1 概述
公司移动门户原来是基于AngularJS指令封装的百度地图组件,用于签到、签退、定位等功能,在使用过程中发现百度地图频繁的弹出广告,所以打算重新引用其它地图组件,最后决定基于AngularJS指令来封装高德地图组件,本文主要与大家分享我的学习思路及开发具体过程。
注意:本文假定读者基本掌握html、css、js以及angularjs,了解百度、高德或者腾讯地图JS API的基本概念。
2 开发思路
由于之前没有开发过地图组件,所以在开发之前需要做好学习计划,预想下开发组件时可能会遇到的技术点与难题,之后有针对性的进行学习。首先学习高德地图api,把简单的基本功能实现出来,再做一个带按钮的,保证在本地可以运行,然后学习angularjs的指令,参考公司基于百度地图样例定位指令,基于angularjs封装高德地图组件,先基本显示出地图及标注,最后学习$watch监听功能的用法,当地图坐标发生改变,使用angularjs里$watch监听属性,在地图对经度、维度进行动态标记。下面是被分解后的学习步骤供大家参考。
3 具体步骤
3.1 高德地图JavaScriptAPI学习
1 运行下面的链接进入高德地图网站
|
http://id.amap.com/?ref=http%3A%2F%2Flbs.amap.com%2Fdev%2Fkey#/account/info |
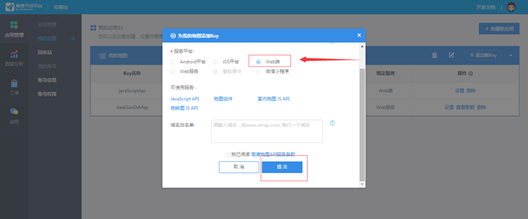
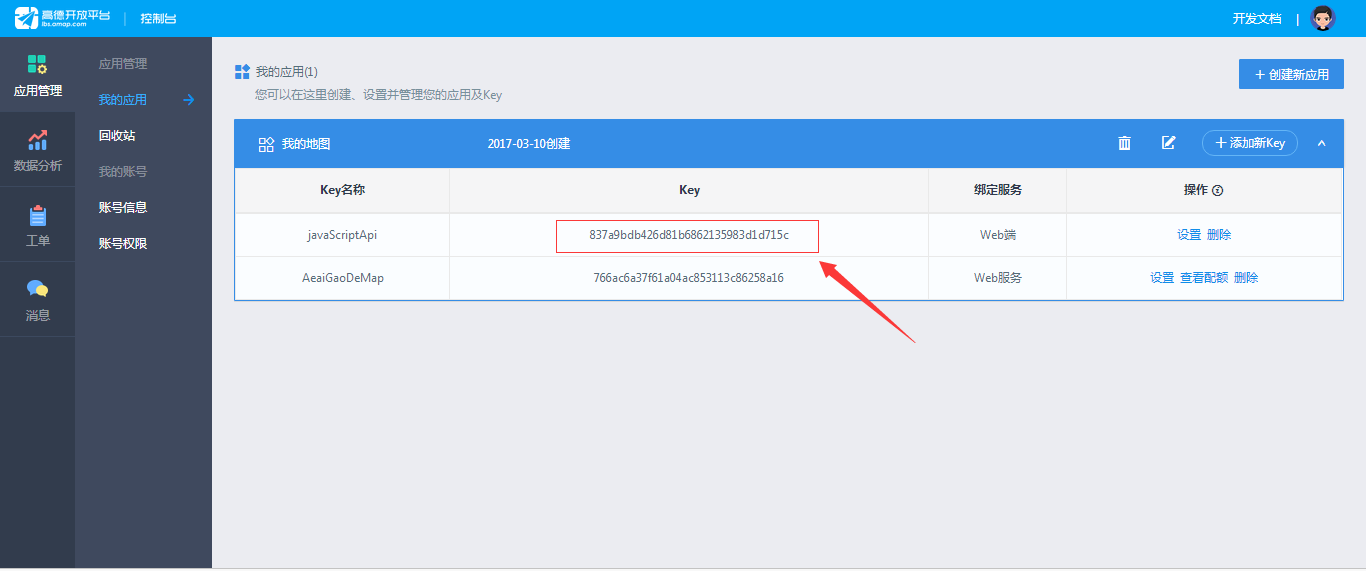
2 注册一个帐号,并创建一个key,如下图选择一个web端


