
<!DOCTYPE html> <html> <head> <title> hello word</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <script src="../Build/Cesium/Cesium.js"></script> <link href="../Build/Cesium/Widgets/widgets.css" rel="stylesheet"> </head> <body> <div id = "cesiumContainer"></div> <script> var url='http://192.168.1.122:8080/geoserver/wms'; //Geoserver URL var viewer = new Cesium.Viewer('cesiumContainer',{ imageryProvider: Cesium.createTileMapServiceImageryProvider({url:Cesium.buildModuleUrl('Assets/Textures/NaturalEarthII')}), shouldAnimate:false, geocoder:false, homeButton:false, animation:false, fullscreenButton:false, timeline:false, vrButton:false, infoBox:false }); var layers = viewer.imageryLayers; var blackMarble = layers.addImageryProvider(Cesium.createTileMapServiceImageryProvider({ url : 'http://192.168.1.122:8080/ArcGIS_TMS' })); </script> </body> </html>
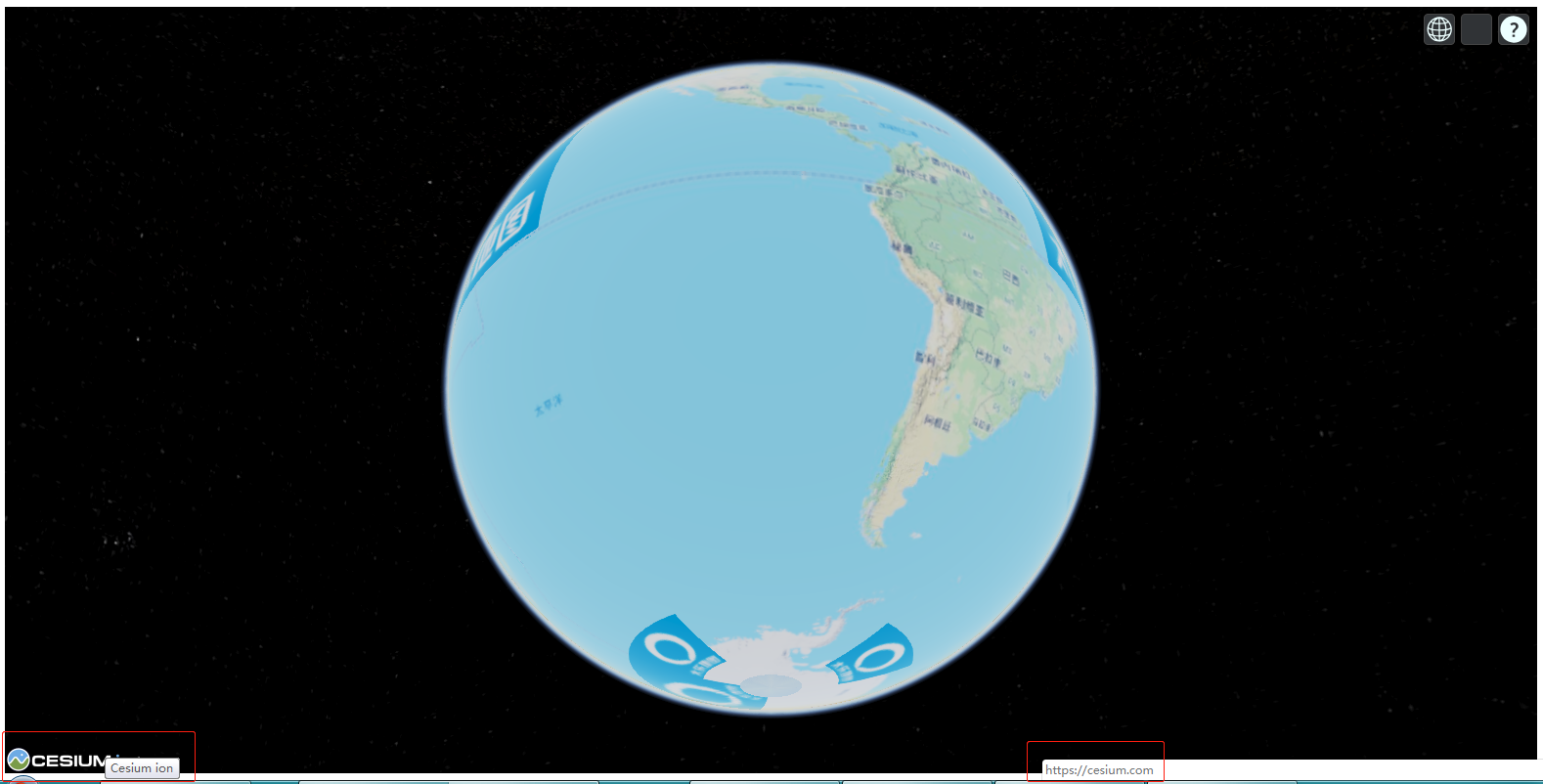
在初始化Viewer的时候加了很多false属性,界面是不是看起比较舒服了,但是如上图下面的两个框里logo是cesium的,超链接也是cesium的,我想换成自己的,该怎么改呢,这本文的重点。
一、换logo
这个简单,就在/Build/Cesium/Assets/Images/的ion-credit.png,把它替换了就行。
二、换logo上的超链接地址
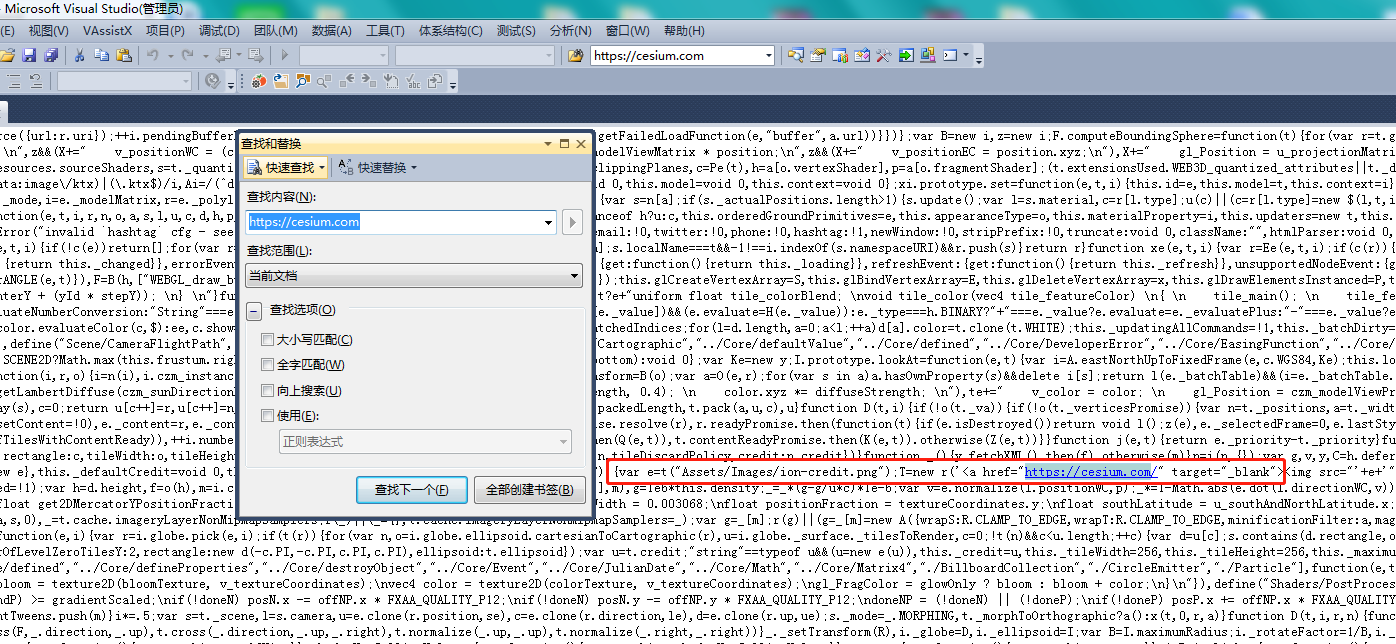
这个就有点麻烦了,我废了九牛二虎之力才找到的。用vs打开/Build/Cesium/Cesium.js、搜索https://cesium.com/将他替换成你想要的链接就可以了。

三、调整logo的样式,让它在右下角怎么办呢?
