可能有些人不明白什么是过度绘制,简单言,我们app一个页面所显示的效果是由像素一帧一帧绘制而成。过度绘制就是意味着这一帧被绘制多次。如果是静态的布局,可能影响不是很大,如果是动态的,比如ListView,GridView,ViewPager等在性能上就会差一点,常见的比如listView上下滑动,过度绘制的情况下,就会出现卡顿,或者跳跃感很明显。 当然过度绘制肯定无法避免,我们只能减少不必要的绘制,那么如何看的出来,一个页面是否过度绘制呢?
下面我们来看一下,下面说的这个工具只有Android 4.2以上有此功能。
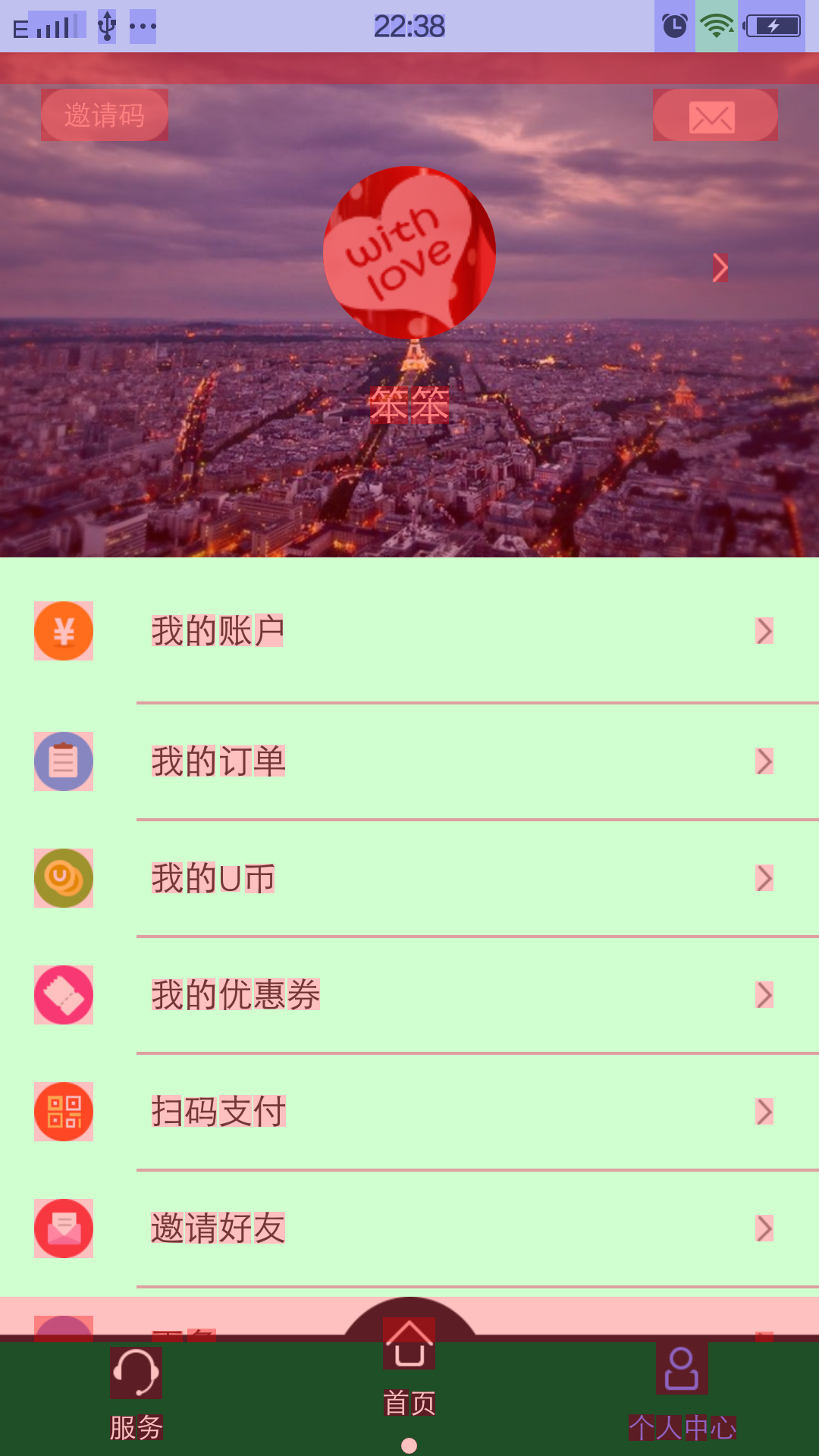
1.打开我们的手机设置--开发者选项--调试GPU过度绘制(可能有些手机不是这样的叫法,有的是显示GPU过度绘制,根据手机而来),选择显示过度绘制区域,此时手机页面会显示成这样,不要惊慌。。

这里给大家介绍下,绘制颜色的标识,从好到差:蓝色(1x次绘制)-》浅绿色(2x绘制)-》淡红色(3x绘制)-》红色(4x绘制)。
2.怎么减少过度绘制
一般情况下,最好把绘制控制在2次以下,3次绘制有时候是不能避免的,尽量避免,4次的绘制基本上是不允许的。
怎么减少绘制是我们最关心的,我们来看一个图(自己项目里面的。。我们以图片下面的ListView为例子)从图上看的出来,被绘制3次甚至4次,

我们来看下代码:listView和item