3 点击下面的链接开始高德地图的入门学习
|
http://lbs.amap.com/api/javascript-api/example/map/asynchronous-loading-map/ |
从左侧菜单目录看出可以由深至浅的学习,中间有代码编辑区,右边可以直接看到结果,非常方便

3.2 在本地html页面显示地图样例
1 本地创建html文件,与相关的css文件,将下面的代码考贝到该文件内
创建css文件,下面是css代码
|
html, body { margin: 0; height: 100%; 100%; position: absolute; }
#container { position: absolute; top: 0; left: 0; right: 0; bottom: 0; 100%; height: 100%; }
.button-group { position: absolute; bottom: 20px; right: 20px; font-size: 12px; padding: 10px; }
.button-group .button { height: 28px; line-height: 28px; background-color: #0D9BF2; color: #FFF; border: 0; outline: none; padding-left: 5px; padding-right: 5px; border-radius: 3px; margin-bottom: 4px; cursor: pointer; } .button-group .inputtext { height: 26px; line-height: 26px; border: 1px; outline: none; padding-left: 5px; padding-right: 5px; border-radius: 3px; margin-bottom: 4px; cursor: pointer; }
#tip { background-color: #fff; padding-left: 10px; padding-right: 10px; position: absolute; font-size: 12px; right: 10px; top: 20px; border-radius: 3px; border: 1px solid #ccc; line-height: 30px; }
.amap-info-content { font-size: 12px; }
#myPageTop { position: absolute; top: 5px; right: 10px; background: #fff none repeat scroll 0 0; border: 1px solid #ccc; margin: 10px auto; padding:6px; font-family: "Microsoft Yahei", "微软雅黑", "Pinghei"; font-size: 14px; } #myPageTop label { margin: 0 20px 0 0; color: #666666; font-weight: normal; } #myPageTop input { 170px; } #myPageTop .column2{ padding-left: 25px; } #container { height: 50%; position: initial; } |
创建html文件,将下面的代码拷贝到html文件中
注意:key的值填写你自己的
|
<link rel="stylesheet" href="../org/css/gaodeMap.css" /> <script src="http://webapi.amap.com/maps?v=1.3&key=837a9bdb426d81b6862135983d1d715c"></script> <div id="container"></div> <div style="height:100px; text-align: center; margin: 50px;"> </div> <script type="text/javascript"> var map = new AMap.Map("container", { resizeEnable : true, zoom : 17 }); var cpoint=map.getCenter( ); var marker = new AMap.Marker({ map : map, draggable: true, //是否可拖动 bubble : true }) </script> |
下面是这两个文件的路径关系,为同级关系

