"僧问:不历僧只获法身,请师直指。师云:子承父业。"@-@/
OOP三大基本特性之一“继承”,存在父类或接口与子类的关系,而判断谁是父类谁是子类在于关键词extends.

对于子类来说,父类只能有一个,而父类下面可以有多个子类,子类可以继承父类的方法或者属性,必定涉及到当前对象与父类对象的区别。
this表示在当前构造方法中调用其他的重载构造;而super表示在子类构造中调用父类的构造。
而this和super必须位于当前构造方法的第一句,否则就会报错。

尽管子类可以继承父类的方法与属性,但是也不是能完全继承的,以下三个属于不能继承的范畴:
(1)私有的 privaate
(2)构造方法 constuctor
(3)非同包子类受保护类型 protected
讲到了修饰符,顺便介绍一下四个基本修饰符的访问权限控制:
其中public修饰符可以在所有类型中被访问;
而protected只能在同包或者不同包的子类被访问;
default只能在同包中被访问;
private只能在同类中被访问。
在父类与子类之间,存在自动类型的转换与强制类型的转换
其中自动类型转换指的是父类引用指向子类的对象
看一个简单的例子:
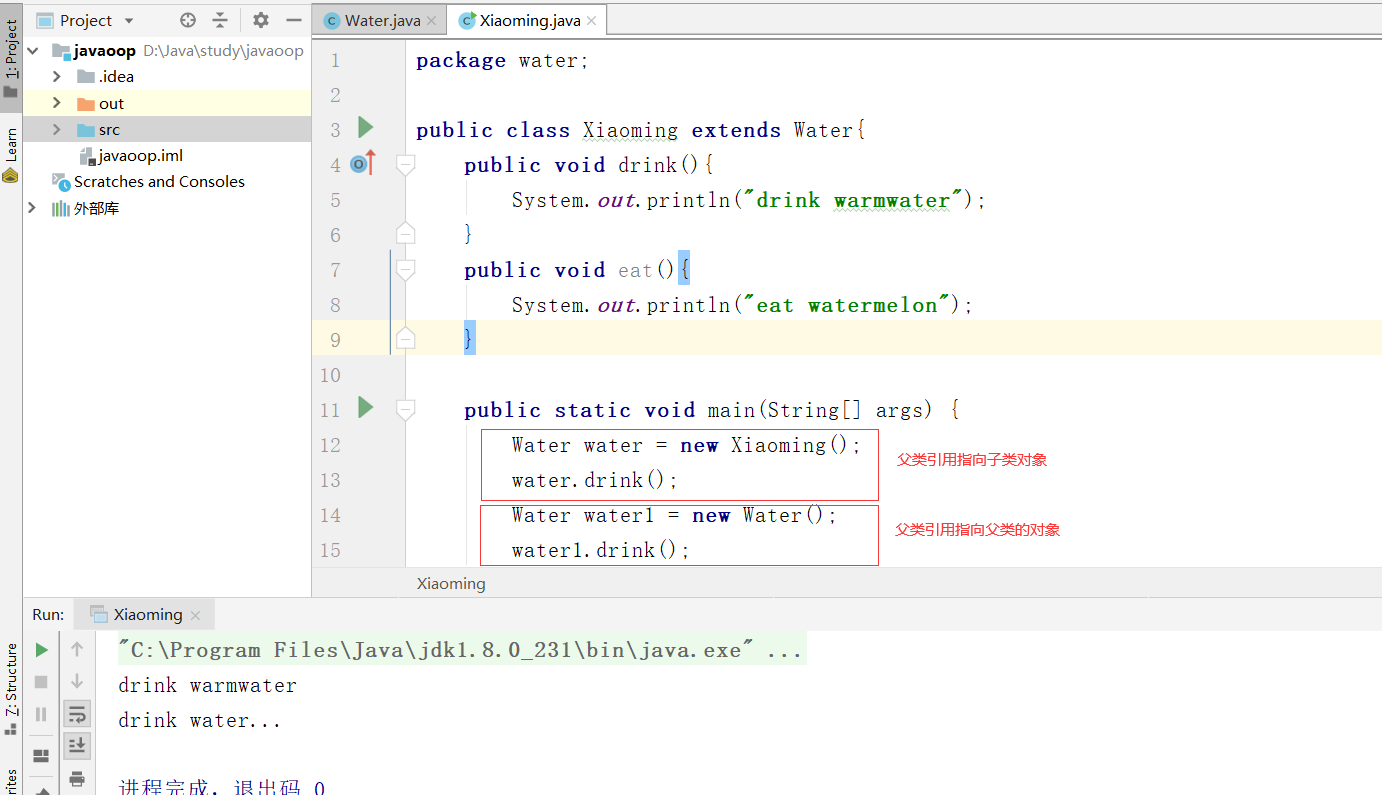
Water为父类,Xiaoming为子类,Xiaoming的两种对象为drink 和 eat,当父类引用指向子类对象时,eat 并没有表现出来.