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" > 5 6 <ListView 7 android:id="@+id/xListView" 8 android:layout_width="match_parent" 9 android:layout_height="wrap_content" 10 android:layout_marginBottom="50dp" 11 android:background="@color/white" 12 android:divider="@drawable/self_center_divider" 13 android:dividerHeight="4px" 14 android:headerDividersEnabled="false" 15 android:listSelector="@drawable/item_selector" 16 android:scrollbars="none" > 17 </ListView> 18 19 </RelativeLayout>
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/white"> <RelativeLayout android:id="@+id/container" android:layout_width="match_parent" android:layout_height="50dp" android:background="@drawable/self_center_item_bg"> <ImageView android:id="@+id/item_img_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="15dp" /> <TextView android:id="@+id/item_text_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="25dp" android:layout_toRightOf="@id/item_img_view" android:textColor="@color/text_color_darker" android:textSize="15sp" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/right_arrow_gray" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:layout_marginRight="20dp"/> </RelativeLayout> </RelativeLayout>
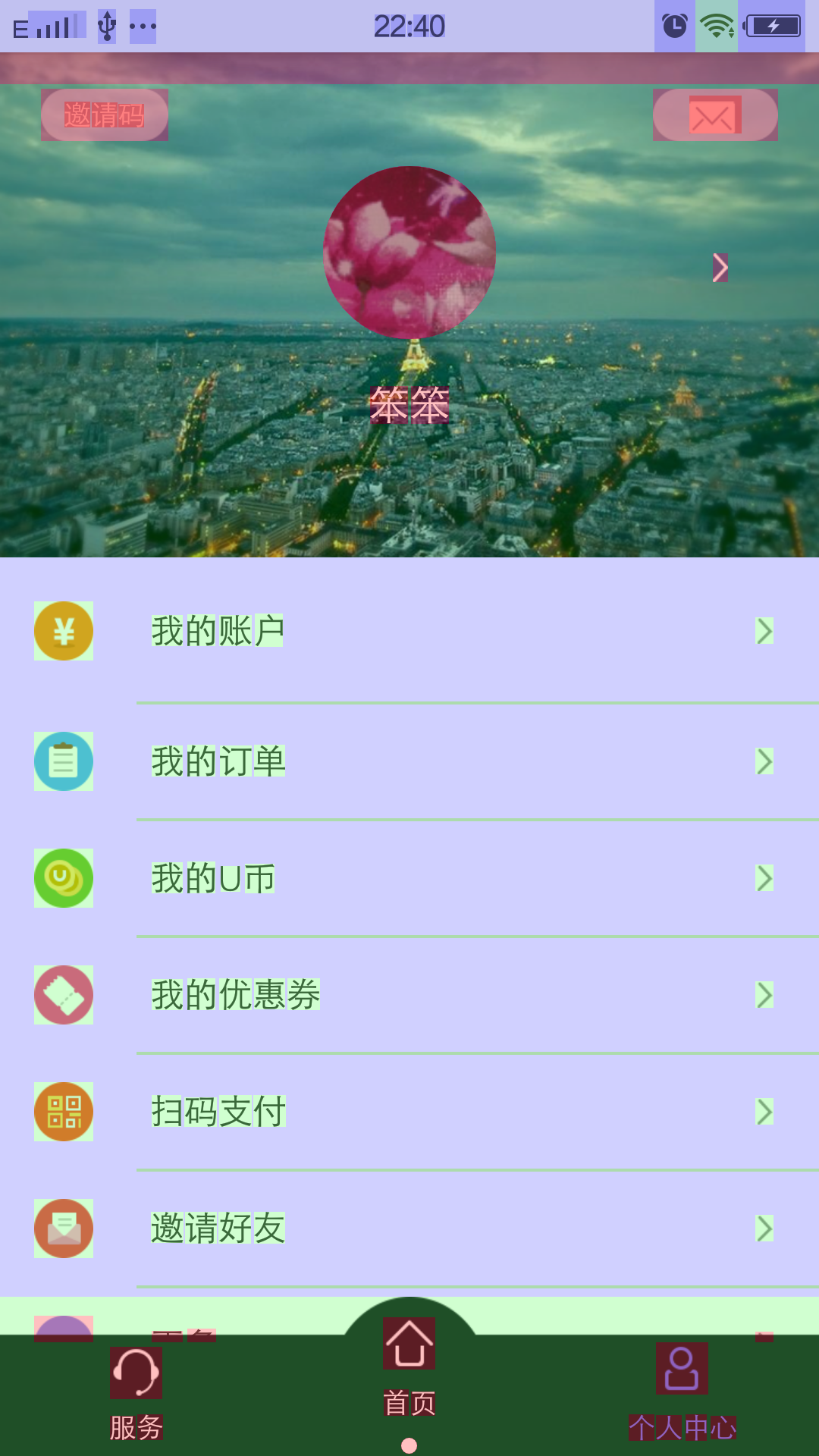
红色标记出来的,是问题的所在,背景颜色绘制了三次,最后一个是选择器,因为有点击效果,我现在把前2个都给删掉,只留最后一个,现在我们看一下图片。看是不是达到预期的效果。。。。

这里只是一个简单的例子,当让有很多原因组成,我们可以从以下几个方面着手
第一:如果是相对比较复杂的布局,建议使用相对布局。
