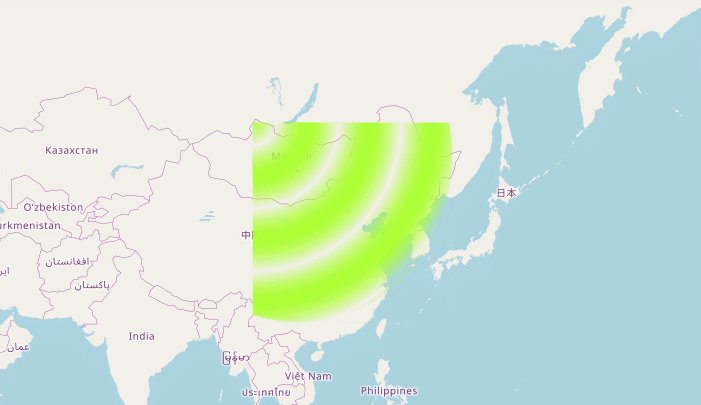
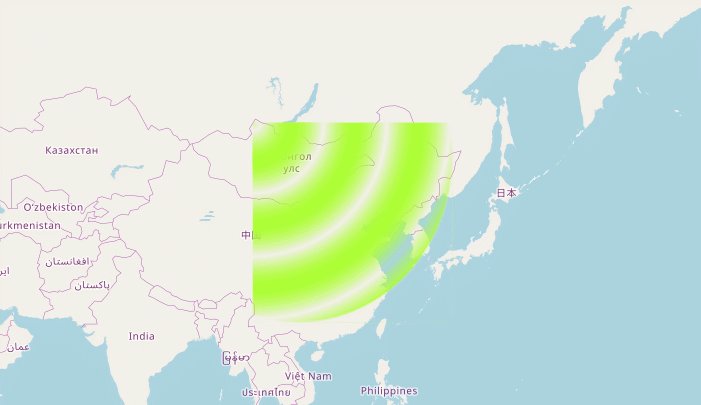
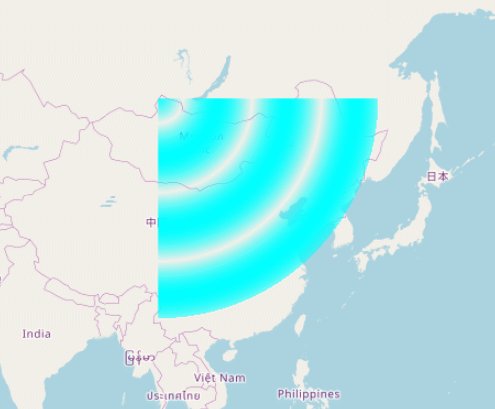
0.效果:

1.定点着色器:
attribute vec2 aCRSCoords; attribute vec2 aExtrudeCoords; uniform mat4 uTransformMatrix; uniform vec2 uPixelSize; uniform float uNow; attribute float adm0cap; varying vec2 vExtrudeCoords; varying float vTimeNow ; varying vec2 vCRSCoords; void main(void) { vExtrudeCoords = aExtrudeCoords; vTimeNow = uNow; gl_Position = uTransformMatrix * vec4(aCRSCoords, 1.0, 1.0); // If not, just place a smaller kitten. gl_Position += vec4(aExtrudeCoords * uPixelSize * 100.0, 0.0, 0.0); //这里设置像素大小。 }
2.片元着色器
uniform sampler2D uTexture0; precision highp float; varying float vTimeNow ; varying vec2 vExtrudeCoords; void main(void) { // Our extrude coordinates go from [-1,-1] to [1,1], // but the texture lookup needs coords in the [0,0]-[1,1] // range. vec2 texelCoords; texelCoords.x = (vExtrudeCoords.x + 1.0) / 2.0; texelCoords.y = (1.0 - vExtrudeCoords.y) / 2.0; // Perform a texture lookup vec4 texelColour = texture2D(uTexture0, texelCoords); texelColour.a = texelColour.a * abs( sin( -vTimeNow/500.0 + length(texelCoords.xy)*10.0 ) ); // Use the colour from the texture as the colour for this pixel gl_FragColor = texelColour; }
3.片元着色器也可以这么写(来自我们领导的, 大牛~)
uniform sampler2D uTexture0; precision highp float; varying float vTimeNow ; varying vec2 vExtrudeCoords; void main(void) { // Our extrude coordinates go from [-1,-1] to [1,1], // but the texture lookup needs coords in the [0,0]-[1,1] // range. vec2 texelCoords; texelCoords.x = (vExtrudeCoords.x + 1.0) / 2.0; texelCoords.y = (1.0 - vExtrudeCoords.y) / 2.0; if( length(texelCoords.xy) > 1.0 ){ discard; return; } vec4 texelColour; texelColour.rgb = vec3(0.0,1.0,1.0); texelColour.a = abs( sin( length(texelCoords.xy) * 10.0 -vTimeNow/500.0 ) ); // Use the colour from the texture as the colour for this pixel gl_FragColor = texelColour; }
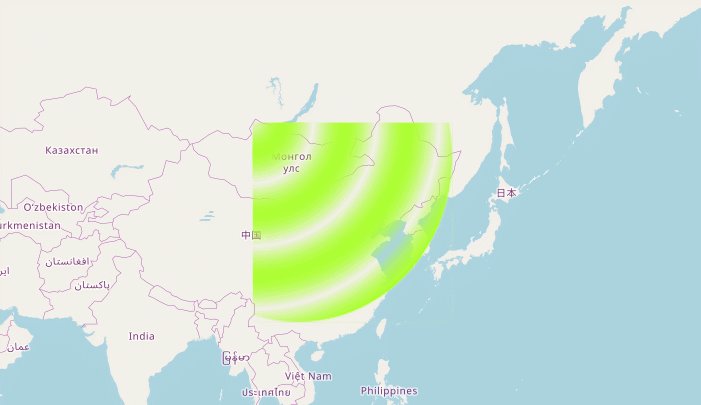
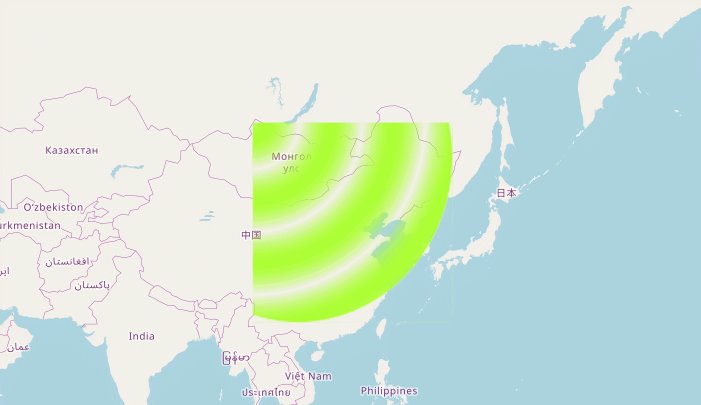
效果如下:

这样,加载的纹理只是个框架(傀儡),我们可以随意更改他的颜色。
爬坑不易,一分也是爱。
