环境:
Google Chrome V72.0.3626.109
vue-dev V 2.6.10
1. 在vue-dev的package.json文件如下位置加 --sourcemap, 用于生成.map文件
"scripts": { "dev": "rollup -w -c scripts/config.js --environment TARGET:web-full-dev --sourcemap",
2. 执行npm run dev, 这一步 将在dist目录下生成vue.js和vue.js.map两个文件
3. 将dist目录和src目录拷贝到引用vue.js的网页的位置, 比如下例中index.html即是要访问的文件(如果index.html访问的是vue.min.js,记得改为vue.js)

4. 为该目录设置网站环境,设置完之后通过网址访问index.html, 如 : http://localhost/vue/commits/index.html
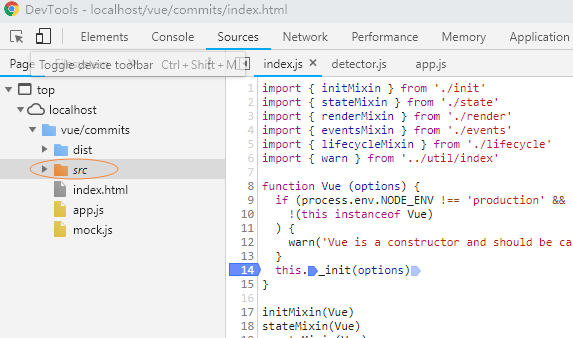
5. 压F12,打开调试工具,发现src文件夹,即可调试vue-dev源码