1、自定义字体生成:
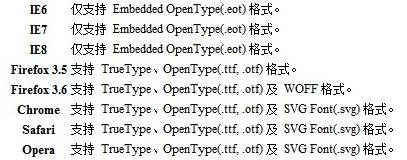
自定义字体一般只有ttf格式的,所以需要根据ttf文件转换成我们需要的eot、woff、svg文件,以适用各个浏览器,如图参考:

转换工具:
FontsQuirrel、onlinefontconverter
ttf2eot:https://github.com/fontello/ttf2eot
ttf2woff:https://github.com/fontello/ttf2woff
ttf2svg:https://github.com/qdsang/ttf2svg
字体下载:
http://fonts.mobanwang.com/
http://www.touwenzi.com/
声明方式:
@font-face { font-family:"Jiancai";/*给自定义字体名称*/ src: url("/fonts/Jiancai.eot");/* IE9 */ src: url("/fonts/Jiancai.eot?#iefix") format("embedded-opentype"),/* IE6-IE8 */ url("/fonts/Jiancai.woff") format("woff"),/* chrome, firefox, opera, Safari, Android, iOS 4.2+ */ url("/fonts/Jiancai.ttf") format("truetype"), /*Safari,Android,IOS*/ url("/fonts/Jiancai.svg#Jiancai") format("svg");/* iOS 4.1- */ font-style: normal; font-weight: normal;}
引用:
body{font-family: 'Jiancai';}
#iefix的作用:
IE9 之前的版本没有按照标准解析字体声明,当 src 属性包含多个 url 时,它无法正确的解析而返回 404 错误,而其他浏览器会自动采用自己适用的 url。因此把仅 IE9 之前支持的 EOT 格式放在第一位,然后在 url 后加上 ?,这样 IE9 之前的版本会把问号之后的内容当作 url 的参数。至于 #iefix 的作用,一是起到了注释的作用,二是可以将 url 参数变为锚点,减少发送给服务器的字符。(摘自网络)
2、微信QQ浏览器X5内核不支持@font-face的问题:
务必将ttf、eot、woff、svg文件都引入到项目中,如上“声明方式”
3、引用中文字体,文件过大,加载缓慢的问题:
问题引出:英文只有 26 个字母,一套字体不过几十 KB;而汉字却有数万个,导致字体文件通常有好几 MB 大小,文件体积比英文字体大数百倍,按照中国网络环境的现状,用于实际项目中显然不现实。
解决方式:压缩与转码,剔除没有使用的字符,通常可将数 MB 的字体压缩成数十 KB 大小,解决中文字体过大的问题,并编码成跨平台兼容的格式。
使用工具:【字蛛】http://font-spider.org/
安装:
a、安装nodeJs
具体安装nodeJs步骤此处省略。
为解决使用 npm install 命令安装模块(font-spider)速度慢的问题,在安装font-spider之前先安装 镜像资源,这里推荐安装淘宝镜像:
首先打开nodejs客户端
输入一下命令:
npm config set registry http://registry.npm.taobao.org
npm info underscore (如果上面配置正确这个命令会有字符串response)
命令行指定
npm –registry http://registry.cnpmjs.org info underscore
b、安装字蛛
输入命令:npm install font-spider -g

会出现一些警告,不过没关系,显示以下信息说明已安装成功
c、运行font-spider命令
在本地新建test目录:

font目录下保存事先下载的自定义字体 .ttf 文件,index.html内容如下:

输入命令运行 font-spider D: est*.html
注:【*】 是通配符,表示会扫描当前目录下的所有html文件
运行成功候会根据 .ttf文件 生成对应的文件,且文件大小只有几KB,其中 '.font-spider' 是备份目录,如下图:


打开index.html,可以看到我们需要的自定义文字已生成好,再将生成的文件引入项目即可

此文整理参考:
http://blog.csdn.net/yueyemoyan/article/details/52004203
http://www.uisdc.com/the-great-chinese-webfont#
http://www.cnblogs.com/mofish/archive/2013/04/15/3021804.html