参考这篇博客https://blog.csdn.net/young_Emily/article/details/78591261做一遍,加上自己的一些理解
思路:通过自己上一篇博客https://www.cnblogs.com/aidixie/p/10309862.html做出多个不同的自定义主题,在不通的主体的css样式前加上不同的class名,在页面跟换不同肤色时,通过改变body上的calss来添加不同的样式。
一、elementui自定义主题更换皮肤
1.1、给不通的主题添加不同类名
在src/assets/下创建theme文件夹,放入不同主题

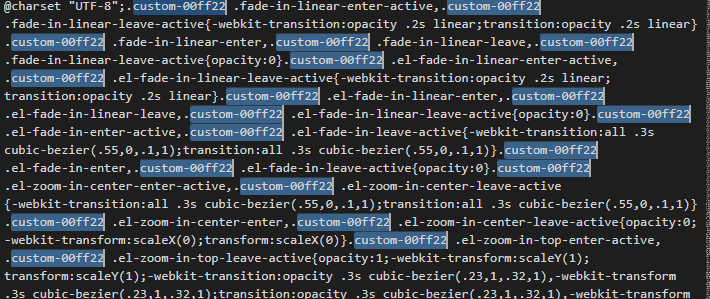
为不同主题中的index.css的每个选择器都前面加上class,例如在00ff22文件夹下的index.css下的每一选择前前面加上custom-00ff22类名(备注,00ff22文件夹有许多css文件,index.css应该包含其他css文件的全部样式。参考博客里没有相关的介绍,搞了好久才发现这个问题。)
添加方法:gulp-css-wrap工具的使用——[批量为css文件扩展命名空间]

其他主题都这样添加相应的类名。
1.2、app.vue里引入全部的颜色文件
在app.vue一次性全部引入各个主题

1.3、切换皮肤方法
在src添加文件夹utils,再在里面添加index.js,里面是换肤函数
//换肤加class函数 export function toggleClass (element, className) { if (!element || !className) { return } element.className = className }
在theme.vue
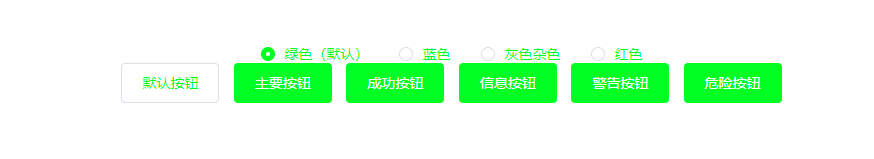
<template> <div class="hello"> <el-radio-group v-model="themeValue" @change='changeTheme'> <el-radio :label="'custom-00ff22'">绿色(默认)</el-radio> <el-radio :label="'custom-4400ff'">蓝色</el-radio> <el-radio :label="'custom-cccccc'">灰色杂色</el-radio> <el-radio :label="'custom-ff0000'">红色</el-radio> </el-radio-group> <el-row> <el-button>默认按钮</el-button> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </el-row> </div> </template> <script> import { toggleClass } from '@/utils/index' export default { data () { return { themeValue: 'custom-00ff22' } }, created(){ // 设置默认主题 localStorage.setItem('theme','custom-00ff22') }, mounted(){ // 设置默认主题 toggleClass(document.body, localStorage.getItem('theme')); }, methods: { //换肤功能。 changeTheme(val){ toggleClass(document.body, val); localStorage.setItem('theme',val) } } } </script> <style scoped></style>




二、Vue的自定义内容实现主题颜色切换
2.1.定义各个颜色不同的css文件,选择前前面都加上相应的custon-颜色 类名
我们生成对应不同的主题定义不同的css,可以用sass解决,先安装sass各种依赖。
按照如下在vue2.x中安装sass并配置操作。
common.scss

mixi.scss

引入scss

theme.vue
<template> <div class="hello"> <el-radio-group v-model="themeValue" @change='changeTheme' style="margin-bottom: 10px;"> <el-radio :label="'custom-00ff22'">绿色(默认)</el-radio> <el-radio :label="'custom-4400ff'">蓝色</el-radio> <el-radio :label="'custom-cccccc'">灰色杂色</el-radio> <el-radio :label="'custom-ff0000'">红色</el-radio> </el-radio-group> <el-row> <el-button>默认按钮</el-button> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </el-row> <div class='msg'> <span>自定义提示文本内容的皮肤展示</span> <span>自定义提示文本内容的皮肤展示</span> <span>自定义提示文本内容的皮肤展示</span> </div> </div> </template> <script> import { toggleClass } from '@/utils/index' export default { data () { return { themeValue: 'custom-00ff22' } }, created(){ // 设置默认主题 localStorage.setItem('theme','custom-00ff22') }, mounted(){ // 设置默认主题 toggleClass(document.body, localStorage.getItem('theme')); }, methods: { //换肤功能。 changeTheme(val){ toggleClass(document.body, val); localStorage.setItem('theme',val) } } } </script> <style lang='scss'> .hello{ .msg{ margin: 10px 0 0 0 ; span{ display: block; 80%; margin: 0px 10%; border-radius: 5px; line-height: 32px; color: #fff; font: { size: 13px; weight: bold; style: italic; } margin-bottom: 10px; } } } </style>
链接:https://pan.baidu.com/s/1HweLdXrpkT8qolvQEWvwtA
提取码:mdo1