这就是向上转型,父类的引用可以直接指向子类的对象,但是子类单独定义的其他方法会丢失,如子类中"eat watermelon"并没有输出。
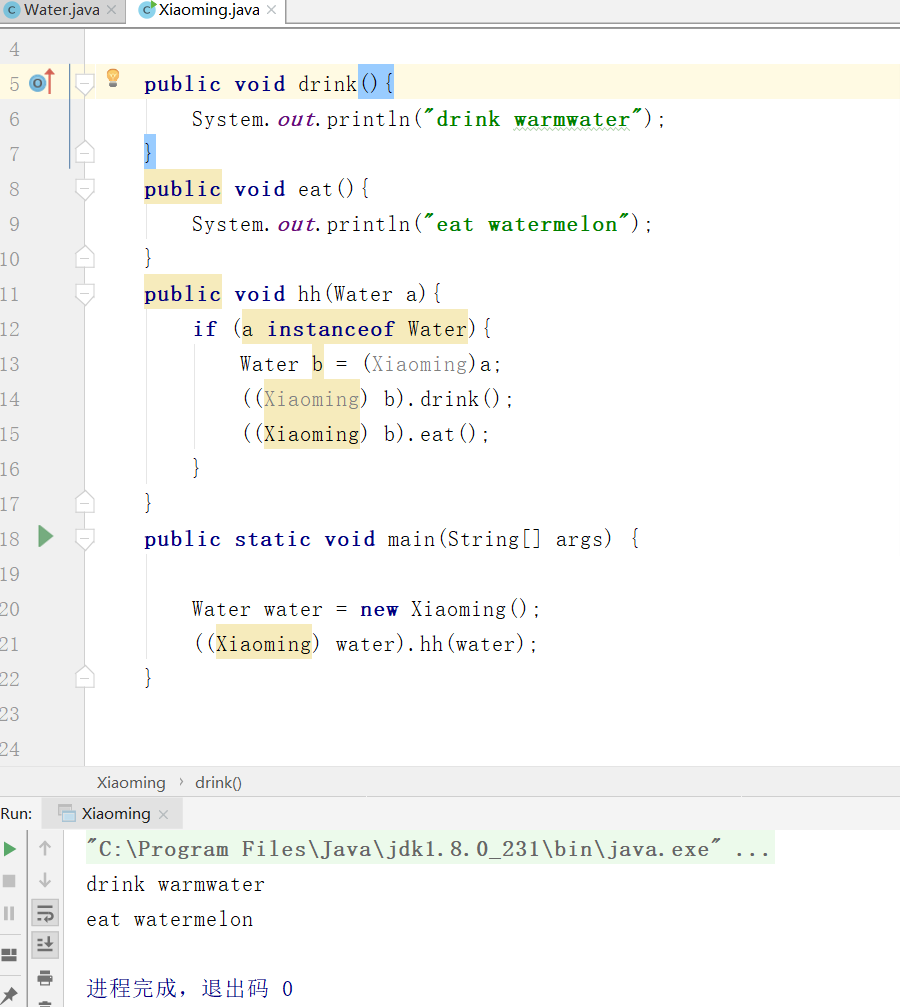
而向下转型,指的是将子类对象赋值给父类引用,再强行转回子类,这时子类定义的其他方法就不会丢失了。

这里在向上转型的基础上作出了一点改变,利用instanceof进行强制转换就可以保证子类方法不会丢失。