
2、通过命令git add -A把VUE.JS目录下的所有文件添加到暂存区里面去,git add 可以都很多用法,git add -A只是其中一个,作用是把目录中所有的文件信息添加到索引库的暂存区里面去。注意‘-A’大小写敏感哦,git add -a是失败的哦。

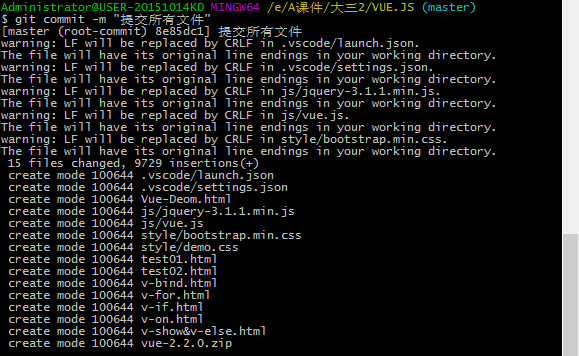
3、通过命令git commit 把刚刚提交到暂存区里的文件提交到仓库。git commit -m "提交所有文件",-m 后面的文字是注释,方便查看历史记录时知道每一次提交提交的是什么。这一步成功之后,说明本地的项目已经用git版本器管理起来了,接下里就是如何把git本地仓库的内容推送到github仓库去了

二:把本地仓库的内容推送到github仓库去
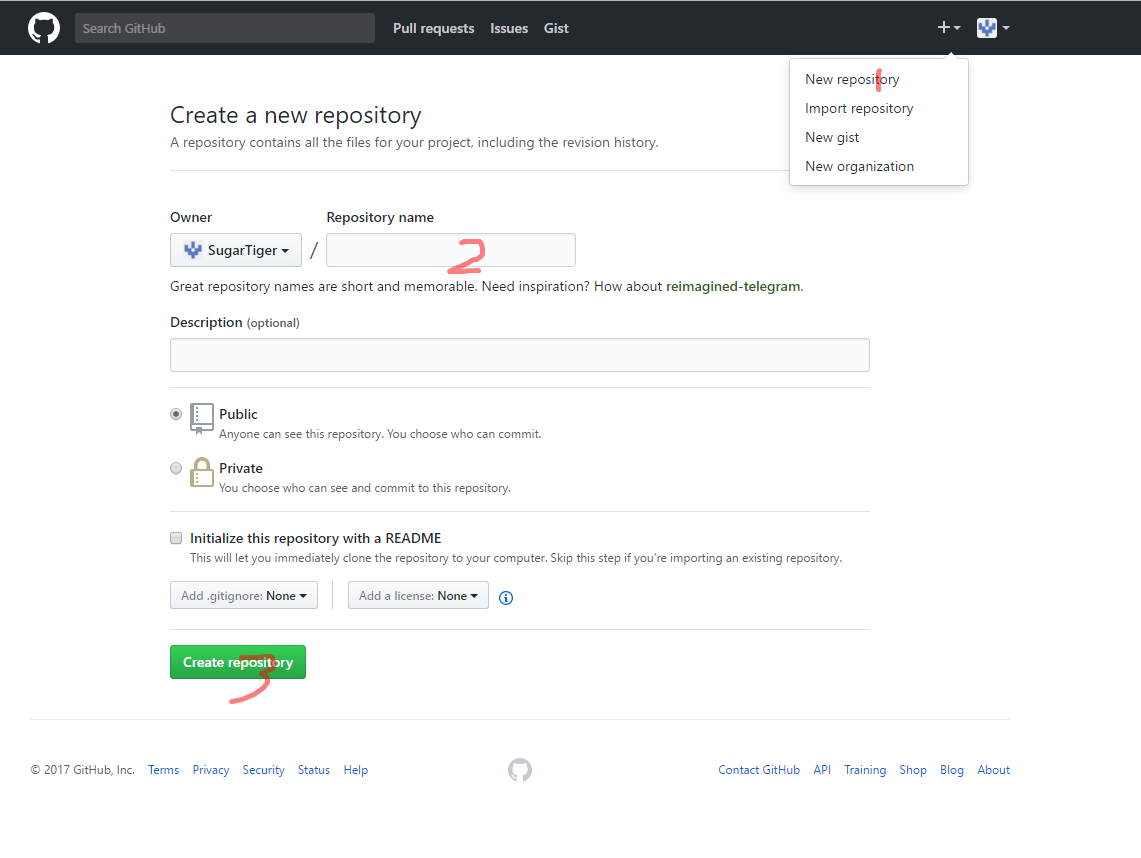
1、登录github,然后按照下图的步骤Create 一个新的仓库。(博主是个英语渣还好有有道)

