#组件之间的事件绑定
应用场景:parent component内嵌了一个child component,child的template 有一个button,点击这个button,把child的数据传递给parent component
数据流向:从child -> parent
用到的知识点:output、EventEmitter(事件发射器)
实现思路:
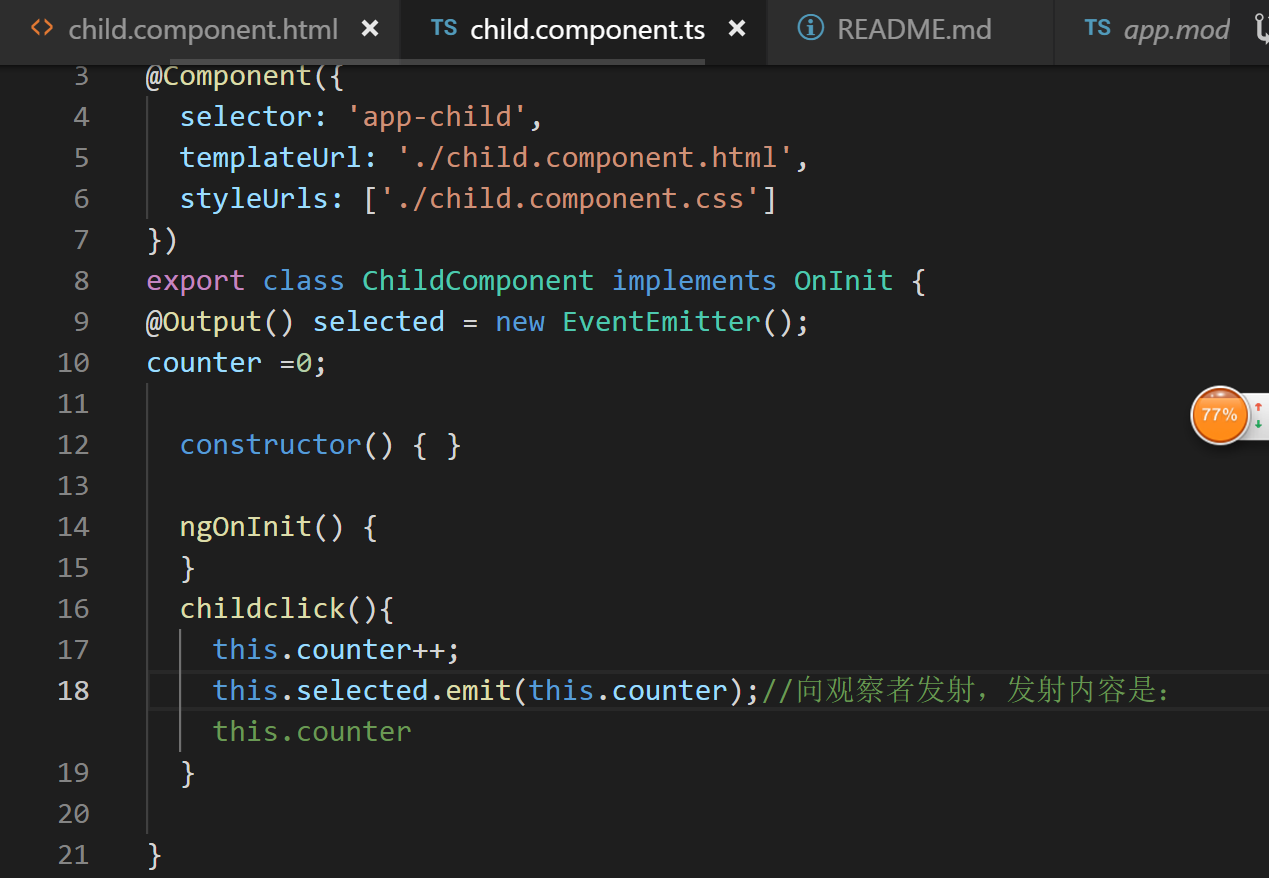
1.构建child组件的事件绑定
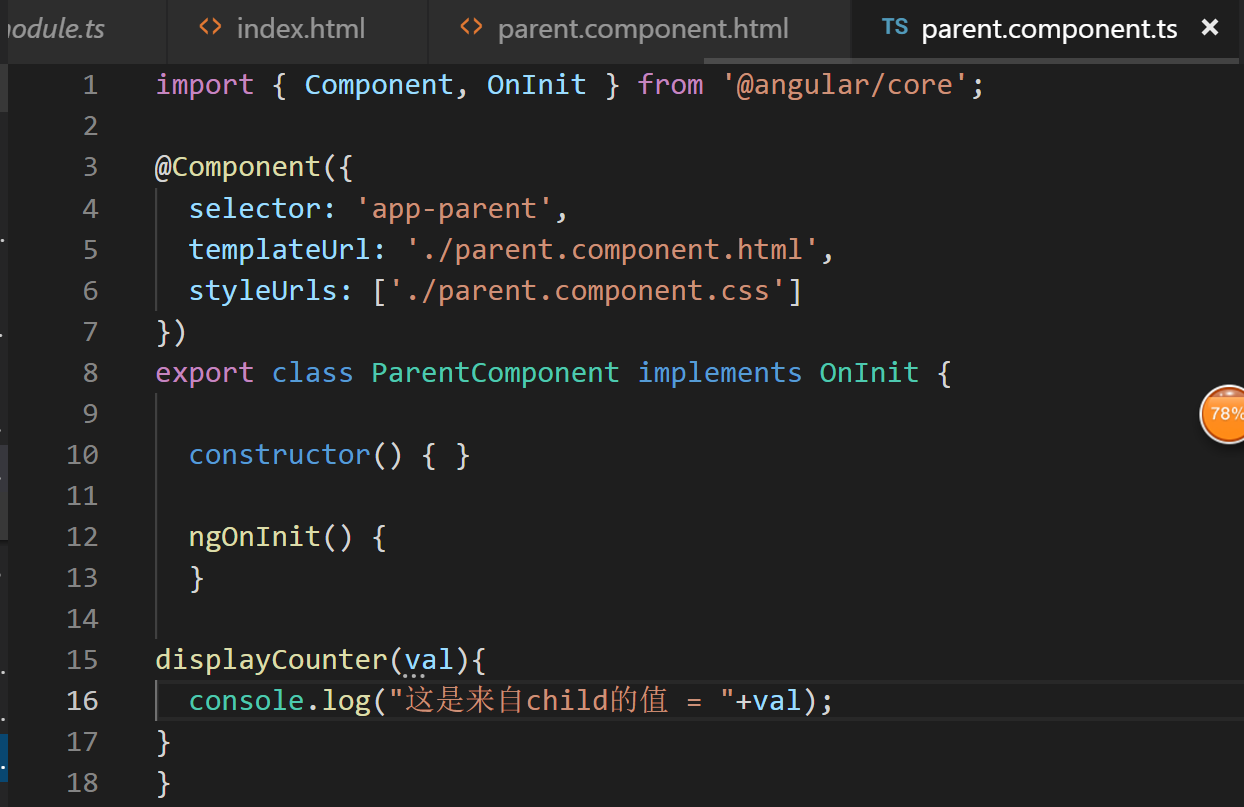
2.构建parent组建的事件绑定
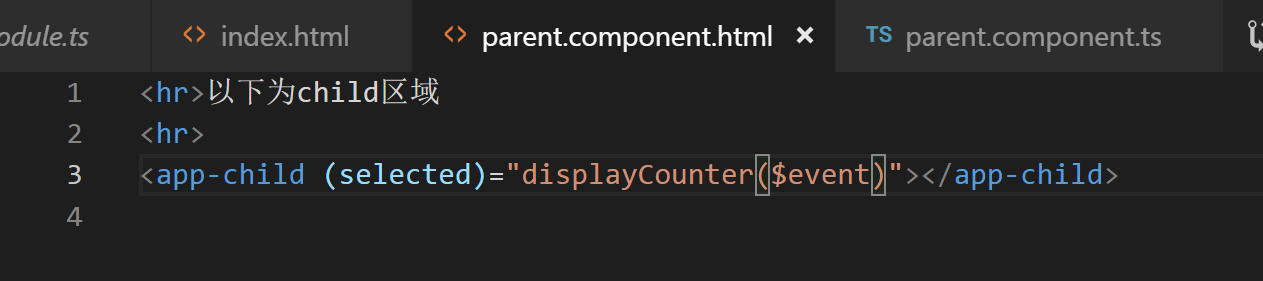
3.parent与child关联
知识点:设计中的观察者模式,Eventemitter是一个实现了观察者模式的对象,他管理一系列的订阅者(subscribe),并向其发布事件的对象。
观察者设计模式:举例来说server返回的数据放在了一个地方,只有去取才能拿到。
举例场景:
报 刊 中 心(分发中心)
| |
订阅者(subscribe),订阅者(subscribe)
只有订阅了,才能得到报刊的信息
有的框架在用到观察者模式时,非常明确,有一个observe center
angular没有oberver ,但是有明确的subscribe
subscribe本身是一个方法,用于订阅变化的信息。
注意事项:
这里所说的Output是指child component的输出
@Input、@Output 都是以child component为参考物
@Input、@Output 都定义在child component中
以我看来,这种模式更像是delegate模式(委托模式)
child 发起一个task,触发了事件,但child不执行这个事件;那么谁来执行这个事件呢?
或者说,委托谁来处理这个事件呢?Angular中,由parent来处理这个事件
特别注意事项:
parent与child的@Output、@Input之间的关系是“固定的”,名称必须一致。
parent中的(output name)的output name 必须是child中所定义的那个@Output、@Input
补充:回调函数中,参数的命名不重要,参数的位置是唯一的
如果一个函数的callback函数,可以简单地命名函数的参数为:(cb),cb callback的缩写
总结:自顶向下的数据流:简单;
而逆向的数据流,有些复杂,必须通过EventEmitter实现。
app.component.html

parent.component.html

child.component.html

child.component.ts

parent.component.ts