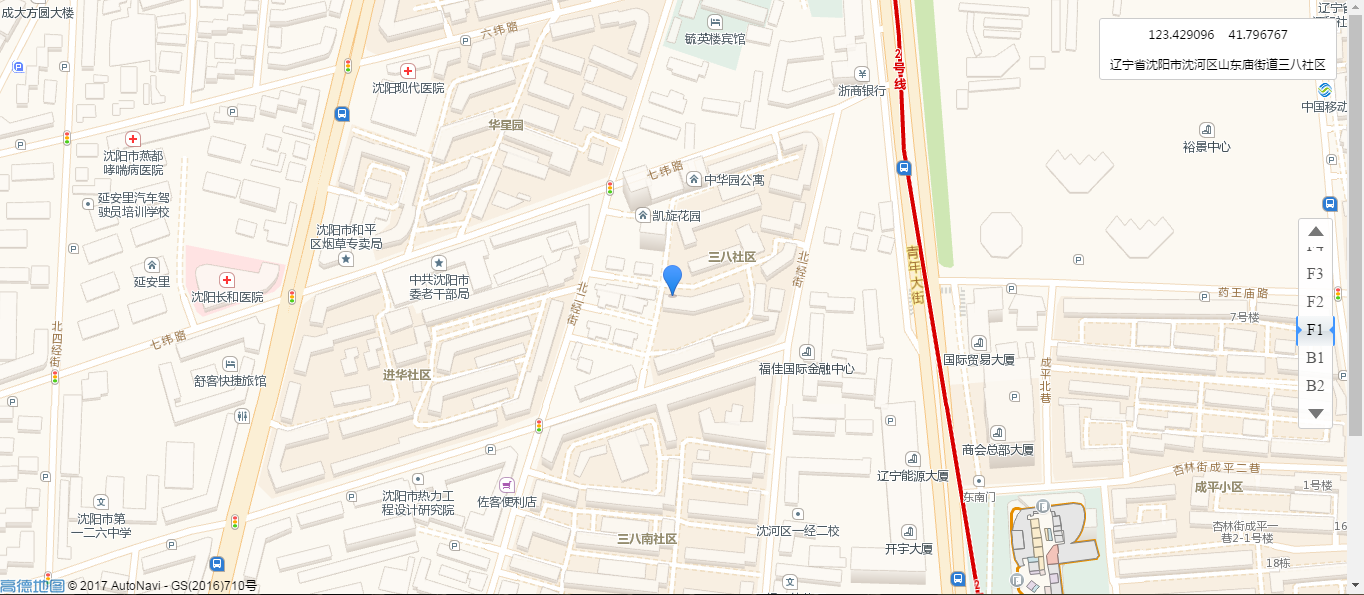
2 双击gaodeMap.html文件,查看执行结果

3.3 为页面添加按钮设置地图标记
修改html文件的代码,将下面的代码拷贝到你的html文件中
|
<link rel="stylesheet" href="../org/css/gaodeMap.css" /> <script src="http://webapi.amap.com/maps?v=1.3&key=837a9bdb426d81b6862135983d1d715c"></script> <div id="container"></div> <div style="height:100px; text-align: center; margin: 50px;"> <div id="tip"></div> <input type="button" onclick="setMarkerA()" value="设置markerA"> <input type="button" onclick="setMarkerB()" value="设置markerB"> </div> <script type="text/javascript"> var map = new AMap.Map("container", { resizeEnable : true, zoom : 17 }); var cpoint=map.getCenter( ); var marker = new AMap.Marker({ map : map, draggable: true, //是否可拖动 bubble : true }) setMarkerA=function(){ var mapOptions={"lng":123.427476,"lat":41.797287}; map.setCenter([mapOptions.lng ,mapOptions.lat]); marker.setPosition([mapOptions.lng ,mapOptions.lat]); } setMarkerB=function(){ var mapOptions={"lng":123.42405344705162,"lat":41.798870569210926}; map.setCenter([mapOptions.lng ,mapOptions.lat]); marker.setPosition([mapOptions.lng ,mapOptions.lat]); } </script> |
最终效果如下

3.4 学习AngularJS指令用法
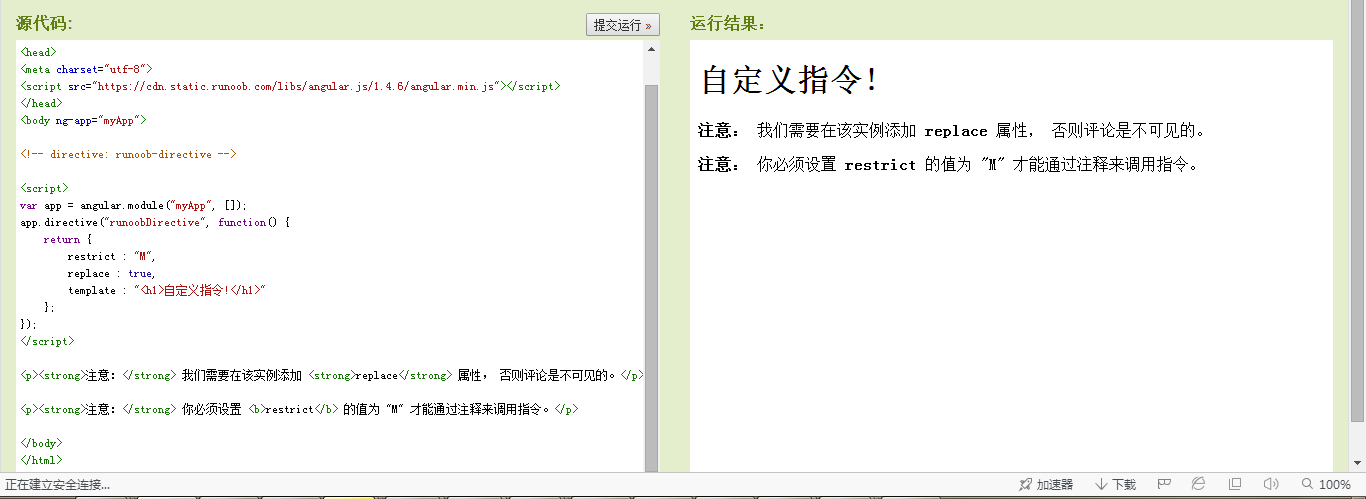
1 在AngularJS菜鸟教程中学习关于directive的相关知识
点击下面的链接进入学习页面
|
http://www.runoob.com/try/try.php?filename=try_ng_directive_comment |
 |
2 了解AngularJS菜鸟教程中的directive的相关知识后上搜索引擎学习directive的相关知识,进一步了解directive的用法

