- 表格:Cellspacing:单元格间距,cellpadding:单元格内容之间的空隙,colspan:合并列数,rowspan:合并行数,表头caption,border-spacing
- @import和link:

- 盒模型:

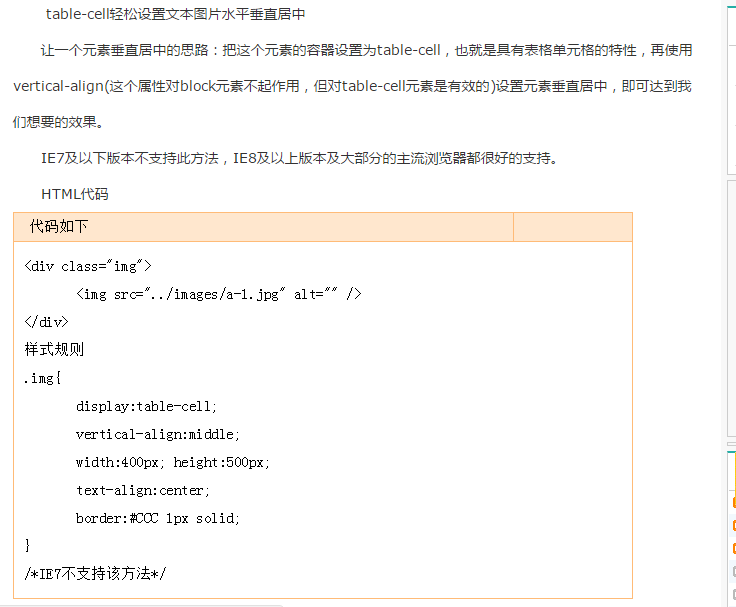
- 垂直居中:

- Css hack:
一般来说是针对不同的浏览器写不同的CSS,就是 CSS Hack。
IE浏览器Hack一般又分为三种,条件Hack、属性级Hack、选择符Hack(详细参考CSS文档:css文档)。例如:
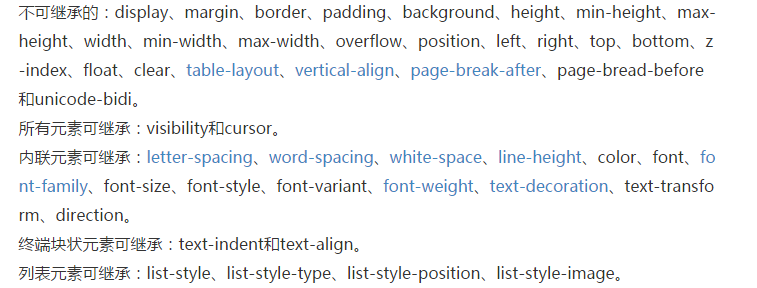
// 1、条件Hack <!--[if IE]> <style> .test{color:red;} </style> <![endif]--> // 2、属性Hack .test{ color:#0909; /* For IE8+ */ *color:#f00; /* For IE7 and earlier */ _color:#ff0; /* For IE6 and earlier */ } // 3、选择符Hack * html .test{color:#090;} /* For IE6 and earlier */ * + html .test{color:#ff0;} /* For IE7 */ - 继承属性:

- 行内元素:a、b、span、img、input、strong、select、label、em、button、textarea
块级元素:div、ul、li、dl、dt、dd、p、h1-h6、blockquote
空元素:即系没有内容的HTML元素,例如:br、meta、hr、link、input、img
- 省略号White-soace:nowrap;width:100px;ovflow:hidden;text-ovflow:ellipsis;
- c3动画
- word-break,word-spacing