Cascading Style Sheets(简称CSS),翻译为“层叠样式单”或“级联样式单”,又简称“样式表”。
CSS的引入是用来扩展HTML的,而不是用来替代HTML的。也就是说CSS离不开HTML,它只是一项辅助工具,是对HTML功能的一种补充。
1.样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 d 拥有最高的优先权。
a 浏览器缺省设置
b 外部样式表
c 内部样式表(位于 <head> 标签内部)
d 内联样式(在 HTML 元素内部)
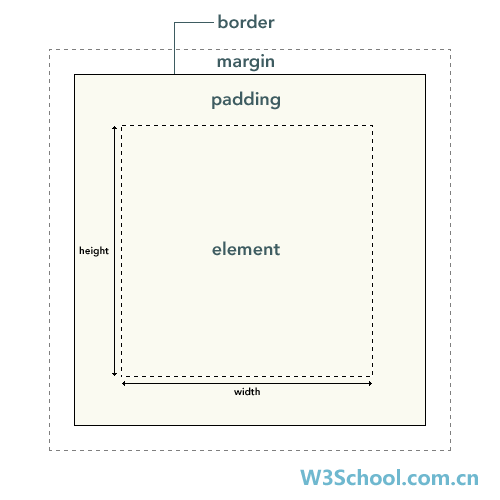
2.盒模型
元素框的最内部分是实际的内容,直接包围内容的是内边距。
内边距呈现了元素的背景。
内边距的边缘是边框。
边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
浏览器兼容:
一旦为页面设置了恰当的 DTD,大多数浏览器都会按照上面的图示来呈现内容。
然而 IE 5 和 6 的呈现却是不正确的。
根据 W3C 的规范,元素内容占据的空间是由 width 属性设置的,
而内容周围的 padding 和 border 值是另外计算的。不幸的是,
IE5.X 和 6 在怪异模式中使用自己的非标准模型。
这些浏览器的 width 属性不是内容的宽度,而是内容、填充和边框的宽度的总和。
虽然有方法解决这个问题。
但是目前最好的解决方案是回避这个问题。
也就是,不要给元素添加具有指定宽度的内边距,
而是尝试将内边距或外边距添加到元素的父元素和子元素。
术语翻译
element : 元素。
padding : 内边距,也有资料将其翻译为填充。
border : 边框。
margin : 外边距,也有资料将其翻译为空白或空白边。
把 padding 和 margin 统一地称为内边距和外边距。
3.一个非常关键的属性position
CSS中有不少属性是用来定位的,这也为我们采用DIV+CSS 布局,取代 古老的tabel布局提供了基础支持。
bottom: 定义了定位元素下外边距边界与其包含块下边界之间的偏移。
clip: 设置元素的形状。元素被剪入这个形状之中,然后显示出来。
left: 定义了定位元素左外边距边界与其包含块左边界之间的偏移。
overflow: 设置当元素的内容溢出其区域时发生的事情。
position: 把元素放置到一个静态的、相对的、绝对的、或固定的位置中。
right: 定义了定位元素右外边距边界与其包含块右边界之间的偏移。
top: 定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。
vertical-align: 设置元素的垂直对齐方式。
z-index: 设置元素的堆叠顺序。
而这其中非常关键和初学者容易搞混的概念就是 position 属性。
static 默认。
位置设置为 static 的元素,它始终会处于页面流给予的位置(static 元素会忽略任何 top、bottom、left 或 right 声明)。
relative
位置被设置为 relative 的元素,可将其移至相对于其正常位置的地方,因此 "left:20" 会将元素移至元素正常位置左边 20 个像素的位置。
absolute
位置设置为 absolute 的元素,可定位于相对于包含它的元素的指定坐标。此元素的位置可通过 "left"、"top"、"right" 以及"bottom" 属性来规定。
fixed
位置被设置为 fixed 的元素,可定位于相对于浏览器窗口的指定坐标。此元素的位置可通过 "left"、"top"、"right" 以及"bottom" 属性来规定。
不论窗口滚动与否,元素都会留在那个位置。工作于 IE7(strict 模式)。
这些属性是DIV布局的奠基石。由于浏览器的不同,盒模式中也有差异,比如说对于宽度盒高度,在不同浏览器中定义是不同的,IE6是包含边框 、内边距,而FF的只是指内容的宽度。
细节上的差异,往往是我们在日常工作中能总结出来的。所以也不必太在意。当你的CSS写的不兼容时候,你自然就会想起这些内容。
关于布局部分就没有总结,其实最常见就是clear 和 float属性 ,当然滚动条部分也属于这里。
4.对于javascript 操作 CSS属性
一般在手册或者前面提供的那个网址中,对应的CSS属性有对应的js方法。但是有一点是很多程序员都会犯的错误。
就是操作(特别是获取外联CSS文件中的相应属性)
外联特指
{
b 外部样式表
c 内部样式表(位于 <head> 标签内部)
}
往往有取不到值的情况发生:
外部CSS文件内容:.aa{100px;height:100px;background:#ccc;}
a.html:
2 <head>
3 <link rel="stylesheet" type="text/css" href="css.css">
4 </head>
5 <body>
6 <div class="aa" id="aa"></div>
7 <input type="button" value="获取" onclick="ddd()">
8 <script>
9 function ddd()
10 {
11
12 alert(document.getElementById('aa').style.width);
13 }
14 </script>
15 </body>
16 </html>
这样是取不到你想要的结果的。
这里就有两种方法避免问题:
1.CSS直接写在元素里:
<div class="aa" id="aa" style="100px;"></div>
2.js获取currentStyle
eg:样式表还是写在外部
2.html:
< head >
< link rel ="stylesheet" type ="text/css" href ="css.css" >
</ head >
< body >
< div class ="aa" id ="aa" ></ div >
< input type ="button" value ="获取" onclick ="ddd()" >
< script >
var getRuntimeStyle = function (obj, k)
{
var v = null ;
if (obj.currentStyle) v = obj.currentStyle[k];
else v = window.getComputedStyle(obj, null ).getPropertyValue(k);
return v;
}
var ddd = function ()
{
obj = document.getElementById('aa');
alert(getRuntimeStyle(obj,'width'));
alert(getRuntimeStyle(obj,'height'));
alert(getRuntimeStyle(obj,'backgroundColor')); // IE用 style 的 js 属性,和 FF有区别,FF应该写background-color,即CSS属性
alert(getRuntimeStyle(obj,'background - color'))
alert(getRuntimeStyle(obj,'zIndex'))
}
</ script >
</ body >
</ html >