WPF有自己的表格控件DataGrid、ListBox等,如果只是简单的需求,可以通过Border控件来画边框。

比如我们需要给上面的控件加上边框。
<Window x:Class="WpfApplication5.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:dxdo="http://schemas.devexpress.com/winfx/2008/xaml/docking" xmlns:dxcore="http://schemas.devexpress.com/winfx/2008/xaml/core" xmlns:local="clr-namespace:WpfApplication5" mc:Ignorable="d" Title="MainWindow" Height="350" Width="525"> <Window.Resources> <ResourceDictionary> <local:ChangeValueToResult x:Key="changeValueToResult"></local:ChangeValueToResult> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="Style/test.xaml"/> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Window.Resources> <Grid> <Grid.RowDefinitions> <RowDefinition Height="50*"/> <RowDefinition Height="60*"/> <RowDefinition Height="73*"/> <RowDefinition Height="46*"/> <RowDefinition Height="52*"/> <RowDefinition Height="39*"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <ColumnDefinition Width="91*"/> <ColumnDefinition Width="96*"/> <ColumnDefinition Width="105*"/> <ColumnDefinition Width="101*"/> <ColumnDefinition Width="124*"/> </Grid.ColumnDefinitions> <Border Grid.Row="0" Grid.Column="1" Grid.RowSpan="3" Grid.ColumnSpan="2" BorderBrush="Chocolate" BorderThickness="1"/> <Border Grid.Row="0" Grid.Column="1" Grid.RowSpan="3" Grid.ColumnSpan="1" BorderBrush="Chocolate" BorderThickness="0,0,1, 0"/> <Border Grid.Row="0" Grid.Column="1" Grid.RowSpan="1" Grid.ColumnSpan="2" BorderBrush="Chocolate" BorderThickness="0,0,0, 1"/> <Border Grid.Row="1" Grid.Column="1" Grid.RowSpan="1" Grid.ColumnSpan="2" BorderBrush="Chocolate" BorderThickness="0,0,0, 1"/> <Border Grid.Row="2" Grid.Column="1" Grid.RowSpan="1" Grid.ColumnSpan="2" BorderBrush="Chocolate" BorderThickness="0,0,0, 1"/> <TextBlock Grid.Row="0" Grid.Column="1" Text="第一行第二列"/> <TextBlock Grid.Row="1" Grid.Column="1" Text="第二行第二列"/> <TextBlock Grid.Row="2" Grid.Column="1" Text="第三行第二列"/> <TextBlock Grid.Row="0" Grid.Column="2" Text="第一行第三列"/> <TextBlock Grid.Row="1" Grid.Column="2" Text="第二行第三列"/> <TextBlock Grid.Row="2" Grid.Column="2" Text="第三行第三列"/> </Grid> </Window>
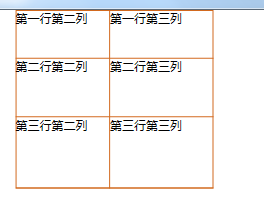
这样我们就得到这样的效果:

代码比较简单,主要想说明下Border的BorderThickness属性。
BorderThickness="1",给BorderThickness只赋值一个值,这时候Border,上下左右边框的粗细都是1。
如果不想显示哪一边,就把那一边粗细设置为0.如BorderThickness="0,0,1, 0",这时候左、上、下都不会显示,只有右边才会显示。