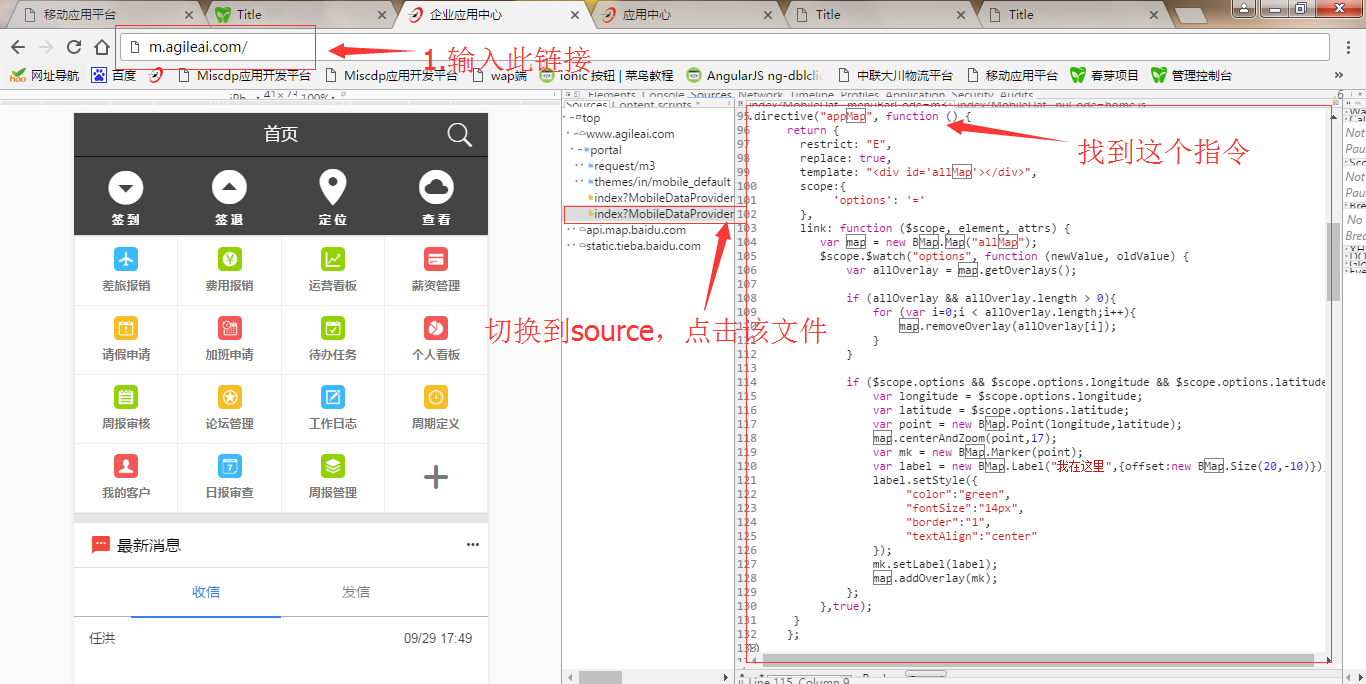
3 可以参考下面代码,配合搜索引擎学习继续了解directive中的相关属性的知识:restrict,replace,template,link
|
.directive("appMap", function () { return { restrict: "E", replace: true, template: "<div id='allMap'></div>", scope:{ 'options': '=' }, link: function ($scope, element, attrs) { var map = new BMap.Map("allMap"); $scope.$watch("options", function (newValue, oldValue) { var allOverlay = map.getOverlays();
if (allOverlay && allOverlay.length > 0){ for (var i=0;i < allOverlay.length;i++){ map.removeOverlay(allOverlay[i]); } }
if ($scope.options && $scope.options.longitude && $scope.options.latitude){ var longitude = $scope.options.longitude; var latitude = $scope.options.latitude; var point = new BMap.Point(longitude,latitude); map.centerAndZoom(point,17); var mk = new BMap.Marker(point); var label = new BMap.Label("我在这里",{offset:new BMap.Size(20,-10)}); label.setStyle({ "color":"green", "fontSize":"14px", "border":"1", "textAlign":"center" }); mk.setLabel(label); map.addOverlay(mk); }; },true); } }; }) |
3.5 封装AngularJS指令显示地图
参考公司网站的定义功能,用angularjs的方式将一个简单的地图显示出来,可以先不考虑$watch的用法
1.查看公司定位的方法在什么地方


