在jQuery中,最常用的莫过于使用美元符号$,它提供了各种各样的丰富功能。包括选择页面中一个或者一类元素、作为功能函数的前缀、windows.onload的完善,创建DOM节点等。本文介绍jQuery的用法。作为基础
1.选择器
在css中,选择器的作用是选择页面的某一类(类别选择器)元素或者某个(id选择器)。而jQuery中的“$”作为选择器,同样是选择某类或者某个元素,只不过jQuery提供了更全面的选择方式。而且为用户处理了浏览器兼容问题。
例如在在css<h2>下的<a>元素,css:
h2 a{
/* 添加css属性 */}
在jQuery中,通过以下代码选择h2下的a元素,作为一个对象数组,供javascript使用。
$("H2 a")
例子:
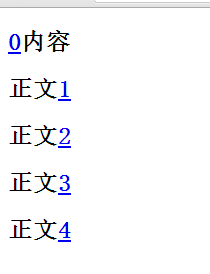
<body> <script type="text/javascript"> window.onload = function() { var oElements = $("h2 a"); //选择匹配元素 for (var i = 0; i < oElements.length; i++) oElements[i].innerHTML = i.toString(); } </script> <h2><a href="#">正文</a>内容</h2> <h2>正文<a href="#">内容</a></h2> <h2>正文<a href="#">内容</a></h2> <h2>正文<a href="#">内容</a></h2> <h2>正文<a href="#">内容</a></h2> </body>
如上,文档中有5个<H2>标记,分别包含了<a>元素,使用$选择器,如下,可以看到jQuery轻松的实现了元素的选择,如果使用DOM,类似这样的节点将要使用大量的javascript代码。

jQuery中选择器的通用语法如下
$(selector)
或者
jQuery(selector)
其中,selector符合css标准,甚至css3的标准
例如:
$("#showDiv")
id选择器,这相当于javascript中,document.getElementById("shouDiv"),可以看到jQuery的变色方法简洁很多。
$(".newClass")
类别选择器,选择css类别为"newClass"元素的节点,在javascript要实现相同的选择,需要用for循环遍历整个DOM
$("p:odd")
选择所有奇数行的p元素,几乎所有的标记都可以使用 ":odd"和":even"选择奇偶的选择。
$("td:nth-child(1)")
选择所有表格行的第一个单元格,就是第一列。这在修改表格的某一列是非常有用的,不再需要一行行的遍历表格。
$("li>a")
子选择器,返回<li>下标记的<a>元素,不包括孙元素标记
$("a[herf$=pdf]")
属性选择器,选择所有超链接,并且这些链接是以pdf结尾的。有了属性选择器,可以很好的选择页面中各种特性的元素