开发环境
VSCode
Node.js
vue-cli
Vue3.X
安装好node.js并配置好环境,然后用npm安装vue cli(npm install -g @vue/cli)。
VSCode安装Vue开发用插件
中文语言包:Chinese (Simplified) Language Pack for Visual Studio Code
VUE插件:Vetur
Vue模板语言插件(快速生成vue代码块):Vue VSCode Snippets
VS目录文件夹图标:vscode-icons
VSCode 通过Vue-cli 模板创建项目
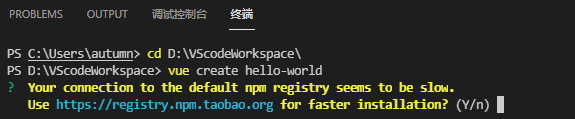
打开VSCode,打开终端,进入到目录:D:\VScodeWorkspace,输入vue create hello-world (安装yarn后,创建项目可以用yarn代替npm):

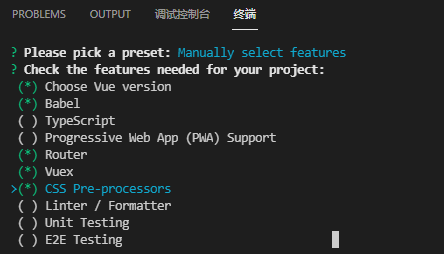
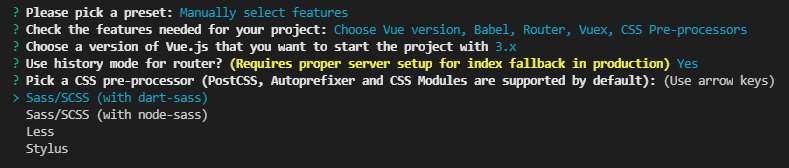
勾选 Vue版本选择、Babel(JavaScript编译器)、CSS预处理器、Vuex和Vue Router

CSS预处理器有sass、less、stylus三种,这里选择sass。

cd hello-world,执行 npm run serve启动

安装ElementUI
ElementUI
https://element.eleme.cn/#/zh-CN/component/installation
element-plus
https://element-plus.org/zh-CN/guide/installation.html
# 基于 Vue 2.X的ElementUI安装
npm i element-ui -S
# 基于 Vue3.X的element-plus安装
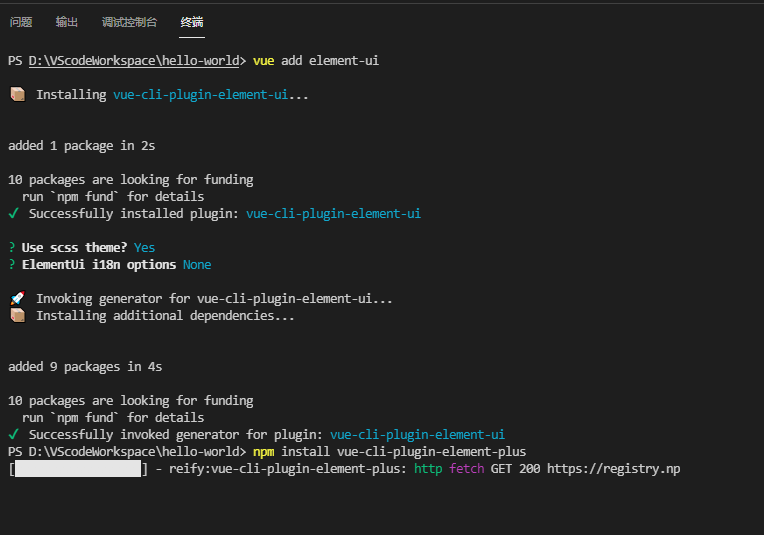
vue add element-ui
npm install vue-cli-plugin-element-plus

引用ElementUI
全局引入
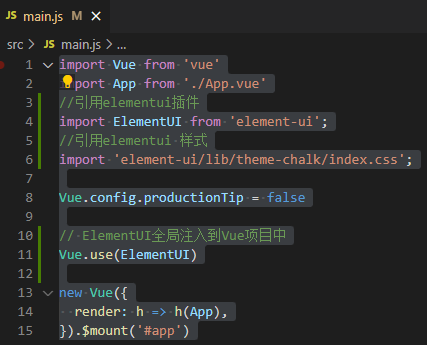
main.js中引入elementui插件和样式,并全局注入ElementUI
import Vue from 'vue'
import App from './App.vue'
//引用elementui插件
import ElementUI from 'element-ui';
//引用elementui 样式
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
// ElementUI全局注入到Vue项目中
Vue.use(ElementUI)
new Vue({
render: h => h(App),
}).$mount('#app')

使用
修改HelloWorld.vue中内容,参考官网添加。
<template>
<div class="hello">
{{msg}}
<el-button>按钮</el-button>
<el-button type="primary">主要按钮</el-button>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
遇到的问题
vue : 无法将“vue”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次
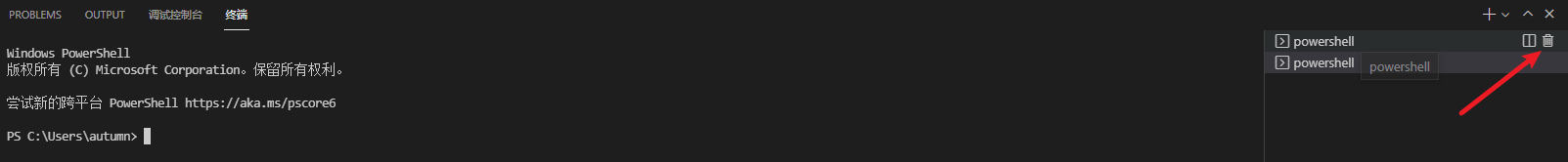
cmd窗口可以运行vue命令,但是终端窗口就不行,需要把终端删除掉新建一个终端即可。

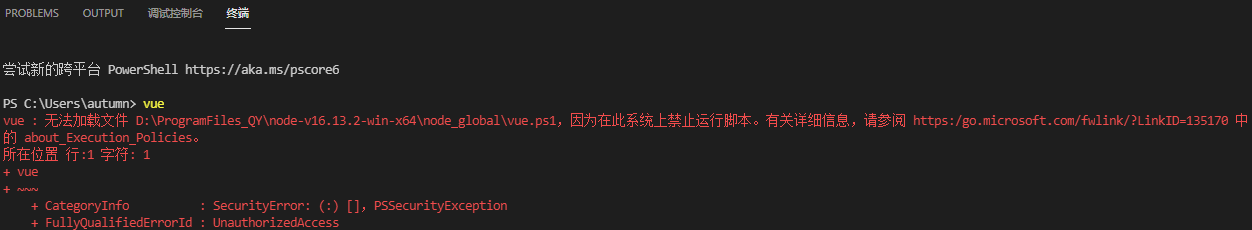
vue : 无法加载文件 D:\XXX\node-v16.13.2-win-x64\node_global\vue.ps1,因为在此系统上禁止运行脚本
原因:首次在计算机上启动 Windows PowerShell 时,现用执行策略很可能是 Restricted(默认设置,Get-ExecutionPolicy查看状态)。Restricted 策略不允许任何脚本运行,防止执行不信任的脚本。
解决办法:
以管理员身份运行vscode,输入命令
set-executionpolicy remotesigned