2.创建一个html文件,将下面的代码考入,注意这里导入的css文件,与angular.min.js文件
|
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="../css/gaodeMap.css" /> <script src="http://webapi.amap.com/maps?v=1.3&key=837a9bdb426d81b6862135983d1d715c"></script> <script src="../js/angular.min.js"></script> </head> <body>
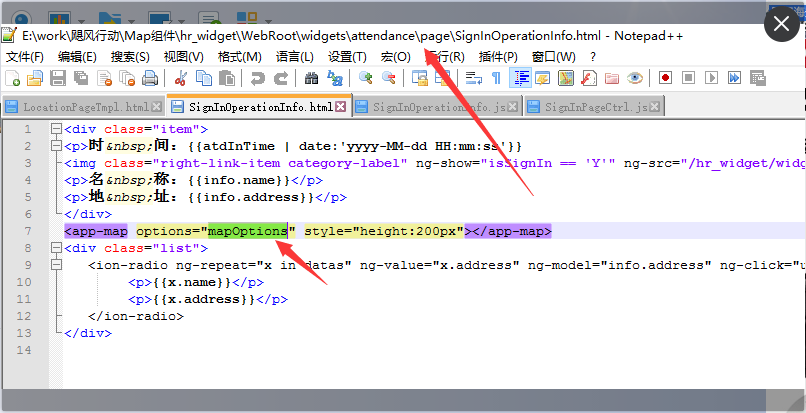
<div ng-app="hd" ng-controller="ctrlA"> <gaode-map options="mapOptions" style="height:400px"></gaode-map> </div>
<script> var m = angular.module('hd', []); m.directive('gaodeMap', [function () { return { restrict: 'E', replace:true, template: '<div id="container"></div>', scope: { options:'=' }, link: function ($scope, elem, attr) { var map = new AMap.Map("container", { resizeEnable : true, zoom : 17 }); var marker = new AMap.Marker({ map : map, bubble : true , content: '<div class="marker-route marker-marker-bus-from"></div>' //自定义点标记覆盖物内容, })
marker.setLabel({ offset: new AMap.Pixel(20, 0), content: "我在这里" }); $scope.$watch("options", function (newValue, oldValue) { if ($scope.options && $scope.options.lng && $scope.options.lat){ map.setCenter([$scope.options.lng ,$scope.options.lat]); marker.setPosition([$scope.options.lng ,$scope.options.lat]); } },true); } } }]); m.controller("ctrlA",function($scope){
}); </script> </body> </html> |
3.导入相应的css文件与AngularJS文件
下面是css文件的代码
|
html, body { margin: 0; height: 100%; 100%; position: absolute; }
#container { position: absolute; top: 0; left: 0; right: 0; bottom: 0; 100%; height: 100%; }
.button-group { position: absolute; bottom: 20px; right: 20px; font-size: 12px; padding: 10px; }
.button-group .button { height: 28px; line-height: 28px; background-color: #0D9BF2; color: #FFF; border: 0; outline: none; padding-left: 5px; padding-right: 5px; border-radius: 3px; margin-bottom: 4px; cursor: pointer; } .button-group .inputtext { height: 26px; line-height: 26px; border: 1px; outline: none; padding-left: 5px; padding-right: 5px; border-radius: 3px; margin-bottom: 4px; cursor: pointer; } #tip { background-color: #fff; padding-left: 10px; padding-right: 10px; position: absolute; font-size: 12px; right: 10px; top: 20px; border-radius: 3px; border: 1px solid #ccc; line-height: 30px; }
.amap-info-content { font-size: 12px; }
#myPageTop { position: absolute; top: 5px; right: 10px; background: #fff none repeat scroll 0 0; border: 1px solid #ccc; margin: 10px auto; padding:6px; font-family: "Microsoft Yahei", "微软雅黑", "Pinghei"; font-size: 14px; } #myPageTop label { margin: 0 20px 0 0; color: #666666; font-weight: normal; } #myPageTop input { 170px; } #myPageTop .column2{ padding-left: 25px; } #container { height: 1000px; position: initial; } .amap-marker-label { border: 0px; color: #0bc00f; background: rgba(255, 255, 255, 0); } .amap-marker .marker-route { position: absolute; 40px; height: 44px; color: #e90000; background: url(http://webapi.amap.com/theme/v1.3/images/newpc/poi-1.png) no-repeat; cursor: pointer; } .amap-marker .marker-marker-bus-from { background-position: -334px -18px; } |
4.下面是导入的angularjs的库文件,拷贝出去放到自己的电脑里,放入相应目录

