前天,完全不带期待地建立了这个博客,原计划只是要记录一下自己平时写代码时的调试过程,然而却很惊喜地发现,这里居然开放HTML和CSS的编辑权限,甚至还可以申请Js权限。不得不说,这狠狠地捕获了我的心。昨天简单地看了一下关于制作皮肤的文章,也看了其他网友的博客,决定开始动手,慢慢地制作我自己的皮肤,并把过程记录下来。不过,我这一次制作皮肤并不是因为有强烈的设计欲望、并且已经有了成熟完整的设计才动手做的,所以我也不知道最后会做出来个什么东西,先做着吧,横竖闲着也是闲着。
本来我也从[ http://skintemplate.cnblogs.com/ ]下载了静态页面和开发文档的,看了一下,也动手修改了一下,发现并不好用,所以干脆直接在网页上写代码了。虽然后台的编辑框不如本地GVIM写起来那么舒服,不过反倒方便我看到最终效果,省得在本地调整好了,贴到博客上还得二次调整。
cnblogs的皮肤制作并不如wordpress那样自由,HTML文件受限于网站提供的模版,只能通过CSS和Js来控制显示效果,而且我也还没申请Js权限,我打算尽量用CSS来写,实在解决不了问题,或者忽然想到了很cool的交互特效再申请。不知道为什么,在条件限制的情况下,我反倒积极性更高了。
今天解决了字体库的问题
后台的文件管理限制了上传文件的类型(zip .rar .js .css .xml .7z .ico .pdf .ppt .pptx .xap .xpi .swf .apk .cdf .gif .tar .gz .sh .bmp),我尝试了很多办法,但是没有后台程序辅助的情况下,企图通过的修改扩展名的弱智办法来欺骗服务器的无耻行径是不可能成功的,看来只能通过外链资源的办法来处理。偏偏,某宝君前段时间把我的VPS玩坏了,我还没想好下一步要怎么规划VPS的用途,所以一直晾着,没去处理,所以想要把资源先传到自己的网站再链接过来的美好愿望也落空了。不过,真的没关系的哦,办法永远比问题多!
我们还可以通过CDN来解决嘛
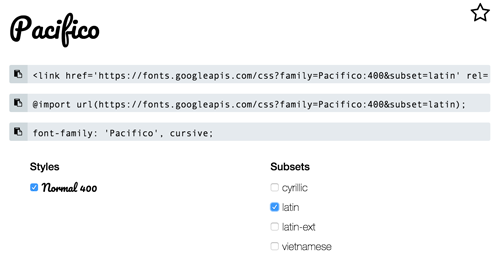
非常幸运,我找到了FontCDN,这里收集了google的web字体库,有预览,还提供现成的代码,超级好用,我真想给这个网站点一万个赞。

美中不足的是,这里的字体太中规中矩了,如果只为了提升博客的阅读体验,固然是非常好的,如果是想要搞个性的话,就稍稍有些不够cool了。不过对我来说还是足够了的,我只是美化一下我的博客而已,并没有打算搞出来个大新闻。

把代码添加到后台-设置-页面定制CSS代码里,如上图所示的地方。
@import url(https://fonts.googleapis.com/css?family=Pacifico); .title { font-family: Pacifico; font-size: 22px; height: 30px; }
就像这样,把代码添加进去。我选用的是“lessismore”的模版。虽然我并没有从网站博客诞生就开始使用这里的博客,不过相信这里的模板都是基于custom做出来的,所以HTML标签应该是一样的。
保存以后,刷新博客,标题就变成了这样了。

感觉如何?我自己都觉得实在太中二了!
不过这并不重要,反正我也不知道这博客最后会是什么样,反正有什么就先加进来再说吧,觉得不好看再换掉,万一好看呢?大概感觉会像是中了六合彩一样的惊喜吧。
字体这东西,引入一个是引入,多引入几个也是引入而已,再说了,fontawesome这样的神器怎么可能忽略?导航条是一定要装饰一下的!
 <----譬如这样---->
<----譬如这样---->
像我这么中二的人,就算是个Ps废,画出来的Logo异常难看,我也还是要用到自己的博客上的。
 <----就是这个LOGO---->
<----就是这个LOGO---->
我们首先要找到想要添加LOGO的位置。我是打算把它添加到导航条的“首页”前面,所以通过浏览的代码审查,找到“首页”的标签:

然后在CSS定制页面中添加代码:
#blog_nav_myhome:before { content: url("//pic.cnblogs.com/avatar/1491008/20180915202259.png"); position: absolute; top: -86px; left: -107px; transform: scale(0.1); }
图片可以通过很多办法上传到网上,然后再获取图片的URL就行了,譬如传到cnblogs的个人页上作为我们自己的头像,然后右键-复制图片地址就得到图片的URL。因为我的这张图片有点大,所以还利用CSS的transform调整了一下大小,然后通过定位的办法,把图片移动到你想让它出现的位置就行了。
再通过类似的办法给导航条的其他链接添加小图标,代码如下:
@font-face { font-family:"fab"; src:url(//use.fontawesome.com/releases/v5.3.1/webfonts/fa-brands-400.ttf); } @font-face { font-family:"far"; src:url(//use.fontawesome.com/releases/v5.3.1/webfonts/fa-regular-400.ttf); } @font-face { font-family:"fas"; src:url(//use.fontawesome.com/releases/v5.3.1/webfonts/fa-solid-900.ttf); } #blog_nav_newpost:before, #blog_nav_contact:before, #blog_nav_rss:before, #blog_nav_admin:before { font-family:"fas"; position: absolute; top: -6px; left: -22px; } #blog_nav_newpost:before { content: "f304"; } #blog_nav_contact:before { content: "f1d8"; } #blog_nav_rss:before { content: "f09e"; } #blog_nav_admin:before { content: "f085"; }
添加fontawesome稍微有些麻烦,因为我们不能随意修改HTML,只能通过CSS来添加小图标,所以官网提供的文档不能直接拿来就用,需要调整一下,所以我也就没有直接引入官网提供的[ <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css" integrity="sha384-mzrmE5qonljUremFsqc01SB46JvROS7bZs3IO2EmfFsd15uHvIt+Y8vEf7N7fWAU" crossorigin="anonymous"> ]这段代码,而是从这个文件的最后找到了字体库文件的地址,直接把字体库文件引了进来。这个CSS文件体积也不小了,能少下载些就少下载些吧,毕竟是国外的资源,速度堪忧啊。
然后还要利用官网提供的文档,通过浏览器的代码审查,找到我们想要的图标在库文件中的位置代码,就像这样:

总结:
今天没解决什么疑难问题,不过做的事情比较繁琐,加上刚开始尝试修改cnblogs的博客皮肤,挺不熟练的,花时间有点多,但是整体来说还是挺有趣的。