1.怎么定义是父子组件
第一种:将其他组件以import引入自定义标签接收,在当前组件中component里注册该标签,页面上可以用<自定义标签></自定义标签>样子使用。当前组件为父组件,被引入的组件为子组件

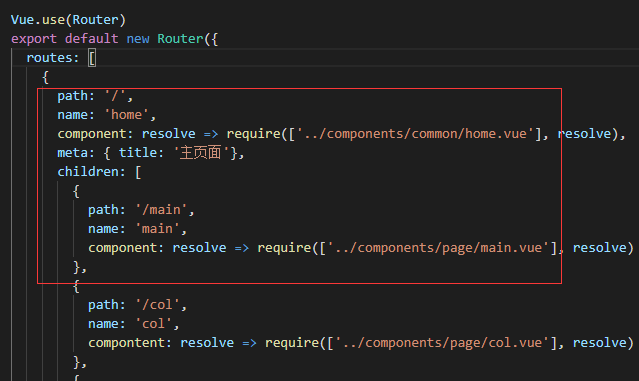
第二种:在路由中定义好组件,组件中含有children,页面上通过<router-view></router-view>形式使用,也算是父子组件,当前组件为父组件,router-view路由的为子组件。

2.父组件的数据、方法传递给子组件
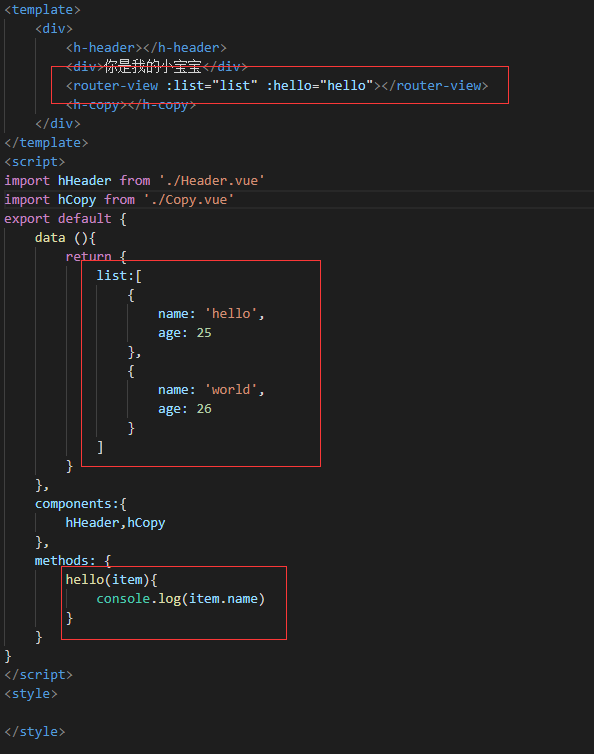
第一种: 在父组件里面,子组件以自定义标签,或者router-view的形式调用,在这些标签里通过:lists=’list’,:alert1=’alert1’,形式传递给子组件。:后面跟的是自己定义的参数名,后面子组件接收时用到。’’里面跟的是父组件里的数据,或者方法。
子组件中,用props:[‘lists’,’alert1’],形式接收父组件的数据和方法,注意接收使用的名字跟父组件自己定义的名字要一致,此时如果接收的方法用到了父组件的变量,在子组件中调用时,还是指向父组件的变量。

父组件传递数据和方法

子组件接收、使用数据和方法
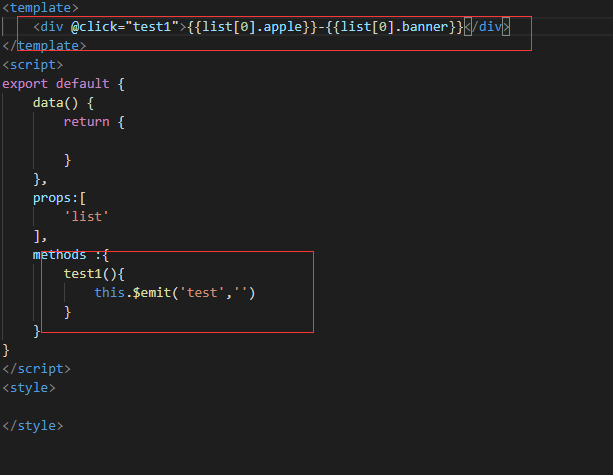
第二种:
父组件基本同上,区别在于绑定方法时用“v-on:”或“@”而不是用“:”,亲测只有“:”不起作用。

子组件调用数据与上一种一样,调用父组件方法则不使用props来接收父组件的方法,在methods中通过定义一个新方法,在方法体里面写this.$emit(‘test’,’’),以这种形式获取父组件的方法,在赋值给子组件新定义的方法,注意test是父组件中绑定时候自己定义的名字