第二:如果需要多层嵌套,我们可以使用merge标签来减少嵌套。
第三:减少背景颜色的多次绘制
第四:对于使用Selector当背景的Layout(比如ListView的Item,会使用Selector来标记点击,选择等不同的状态),可以将normal状态的color设置 为”@android:color/transparent”,来解决对应的问题
第五:当一个页面有多种不同的显示效果,最常见的是listview 中的多种item布局,我们可以采用抽取的方式
等等。。。。
下面我在为大家简单介绍以下Android studio自带的工具,
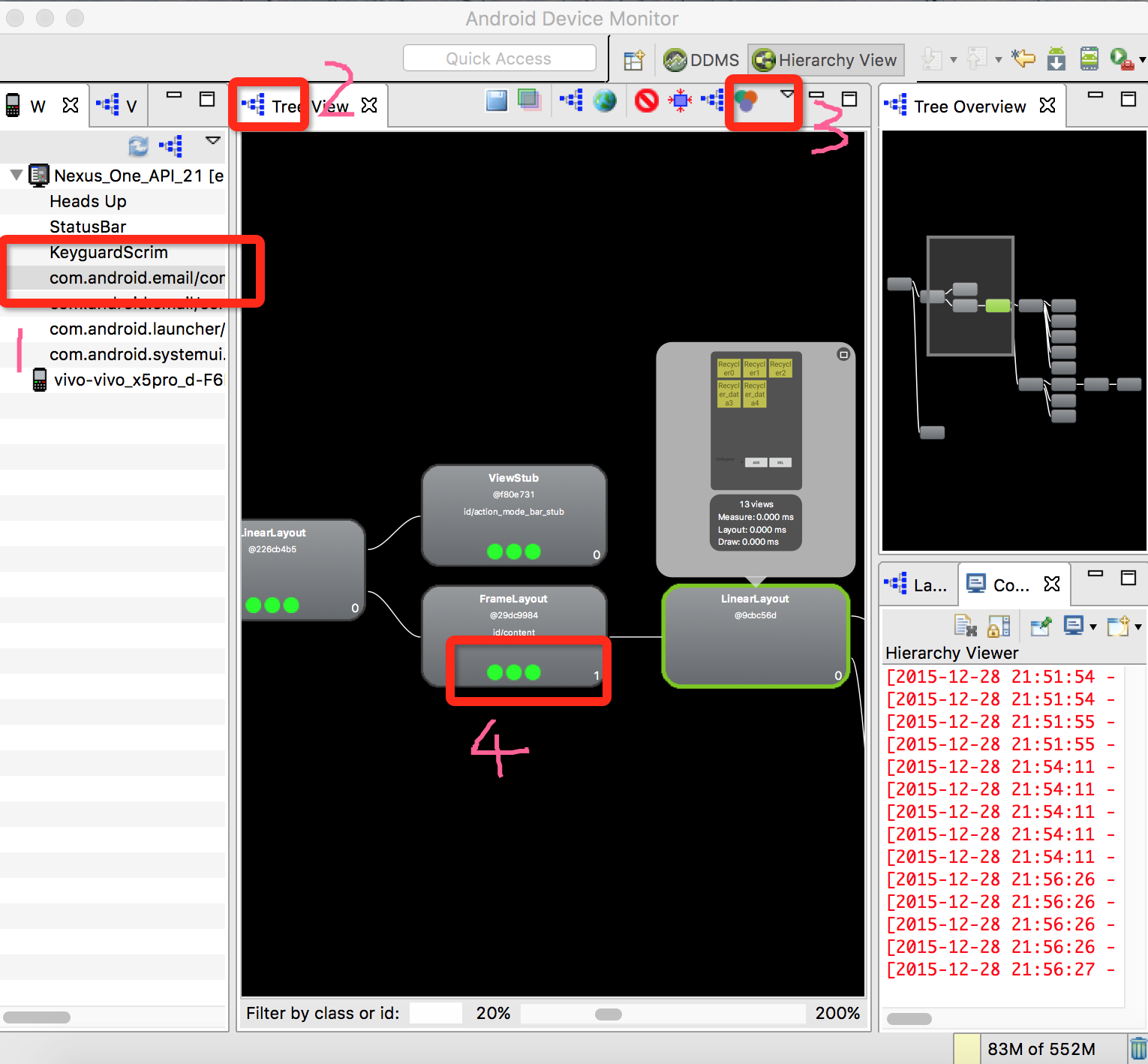
首先 打开 Android Device mointor,找到 Hierarychy view (这里我简称 视图树)
将你要查看的项目运行到模拟器或者真机上,在Android device mointor 上windows 找到当前的模拟器或者真机,找到当前的项目,
如图:点击当前项目某一个布局,在View里面会显示当前这个布局的各个节点图,然后点击3(profile node),在视图里面就会显示4上面的三个点
他们分别表示 测量 布局 绘制,再次点击的时候,我们就可以看到子节点上着三个圆点在变化,他有3个颜色,绿色,黄色,红色,红色代表着耗时最长,也就意味着我们需要优化,我们可以不断点击,查看 测量布局以及绘制所需要的时间,从而优化。。。

就简单说道这里,大家可以研究一下,有点晚了,晚安!!!