addslashes : 给变量中的引号前加上斜线
3 capfirst : 首字母大写
4 cut : 从字符串中移除指定的字符
5 date : 格式化日期字符串
6 default : 如果值是False,就替换成设置的默认值,否则就是用本来的值
7 default_if_none: 如果值是None,就替换成设置的默认值,否则就使用本来的值
#实例:
#value1="aBcDe"
{{ value1|upper }}<br>
#value2=5
{{ value2|add:3 }}<br>
#value3='he llo wo r ld'
{{ value3|cut:' ' }}<br>
#import datetime
#value4=datetime.datetime.now()
{{ value4|date:'Y-m-d' }}<br>
#value5=[]
{{ value5|default:'空的' }}<br>
#value6='<a href="#">跳转</a>'
{{ value6 }}
{{ value|truncatechars:9 }} truncatechars:如果字符串字符多于指定的字符数量, 那么会被截断的字符串将以可翻译的省略号序列("...")结尾,不管截取多长,最后有且只有三个点代表三个字符
{{ value|slice:"2:-1" }}slice:切片
渲染字符串,比如把一个html内容渲染到html中,比如i = "<a href='/index'></a>" 和 {{ i|safe }}同意义
{% autoescape off %}
{{value6 }}
{% endautoescape %}
{{ value6|safe }}<br>
{{ value6|striptags }} 与上面正好相反
#value7='1234'
{{ value7|filesizeformat }}<br>
{{ value7|first }}<br>
{{ value7|length }}<br>
{{ value7|slice:":-1" }}<br>
#value8='http://www.baidu.com/?a=1&b=3'
{{ value8|urlencode }}<br> 编码
value9='hello I am yuan'
{{ go|safe }} #和上面相同 标记go为安全内容 可以直接显示html语言
{%csrf_token%}
禁止渲染
{% verbatim %}
{{ name }}
{% endverbatim %}
{% url %}: 引用路由配置的地址
标签(tag)的使用(使用大括号和百分比的组合来表示使用tag) {% tags %}
if使用
{% if value6 == 3 %} value6 是后端渲染后传递进来的
aaa
{% elif value6 > 10 %}
cccc
{% else %}
bbb
{% endif %}
{% if %} 标签接受and,or或者not来测试多个变量值或者否定一个给定的变量
{% if %} 标签不允许同一标签里同时出现and和or,否则逻辑容易产生歧义,例如下面的标签是不合法的:
{% if obj1 and obj2 or obj3 %}
for 使用
以下是需要for循环中使用
{{ forloop.last }} 最后一个为真
{{ forloop.first }} 第一个为真
{{ forloop.revcounter }} 反转 revcounter0 到过来 一样的
{{ forloop.counter0 }} 从0开始
{{ forloop.counter }} 从1开始
获取字典keys
{% for key in dict_info.keys %}
<li>{{ key }}</li>
{% endfor %}
获取字典values
{% for key in dict_info.values %}
<li>{{ key }}</li>
{% endfor %}
获取字典items
{% for key,v in dict_info.items %}
<li>{{ key }}-{{ v }}</li>
{% endfor %}
获取列表:
{% for i in list %}
<p>{{ forloop.last }}:{{ i }}</p>
{% endfor %}
{% for %}标签允许你按顺序遍历一个序列中的各个元素,每次循环模板系统都会渲染{% for %}和{% endfor %}之间的所有内容
<ul>
{% for obj in list %}
<li>{{ obj.name }}</li>
{% endfor %}
</ul>
#在标签里添加reversed来反序循环列表:
{% for obj in list reversed %}
...
