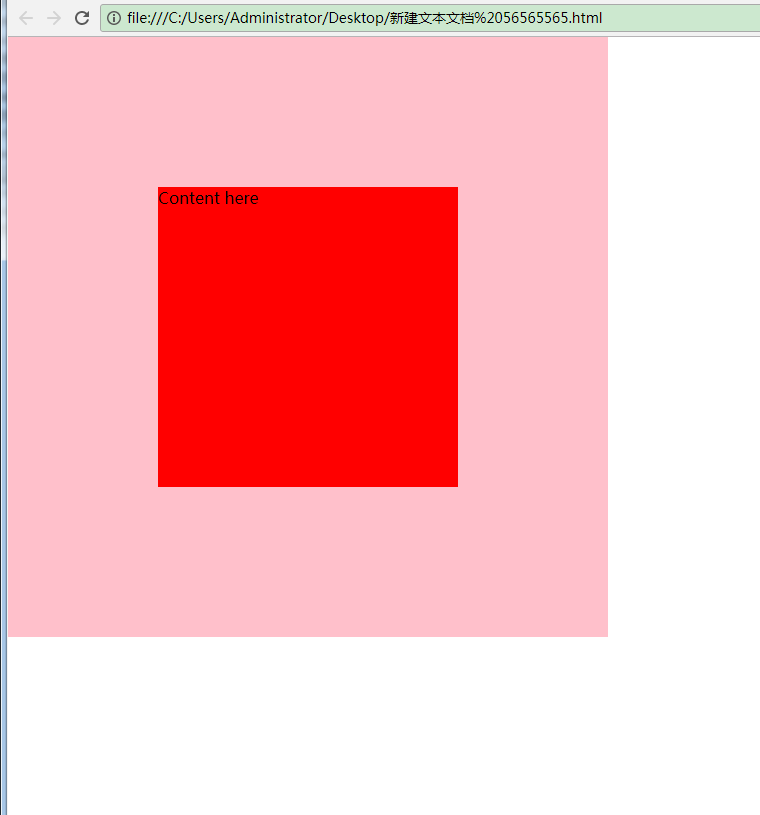
这种方法适用于块级元素,并且对任意浏览器都有效。唯一的要求是必须设置垂直居中的块级元素的高度。
其实用这种方式既可以垂直居中块级元素,又可以水平居中块级元素;垂直居中块级元素,那么块级元素必须设置高度;水平居中块级元素,那么块级元素必须设置宽度。
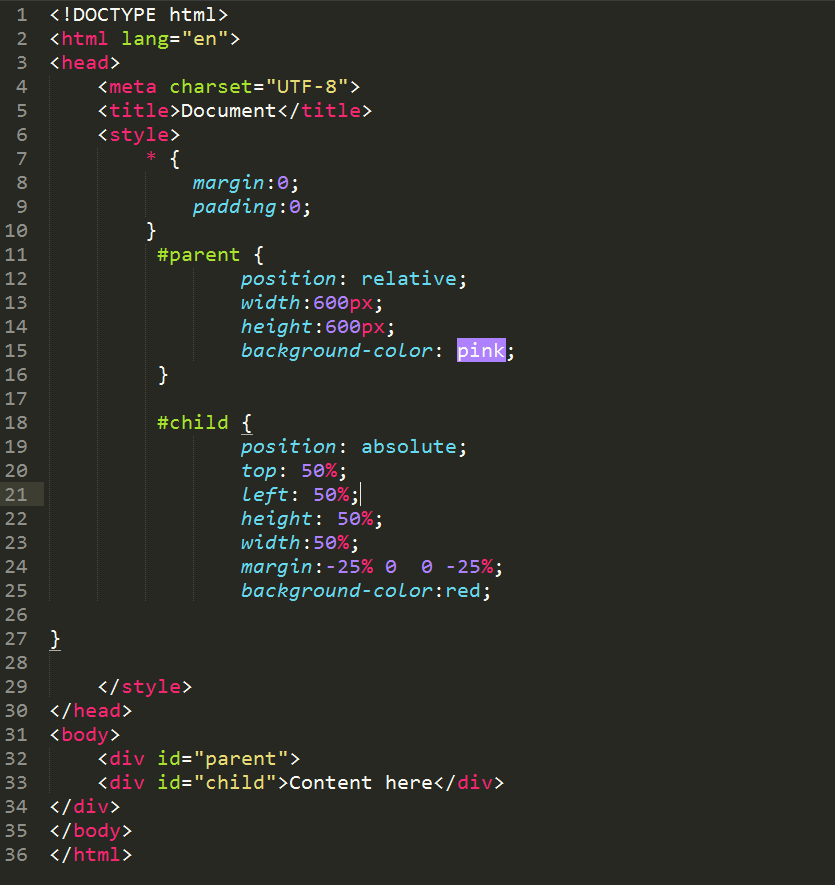
HTML
<div id="parent">
<div id="child">Content here</div>
</div>
CSS
#parent {position: relative;}
#child {
position: absolute;
top: 50%;
left: 50%;
height: 30%;
50%;
margin: -15% 0 0 -25%;
}
首先设置父级以及子级div的position属性;然后把子级div的top属性left属性都设置为50%,这样的话子级div快的左顶点就在父级div块的中间位置了;接下来要做的就是把子级div往上移动其半个高度,往左移动其半个宽度,此时子级div块才算在父级div块的中间了。这也是为什么一定要先知道子级div块高度和宽度的原因。
为了做到上面的第三步,可以设置子级div块的top margin等于负的高度的一半,left margin等于负的宽度的一半。