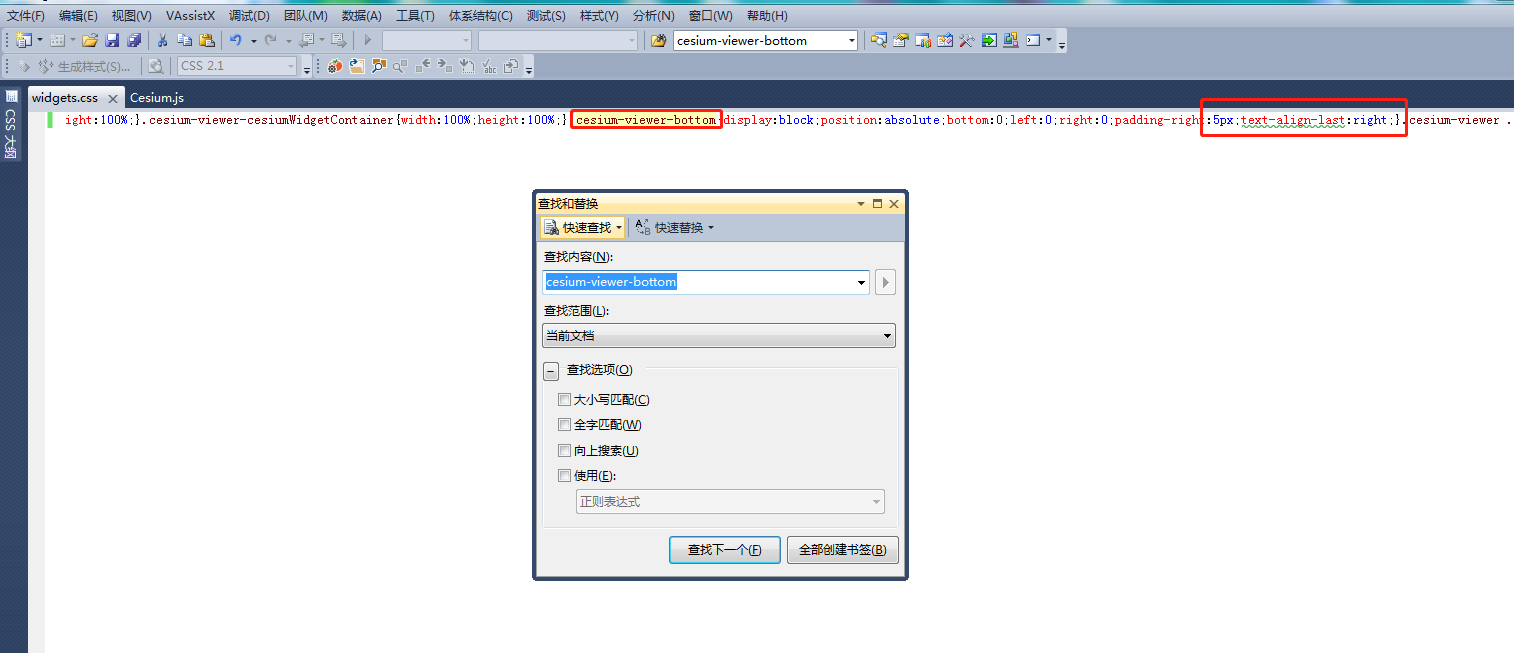
打开/Build/Cesium/Widgets/widgets.css,查找cesium-viewer-bottom,在大括号后面加上text-align-last:right,如图

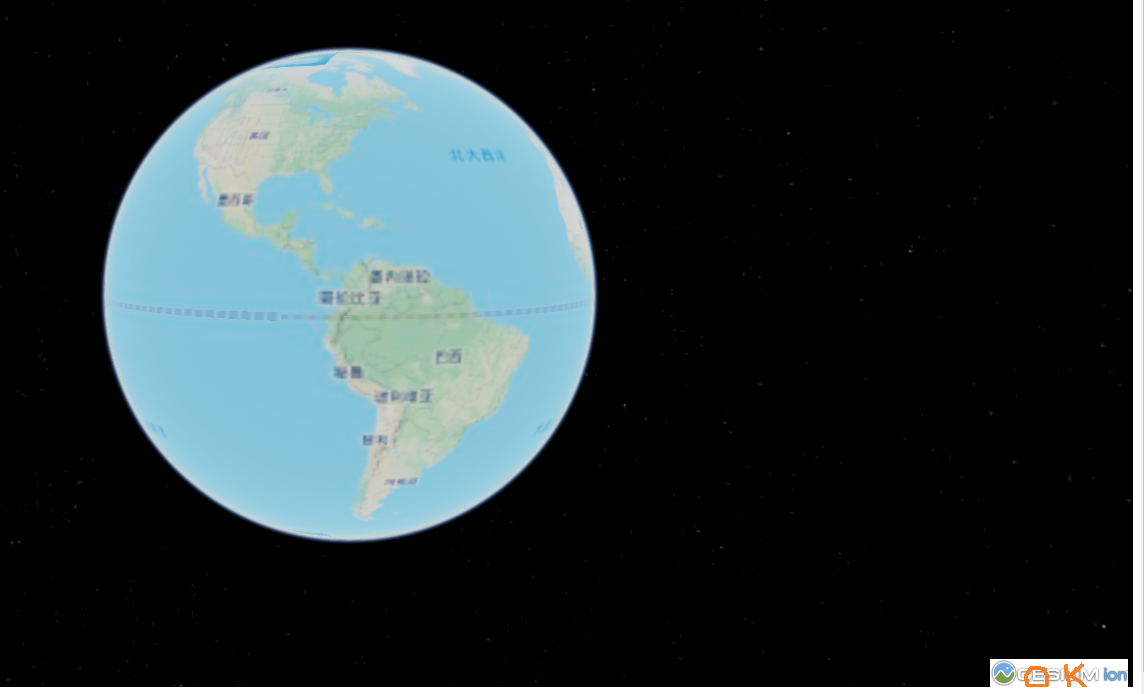
欧凯,已经安排了。

总结,用户看到的东西,一般都是Build目录下,就这么多。