00.产品标识符常用语通信应用程序标识自身、由软件名和版本组成。使用产品标识符的大多数领域也允许列出作为应用程序主要部分的子产品,由空格分隔。按照惯例,产品要按照相应的重要程度依次列出,以便标识应用程序。
01.DOM(文档对象模型)是针对HTML和XML文档的一个API(应用程序编程接口)。DOM描绘了一个层次化的节点树,允许开发人员添加、移除和修改页面的某一部分。DOM脱胎于Netscape及微软公司创始的DHTML,但现在他已经成为表现和操作页面标记的真正的跨平台、语言中立的方式。

02.Node类型
节点类型由在Node类型中定义的下列12数值常量来表示
*Node.ELEMENT_NODE
*Node.ATTRIBUTE-NODE
*Node.TEXT_NODE
*Node.CDATA_SECTION_NODE
*Node.ENTITY_REFERENCE_NODE
*Node.PROCESSING_INSTRUCTION_NODE
*Node.COMMENT_NODE
*Node.DOCUMENT_NODE
*Node.DOCUMENT_TYPE_NODE
*Node.DOCUMENT_FRAGMENT_NODE
*Node.NOTATION_NODE

03.Document类型
在浏览器中,document对象是HTMLDocument(继承自Document类型)的一个实例,表示整个HTML页面。document对象是window对象一个属性,因此可以将其作为全局对象来访问。
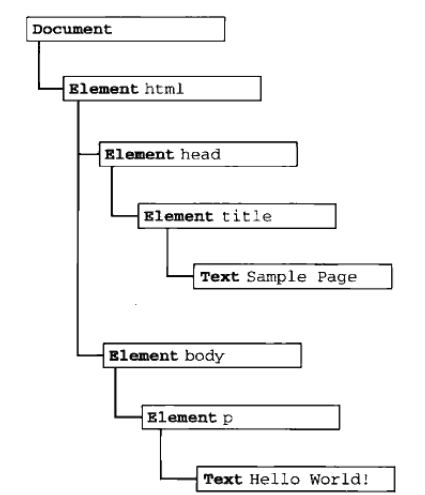
a.Document节点的子节点可以是DocumentType、Element、ProcessingInstructior或Comment。
b1.URL属性中包含页面完整的URL(即地址栏中显示的URL)
b2.domain属性中只包含页面的域名
b3.referrer属性中则保存着链接到当前页面的那个页面的URL.
c.查找元素(getElementById、getElementsByTagName和getElementsByName
d.特殊集合
d1.document.anchors:包含文档中所有带name特性的<a>元素
d2.document.applets:包含文档中所有<applet>元素,因为不在推荐使用<applet>元素
d3.document.forms,包含文档中所有的form元素,与document.getElementsByTagName("form")得到的结果相同
d4.document.image:包含文档中所有的<img>元素,与document.getElementsByTagName("img")得到的结果相同
d5.document.links:包含文档中所有带href特性的<a>元素
e.Element类型:用于表现XML或HTML元素,提供了对元素标签名、子节点及特性的访问。
e1.id:元素在文档中的唯一标识符
e2.title:有关元素的附加说明信息,一般通过工具提示条显示出来
e3.lang:元素内容的语言代码,很少使用
e4.dir:语言的方法
e5.className:与class特性对ing,即为元素制定的CSS类。没有将这个属性命名为class,是因为class是ECMAScript的保留字
e6.getAttribute()和setAttribute():要设置的特性名和值。
e7.attributes属性
*getNamedItem(name):返回nodeName属性等于name的节点
*removeNamedItem(name):从列表中移除nodeName属性等于name的节点
*setNamedItem(node):向列表中添加节点,以节点的nodeName属性为索引
*item(pos):返回位于数字pos位置处的节点。
*createElement()方法可以创建新元素。这个方法值接收一个参数,即要创建元素的标签名。
e8.Text类型:文本节点由Text类型表示,包含的是可以照字面解释的纯文本内容。纯文本中可以包含转义后的HTML字符
*nodeType的值为3
*nodeName的值为#text
*nodeValue的值节点所包含的文本
*parentNode是一个Element
*appendData(text):将text添加到节点末尾
*deleteData(offset, count):从offset指定位置开始删除count个字符
*insertData(offset, text):在offset指定的位置插入text
*replaceData(offset, count, text):用text替换从offset指定的位置开始到offset+ count为止出的文本
*splitText(offset):从offset指定的位置将当前文本节点分成两个文本节点
*substringData(offset,count):提取从offset指定的位置开始到offset+count为止出的字符串。
f.comment类型
g.CDATASection类型
CDATASection类型值针对基于XML的文档,表示的是CDATA区域。与Comment类似
h.DocumentType类型
DocumentType类型的Web浏览器中并不常用
i.DocumentFragment类型:规定文档片段(docuemnt fragment)是一种轻量级的文档,可以包含和控制系欸但,但不会像完整的文档那样占用额外的资源。
createDocumentFragment();
02.DOM操作技术
a.使用<script>元素可以向页面中插入JavaScript代码,一种方式是通过src特性包含外部文件,另一种方式就是用这个元素本身来包含代码。
<script type="text/javascript" src="client.js"> </script>
b.能够把CSS样式包含到HTML页面中的元素有两个。其中,<link>元素用于包含来自外部的文件,而<style>元素用于指定嵌入的样式。与动态脚本类似,所谓动态样式是指在页面刚加载时不存在的样式;动态样式是在页面加载完成后动态添加到页面中的。
例如:<link rel="stylesheet" type="text/css" href="styles.css">
c.要想创建表格,一般都必须设计表示表格行、单元格、表头等方面的标签。

tbody元素添加的属性
rows:保存着tbody元素中行的HTMLCollection
deleteRow(pos):删除指定位置的行
insertRow(pos):向rows集合中的制定位置插入一行,返回对新插入行的引用。
tr元素添加的属性和方法
cells:保存着tr元素中单元格的HTMLCollection
deleteCell:删除指定位置的单元格
insertCell:向cells集合中的制定位置插入一个单元格,返回对新插入单元格的引用
d.使用NodeList、NamedNodeMap和HTMLCollection:每当文档结构发生变化时,它们都会得到更新。从本质上说,所有NodeList对象是在访问DOM文档时实时运行的查询。
03.小结
DOM是语言中立的API,用于访问和操作HTML和XML文档。DOM1级将HTML和XML文档形象地看作一个层次化的节点树,可以使用JavaScript来操作这个节点数,进而改变底层文档的外观和结构
DOM由各种节点构成
*最基本的节点类型是Node,用于抽象地表示文档中一个独立的部分;所有其他类型都继承自Node
*Document类型表示整个文档,是一组分层节点的根节点。
*Element节点表示文档中的所有HTML或XML元素,可以用来操作这些元素的内容和特性