5.下面是我的路径供参考

6.用浏览器打开该文件查看,f12打开控制台切换到手机模式查看预览效果

3.6 扩展$watch监听动态显示位置
学习$watch的用法,监听坐标数据变化状态,添加一个按钮为地图设置marker标记,完善上面功能。
1.上网学习关于$watch的相关用法

2.继续参考公司的方法,完善上面的功能,为上面的功能添加按钮为地图设置坐标下面为修改后的代码
|
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="../css/gaodeMap.css" /> <script src="http://webapi.amap.com/maps?v=1.3&key=837a9bdb426d81b6862135983d1d715c"></script> <script src="../js/angular.min.js"></script> <script src="../js/jsjquery1.7.1.js"></script> </head> <body>
<div ng-app="hd" ng-controller="ctrlA"> <gaode-map options="mapOptions" style="height:400px"></gaode-map> <input type="button" ng-click="setMarkerA()" value="设置markerA"> <input type="button" ng-click="setMarkerB()" value="设置markerB"> </div>
<script> var m = angular.module('hd', []); m.directive('gaodeMap', [function () { return { restrict: 'E', replace:true, template: '<div id="container"></div>', scope: { options:'=' }, link: function ($scope, elem, attr) { var map = new AMap.Map("container", { resizeEnable : true, zoom : 17 }); var marker = new AMap.Marker({ map : map, bubble : true , content: '<div class="marker-route marker-marker-bus-from"></div>' //自定义点标记覆盖物内容, })
marker.setLabel({ offset: new AMap.Pixel(20, 0), content: "我在这里" }); $scope.$watch("options", function (newValue, oldValue) { if ($scope.options && $scope.options.lng && $scope.options.lat){ map.setCenter([$scope.options.lng ,$scope.options.lat]); marker.setPosition([$scope.options.lng ,$scope.options.lat]); } },true); } } }]); m.controller("ctrlA",function($scope){ $scope.mapOptions={"lng":123.42678393582929,"lat":41.79739087943974}; $scope.setMarkerA=function(){ $scope.mapOptions={"lng":123.43223420561884,"lat":41.7987619126648}; } $scope.setMarkerB=function(){ $scope.mapOptions={"lng":123.42405344705162,"lat":41.798870569210926}; } });
</script> </body> </html> |
3.下面为浏览器中执行后的效果

4 个人总结
学习任何新东西,甚至做任何事情之前,首先要明确目标,然后制定计划、分解计划、明确重点、攻克难点。计划要先总后分,先全局再局部,对粗分过的步骤再细分,把不明白的知识点重点标注,尽可能细化的分解,让过程可操作、易落地。
在学习研究过程中要做好笔记,把相关学习资料、参考文件存放在一个目录,过程文件需要备份。
遇到不能解决的难点一定要努力尝试思考过以后,再去询问,在询问之前要明确自己的问题、要能阐述清楚自己的问题,有时候明确问题怎么阐述之后,还没有去咨询别人,可能问题就自己解决了。只有思考过的东西、有了实践、有了交付物、有了笔记、能够简单明了阐述清楚,才能算是真正认知。
5 附件说明
下列附件为学习过程中整理的4个样例文件,由浅入深,逼近最终目标。4个文件都一样,解压至本地,浏览器运行gaodeMap.html文件即可
5.1 附件1,基础演示高德地图

附件说明:解压至本地,浏览器运行gaodeMap.html文件即可
运行效果:

5.2 附件2,支持标注动态设置


5.3 附件3,AngularJS指令封装地图


5.4 附件4,扩展监听指令动态显示位置

运行效果:

文档及附件下载地址:http://pan.baidu.com/s/1mi7F8yG