获取当前日期
function getNowFormatDate() { var date = new Date(); var seperator1 = "-"; var year = date.getFullYear(); var month = date.getMonth() + 1; var strDate = date.getDate(); if (month >= 1 && month <= 9) { month = "0" + month; } if (strDate >= 0 && strDate <= 9) { strDate = "0" + strDate; } var currentdate = year + seperator1 + month + seperator1 + strDate; return currentdate; }
调用直接获取当天日期

获取当前日期时间
//获取当前日期时间 function curentTime() { var now = new Date(); var year = now.getFullYear(); //年 var month = now.getMonth() + 1; //月 var day = now.getDate(); //日 var hh = now.getHours(); //时 var mm = now.getMinutes(); //分 var ss = now.getSeconds(); //分 var clock = year + "-"; if(month < 10) clock += "0"; clock += month + "-"; if(day < 10) clock += "0"; clock += day + " "; if(hh < 10) clock += "0"; clock += hh + ":"; if (mm < 10) clock += '0'; clock += mm + ":"; if (ss < 10) clock += '0'; clock += ss; return clock; } //定时执行setTime setInterval("setTime()",1000); //将id为currentTime的div更新为最新时间 function setTime(){ $('#currentTime').html(curentTime()); }
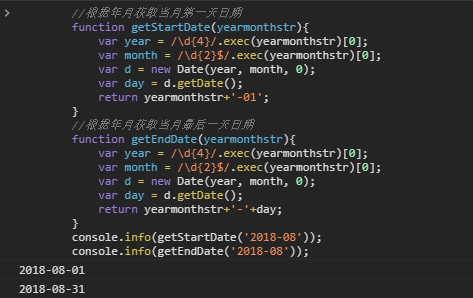
根据年月获取当月第一天和最后一天
//根据年月获取当月第一天日期 function getStartDate(yearmonthstr){ if(/^d{4}-d{2}$/.test(yearmonthstr)){ //判断是否满足yyyy-mm条件 var year = /d{4}/.exec(yearmonthstr)[0]; //获取年份 var month = /d{2}$/.exec(yearmonthstr)[0]; //获取月份 var d = new Date(year, month, 0); var day = d.getDate(); //获取月的天数 return yearmonthstr+'-01'; } } //根据年月获取当月最后一天日期 function getEndDate(yearmonthstr){ if(/^d{4}-d{2}$/.test(yearmonthstr)){ //判断是否满足yyyy-mm条件 var year = /d{4}/.exec(yearmonthstr)[0]; //获取年份 var month = /d{2}$/.exec(yearmonthstr)[0]; //获取月份 var d = new Date(year, month, 0); var day = d.getDate(); //获取月的天数 return yearmonthstr+'-'+day; } }
调用,参数为yyyy-MM.