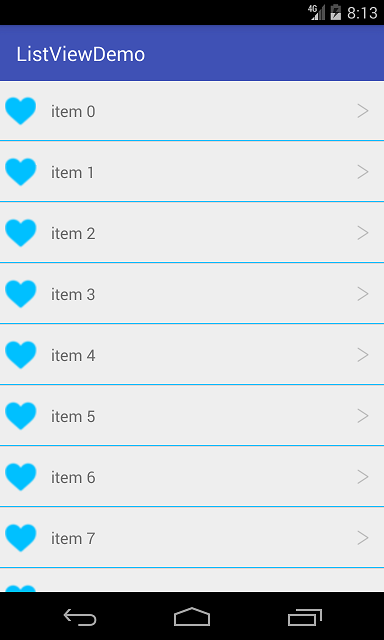
如何做出下面的效果:

一、 先看下主界面的布局activity_main.xml:toolbar + ListView
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.ahcc08.ahcc08.listviewdemo.MainActivity"> <android.support.design.widget.AppBarLayout android:layout_height="wrap_content" android:layout_width="match_parent" android:theme="@style/AppTheme.AppBarOverlay"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="?attr/colorPrimary" app:popupTheme="@style/AppTheme.PopupOverlay" /> </android.support.design.widget.AppBarLayout> <ListView android:id="@+id/listview" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1"> </ListView> </LinearLayout>
二、新建一个用于显示ListView的Item布局:list_item.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <RelativeLayout android:id="@+id/ral_p1" android:layout_width="match_parent" android:layout_height="60dp" > <ImageView android:id="@+id/iv_p1" android:layout_width="35dp" android:layout_height="29dp" android:layout_centerVertical="true" android:layout_marginLeft="3dp" android:src="@drawable/hot" /> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="13dp" android:layout_toRightOf="@+id/iv_p1" android:text="listitem" android:textSize="16sp" /> <ImageView android:layout_width="12dp" android:layout_height="14.5dp" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:layout_marginRight="15dp" android:src="@drawable/info_go" /> <View android:layout_width="match_parent" android:layout_height="1dp" android:layout_alignParentBottom="true" android:background="#ff00c0ff" /> </RelativeLayout> </LinearLayout>
三、主界面实现:MainActivity.java
package com.ahcc08.ahcc08.listviewdemo; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.support.v7.widget.Toolbar; import android.view.View; import android.widget.AdapterView; import android.widget.ListView; import android.widget.Toast; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { List<String> myList = new ArrayList<String>(); ListView listview; MyListAdapter adapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); initList(); // 取得ListView控件 listview = (ListView) findViewById(R.id.listview); // 新建一个适配器 adapter = new MyListAdapter(MainActivity.this, myList); listview.setAdapter(adapter); listview.setOnItemClickListener(new AdapterView.OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { String text = myList.get(position); Toast.makeText(MainActivity.this, text, Toast.LENGTH_SHORT).show(); } }); } private void initList() { myList.clear(); for (int i = 0; i < 10; i++) { myList.add("item " + i); } } }
四、适配器的实现:MyListAdapter.java
package com.ahcc08.ahcc08.listviewdemo; import android.content.Context; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.TextView; import java.util.List; public class MyListAdapter extends BaseAdapter { LayoutInflater inflater=null; List<String> mListData; public MyListAdapter(Context context , List<String> mListData) { super(); inflater = LayoutInflater.from(context); this.mListData = mListData; } @Override public int getCount() { return mListData.size(); } @Override public long getItemId(int position) { return position; } @Override public Object getItem(int position) { return mListData.get(position); } @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder vh = null; if (convertView == null){ convertView = inflater.inflate(R.layout.list_item,parent,false); vh = new ViewHolder(); vh.tv_title = (TextView) convertView.findViewById(R.id.title); convertView.setTag(vh); }else{ vh = (ViewHolder) convertView.getTag(); } String sInfo = (String) getItem(position); vh.tv_title.setText(sInfo); return convertView; } public void addAll(List<String> list,boolean isClear){ if(isClear){ mListData.clear(); mListData.addAll(list); }else{ mListData.addAll(list); } notifyDataSetChanged(); } public void add(String t){ mListData.add(t); notifyDataSetChanged(); } public void remove(String t){ mListData.remove(t); notifyDataSetChanged(); } public void clear(){ mListData.clear(); notifyDataSetChanged(); } class ViewHolder{ TextView tv_title; } }
代码比较简单吧。