{% endfor %}
#{% for %}标签可以嵌套:
{% for country in countries %}
<h1>{{ country.name }}</h1>
<ul>
{% for city in country.city_list %}
<li>{{ city }}</li>
{% endfor %}
</ul>
{% endfor %}
#系统不支持中断循环,系统也不支持continue语句,{% for %}标签内置了一个forloop模板变量,
#这个变量含有一些属性可以提供给你一些关于循环的信息
1,forloop.counter表示循环的次数,它从1开始计数,第一次循环设为1:
{% for item in todo_list %}
<p>{{ forloop.counter }}: {{ item }}</p>
{% endfor %}
2,forloop.counter0 类似于forloop.counter,但它是从0开始计数,第一次循环设为0
3,forloop.revcounter
4,forloop.revcounter0
5,forloop.first当第一次循环时值为True,在特别情况下很有用:
{% for object in objects %}
{% if forloop.first %}<li class="first"> {% else %}<li>{% endif %} #forloop.first第一次循环的时候创建这个first标签 否则创建li标签
{{ object }}
</li>
{% endfor %}
# 富有魔力的forloop变量只能在循环中得到,当模板解析器到达{% endfor %}时forloop就消失了
# 如果你的模板context已经包含一个叫forloop的变量,Django会用{% for %}标签替代它
# Django会在for标签的块中覆盖你定义的forloop变量的值
# 在其他非循环的地方,你的forloop变量仍然可用
#{% empty %}
{{li }}
{% for i in cick %}
<li>{{ forloop.counter0 }}----{{ i }}</li>
{% empty %} #empty 也就是判断是不是为空 如果上面的cick 是空 就走下面的this is empty!
<li>this is empty!</li>
{% endfor %}
# [11, 22, 33, 44, 55]
# 0----11
# 1----22
# 2----33
# 3----44
# 4----55
csrf_token
{%csrf_token%}:csrf_token标签
用于生成csrf_token的标签,用于防治跨站攻击验证。注意如果你在view的index里用的是render_to_response方法,不会生效
其实,这里是会生成一个input标签,和其他表单标签一起提交给后台的。
url
{% url %}: 引用路由配置的地址
<form action="{% url "bieming"%}" >
<input type="text">
<input type="submit"value="提交">
{%csrf_token%} //如果开启了crsf 需要在页面加这个才能使用
</form>
with
{% with %}:用更简单的变量名替代复杂的变量名
{% with total=fhjsaldfhjsdfhlasdfhljsdal %} {{ total }} {% endwith %}
verbatim
{% verbatim %}: 禁止render渲染
{% verbatim %}
{{ hello }}
{% endverbatim %}
---a、在app中创建templatetags模块也就是文件夹(必须的)
---b、创建任意 .py 文件,如:my_tags.py 内容如下:
from django import template from django.utils.safestring import mark_safe register = template.Library() #register的名字是固定的,不可改变 @register.filter #(参数有限制只能2个) def filter_multi(v1,v2): return v1 * v2 @register.simple_tag def simple_tag_multi(v1,v2): return v1 * v2 @register.simple_tag def my_input(id,arg): result = "<input type='text' id='%s' class='%s' />" %(id,arg,) return mark_safe(result)
---c、在使用自定义simple_tag和filter的html文件中导入之前创建的 my_tags.py :{% load my_tags %}
---d、使用simple_tag(自定义标签)和filter(自定义过滤器)(如何调用)
-------------------------------.html
{% load xxx %} #首行 xxx 是 my_tags.py 文件//{% load my_tags%}
filter调用:
num = 123
{{ num|filter_multi:2 }} //def filter_multi(v1,v2): num 会传递给v1 参数只能传递一个
{{ num|filter_multi:"[22,333,4444]" }}
simple_tag调用:
{% simple_tag_multi 2 5 %} 参数不限,但不能放在if for语句中
{% simple_tag_multi num 5 %}
---e、在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag.
注意:
filter可以用在if等语句后,simple_tag不可以
{% if c|filter_multi:30 > 100 %} //如果num经过filter_multi:30 处理后 还是大于100 就执行下面的操作
{{ num|filter_multi:30 }}
{% endif %}
模版继承
--extend(继承)模板标签
到目前为止,我们的模板范例都只是些零星的 HTML 片段,但在实际应用中,你将用 Django 模板系统来创建整个 HTML 页面。 这就带来一个常见的 Web 开发问题: 在整个网站中,如何减少共用页面区域(比如站点导航)所引起的重复和冗余代码?
