理解css中的position
两种类型的定位
- static类型:只有一个值
position: static.position默认值 - relative类型:包括三个值,这三个值会相互影响,允许你以特定方式移动元素
position: relativeposition: absoluteposition: fixed
static类型定位
- 是每个元素默认的position,让元素定位在正常的文档流中
relative类型定位
设置的relative、absolute、fixed值都叫做relative类型。设置这些定位值的元素可以相对与自身、父级元素或网页可视窗口而被移动
- 所有的relative类型定位都可以进行以下事情:
- 通过设置移动属性即:
top、right、bottom、left把自身移出正常文档流 - 创建一个relative类型的布局,允许position为absolute的子元素相对于该元素被定位
- 通过设置移动属性即:
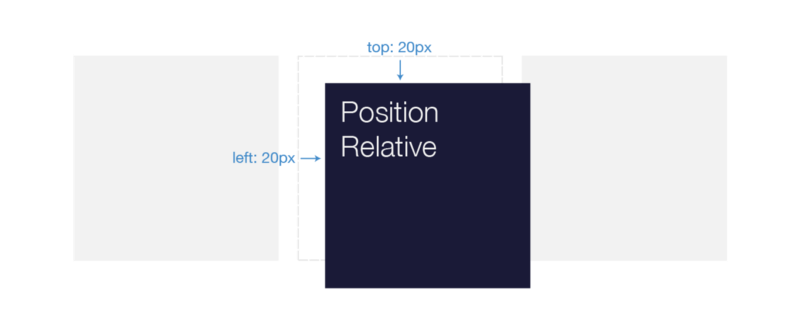
relative定位
relative定位代码一般如下:
.ourBox {
position: relative;
}
- 可以被移除正常文档流,同时在文档流所占位置不变
- 使用移动属性移动该元素是相对于自身来说的,如下例子:
.ourBox {
position: relative;
top: 20px;
left: 20px;
}

可以看出该元素向下移动20px,向右移动20px,这是相对于它一开始在文档流中正常的位置移动的。注意:这时该元素在文档流所占位置是不变的,也不会影响到它周围的元素。
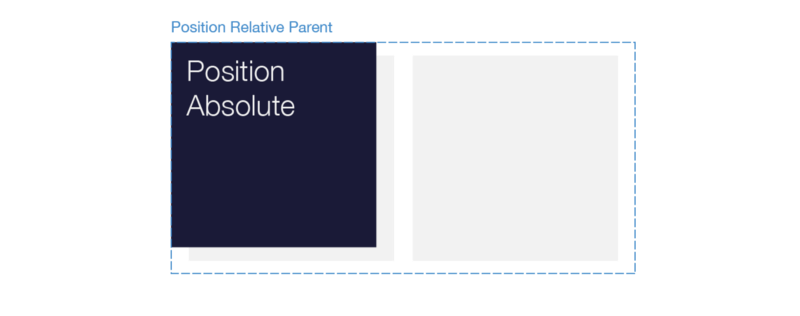
absolute定位
absolute定位和relative相比有两个显著区别:
- absolute定位的元素被移出正常文档流,且不会在文档流中占据空间
- 该元素是相对于其最近父级元素定位的,且父级元素的定位是相对类型的
一个例子:
.ourBoxesParent {
position: relative;
}
.ourBox {
position: absolute;
top: 0;
left: 0;
}

一开始三个色块(盒子)并排显示,当我们把深色盒子定位为absolute后,它被移出文档流,不占位置,现在剩余两个盒子并排显示了。
再次强调:
- absolute定位的元素被移出正常文档流,且不会在文档流中占据空间
- 该元素是相对于其最近父级元素定位的,且父级元素的定位是相对类型的
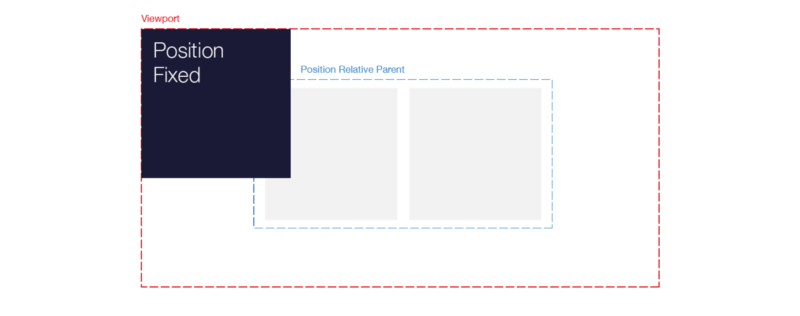
fixed定位
fixed定位在absolute的基础上又有一个不同点
- fixed定位的元素是相对于浏览器窗口定位的
例子:
.ourBox {
position: fixed;
top: 0;
left: 0;
}

相对于浏览器窗口定位意味着即使滚动页面,该元素仍然处于一开始的位置
原文链接:https://medium.com/@jacobgreenaway12/taming-the-css-beast-master-positioning-5882bad14458
PS: css新增的sticky定位暂属实验阶段,本文不予讨论