window.showModalDialog(已过时)
window.showModalDialog( ) 方法的作用是创建和展示一个指向特定网页的模态对话框。
该方法已经过时,特性已经从 Web 标准中删除,虽然一些浏览器目前仍然支持它,但此方法已在Chrome 43和Firefox 56中删除,当前仅IE浏览器支持该特性。
如果正在开发的功能,需要使用到JS的对话框,应该使用window.open()方法打开新的标签页。
showModalDialog语法:
var returnVal = window.showModalDialog(uri, arguments, options);
//returnVal 集合类型(Set)返回值。由uri指定的页面返回。
//uri 要在模态对话框中打开的页面URI。
//arguments 可选参数。可以通过该参数将需要的值传入对话框; 参数可以通过 window 对象的window.dialogArguments 属性获取。
//options 可选字符串参数。用于设置对话框打开的样式,使用一个或多个逗号分隔。
原生弹框
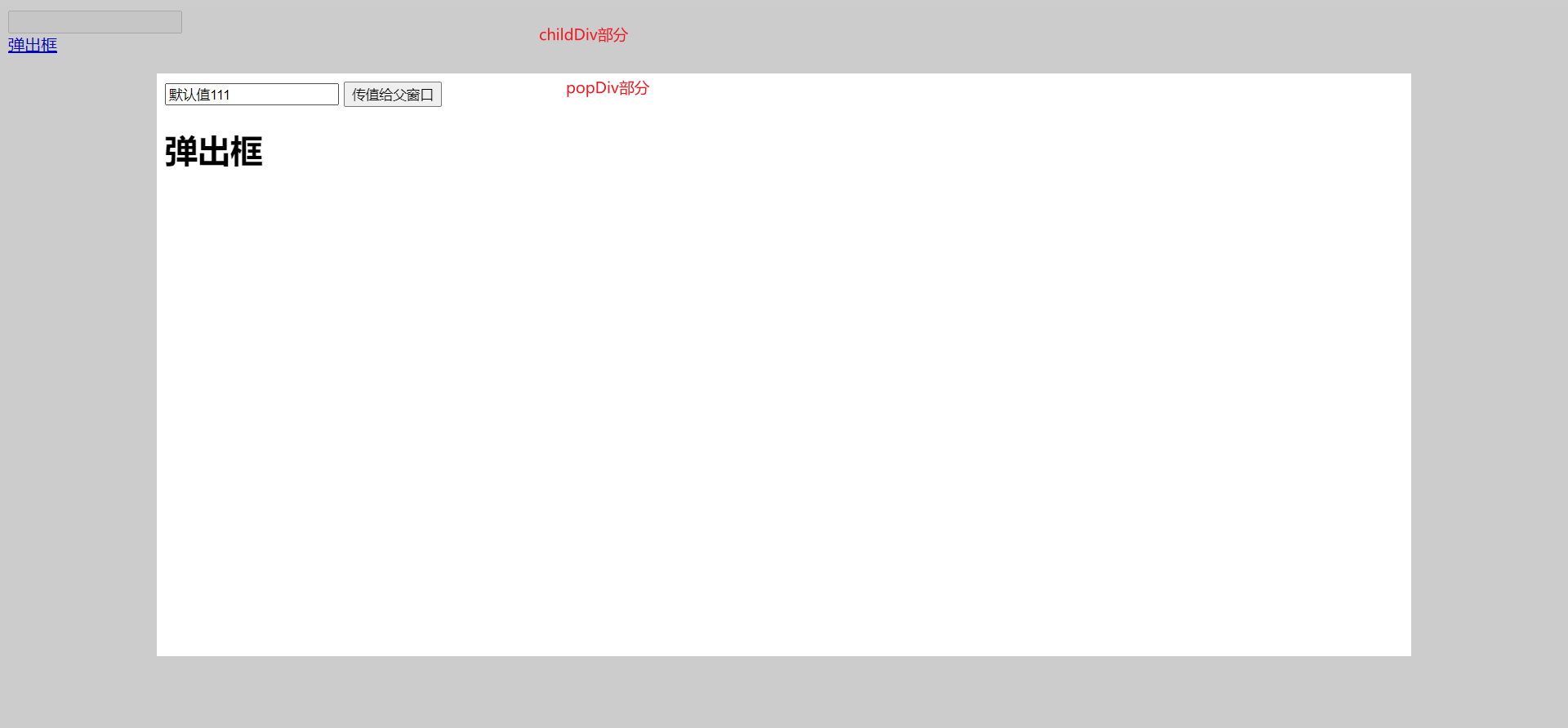
原生弹框+页面间参数传输
Parent.html
<!DoCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Parent title</title>
</head>
<body>
<input type="text" id="message" disabled="disabled">
<br>
<a href="javascript:showDialog();"> <font>弹出框</font>
</a>
<div id="childDiv" onclick="hide(this);"
style="position: absolute;top:0;left:0; 100%; height: 100%; background-color: rgba(0, 0, 0, 0.2); z-index: 998;display:none;">
<div id="popupDiv"
style="position: absolute; 80%; height: 80%; background-color: white; position: absolute; left: 10%; top: 10%;">
<iframe id="childFrame" frameborder="0" src="./child.html"
style="position: absolute; 100%; height: 100%; border-radius: 3px;"></iframe>
</div>
</div>
</body>
<script type="text/javascript">
var childDiv = document.getElementById("childDiv");
//页面初始化
function winload() {
// 隐藏childDiv
childDiv.style.display = "none";
}
//隐藏当前对象,即点击弹框灰色部分关闭弹框
function hide(obj) {
obj.style.display = "none";
}
//弹框
function showDialog() {
var childFrame = document.getElementById("childFrame");
//指定ifram及需要向子窗口传输的参数
childFrame.src = "./child.html?id=123";
//显示弹框
childDiv.style.display = "block";
}
//函数 - 用来接收子窗口接收的值
function get(data) {
var message = document.getElementById("message");
message.value = data;
childDiv.style.display = "none";
console.info('父窗口接收到值'+data);
}
window.onload = winload;
</script>
</html>
Child.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Child title</title>
</head>
<body>
<div id="allDiv" >
<input type="text" id="data" value="默认值">
<input type="button" id="send" onclick="send()" value="传值给父窗口">
<h1>弹出框</h1>
</div>
</body>
<script type="text/javascript">
function load() {
//获取url传的参数
id = Request.QueryString['id'];
console.info("子窗口接收url参数id:"+id);
// 设置滚动条
var allDiv = document.getElementById("allDiv");
allDiv.style.overflow = "auto";
}
//向父窗口传值window.parent.get,必须遵循同源策略
function send() {
var data = document.getElementById("data").value;
window.parent.get(data);
}
window.onload = load;
var Request = new function () {
//获取当前url的参数,例如?param1=val1¶m2=val2
this.search = window.location.search;
//Request新增QueryString 属性
this.QueryString = new Array();
//substr去掉开头的?、split把参数分割成以'key=val'为格式的数组
var KVsarray = this.search.substr(1, this.search.length).split("&")
//遍历键值对数组
for (var i = 0; i < KVsarray.length; i++) {
var kvarr = KVsarray[i].split("="); //再把键值对元素分割成key和val放在kvarr数组的第一和第二个元素中
this.QueryString[kvarr[0]] = kvarr[1]; //key作为键,val作为值放入QueryString中
}
}
</script>
</html>