解决该问题的传统做法是使用 服务器端的 includes ,你可以在 HTML 页面中使用该指令将一个网页嵌入到另一个中。 事实上, Django 通过刚才讲述的 {% include %} 支持了这种方法。 但是用 Django 解决此类问题的首选方法是使用更加优雅的策略—— 模板继承 。
本质上来说,模板继承就是先构造一个基础框架模板,而后在其子模板中对它所包含站点公用部分和定义块进行重载。
让我们通过修改 current_datetime.html 文件,为 current_datetime 创建一个更加完整的模板来体会一下这种做法
新建主html文件 名字叫 bash.html
<!DOCTYPE html>
<body>
<!--埋下一个块,让继承的html能修改这块的内容-->
{% block content %}
<h3>Hello</h3>
{% endblock %}
</body>
</html>
新建继承模版文件 名字叫extend.html
<!--导入主模版bash.html文件,会把模版中的内容全部那过来-->
{% extends "bash.html" %}
<!--修改主模版中埋下的那个块-->
{% block content %} <!--content 这个内容必须要跟母板里面的content名字一样,如果里面有这个,就会把母板里面包含这个的内容全部替换掉-->
{{ block.super }} <!--如果需要主模版中的内容,用这方法可以获取到-->
<h2>change hello to new hello</h2>
{% endblock %}
--include 模板标签(添加页面)
在讲解了模板加载机制之后,我们再介绍一个利用该机制的内建模板标签: {% include %} 。该标签允许在(模板中)包含其它的模板的内容。 标签的参数是所要包含的模板名称,可以是一个变量,也可以是用单/双引号硬编码的字符串。 每当在多个模板中出现相同的代码时,就应该考虑是否要使用 {% include %} 来减少重复。
新建一个page页面;用户给extend页面添加使用的:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
h1{
color: green;
}
</style>
</head>
<body>
<h1>111111111111111</h1>
</body>
</html>
再次修改extend页面:
<!--导入主模版bash.html文件,会把模版中的内容全部那过来-->
{% extends "bash.html" %}
<!--修改主模版中埋下的那个块-->
{% block content %}
<h2>change hello to new hello</h2>
{% include "page.html" %} <!--添加页面-->
{% endblock %}
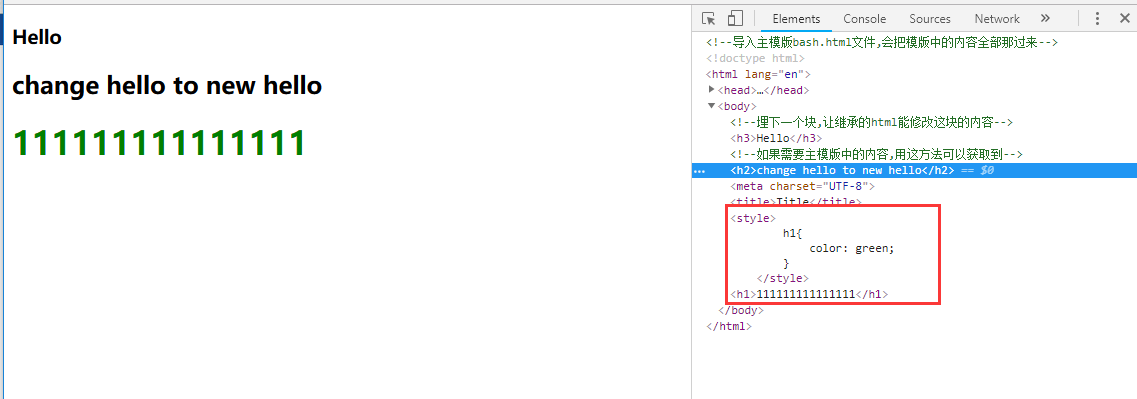
结果:页面的样式内容全部拿过来添加到这块了

block 和 include 区别:
block 是替换某块内容 include是把页面所有的内容导入进来
<1>如果在模板中使用 {% extends %} ,必须保证其为模板中的第一个模板标记。 否则,模板继承将不起作用。
<2>一般来说,基础模板中的 {% block %} 标签越多越好。 记住,子模板不必定义父模板中所有的代码块,因此
你可以用合理的缺省值对一些代码块进行填充,然后只对子模板所需的代码块进行(重)定义。 俗话说,钩子越
多越好。
<3>如果发觉自己在多个模板之间拷贝代码,你应该考虑将该代码段放置到父模板的某个 {% block %} 中。
如果你需要访问父模板中的块的内容,使用 {{ block.super }}这个标签吧,这一个魔法变量将会表现出父模
板中的内容。 如果只想在上级代码块基础上添加内容,而不是全部重载,该变量就显得非常有用了。
<4>不允许在同一个模板中定义多个同名的 {% block %} 。 存在这样的限制是因为block 标签的工作方式是双向的。
也就是说,block 标签不仅挖了一个要填的坑,也定义了在父模板中这个坑所填充的内容。如果模板中出现了两个
相同名称的 {% block %} 标签,父模板将无从得知要使用哪个块的内容