安装
环境:Win10+VSCode+npm@6.14.5+node@12.16.2
-
新建一个空文件夹:

-
初始化 npm:
npm init -y(y 参数可以跳过问答,直接用默认参数初始化)
会在根目录中添加一个 package.json,内容如下{ "name": "test_eslint_2", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1" }, "keywords": [], "author": "", "license": "ISC" } -
安装 ESLint:
npm install eslint@latest -D在目录中添加了 package-lock.json 和 node_modules 文件夹
-
初始化 ESLint:
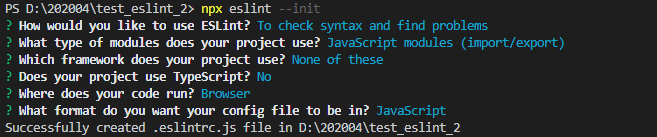
npx eslint --init(npx 使用教程)
-
使用 ESLint 对 js 文件进行检查:
npx eslint xxx.jseslint --init之后,自动生成了 Eslint 的规则文件:.eslintrc.jsmodule.exports = { "env": { "browser": true, "es6": true }, "extends": "eslint:recommended", "globals": { "Atomics": "readonly", "SharedArrayBuffer": "readonly" }, "parserOptions": { "ecmaVersion": 11, "sourceType": "module" }, "rules": { } };其中,
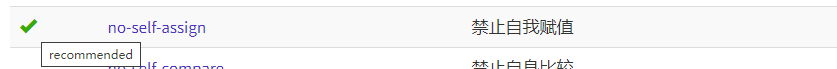
"extends": "eslint:recommended"表示继承了 eslint 推荐的规则,可以在 http://eslint.cn/docs/rules/ 页面查看,规则前面有一个绿色对勾的就是推荐的规则。

上面的默认规则表示禁止自我赋值,故意在代码中写一个自我赋值:var i = 0; i = i;然后运行
npx eslint test.js检查:

观察到 eslint 指出了代码中的自我复制,且等级为“error” -
Over