2、创建完成之后,这时在github上,仓库还是空的,然后我们目前要做的就是把一个已有的本地仓库与github关联,然后,把本地仓库的内容推送到GitHub仓库。
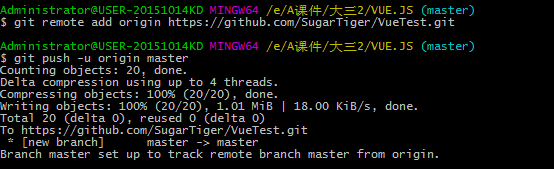
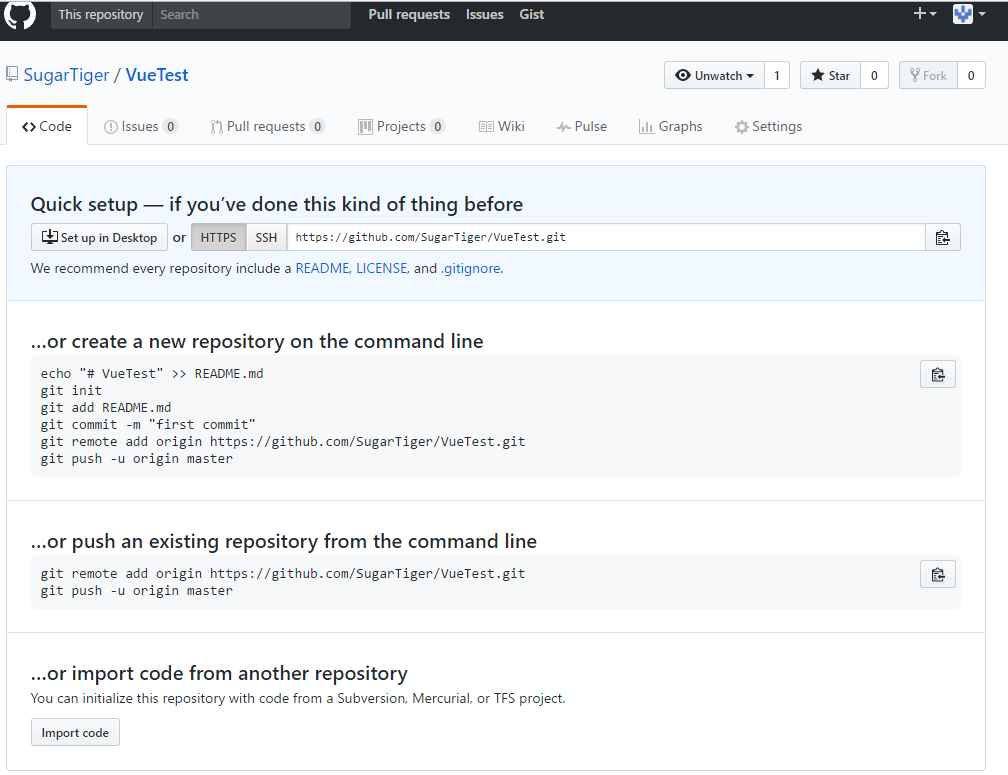
我们根据GitHub的提示,在本地的VUE.JS仓库下运行命令,如下图:
git remote add origin https://github.com/SugarTiger/VueTest.git(红字这个地址是我的,你们填上你们自己的),然后通过命令git push把本地仓库的内容推送到github仓库去。第一次推送在git push后面加上参数-u,使用-u选项指定一个默认主机。
$ git push -u origin master
将本地的master分支推送到origin主机,同时指定origin为默认主机,后面就可以不加任何参数使用git push了


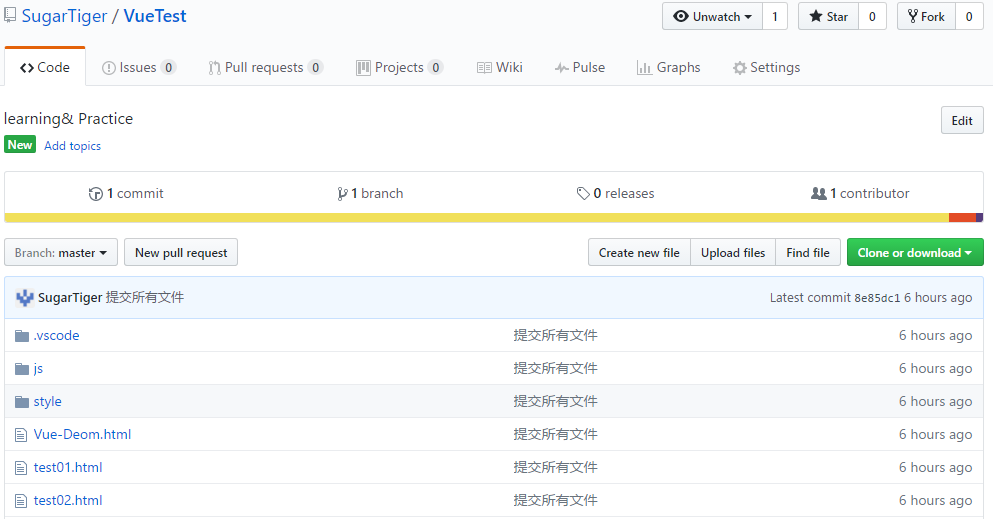
3、最后就可以在github上面查看到刚刚push上去的项目内容了

三:总结
以上操作基本上就是最简单的从把本地项目目录变成Git仓库,然后在把内容推送到自己的github上面去了,没有那些删除、更新、其他分支多人合作等操作。有哪些错误的操作或说法麻烦大家多多指出,最后谢谢大家阅读到这里。
《转载需标明出处》