因为现在网上的教程都不靠谱,于是决定自己跳坑自己写,分为三块来玩:
一、环境搭建
二、语法讲解
三、项目实战
很多时候,你想搞一个东西,却因为环境没有搭建好,而不能很开森的探索未知的世界,多年的编程经验的我依然没有说服自己在没有自动提示,没有高亮关键词的情况下去裸身探索。
独乐乐不如众悦乐,于是这篇文字出来了。
一、环境搭建
1.安装JavaScriptNext,mac下cmd+shift+p,install package ,搜索 javascriptNext,然后安装即可
自动提示es6语法,自动高亮 (https://packagecontrol.io/packages/JavaScriptNext - ES6 Syntax),最好安装好nodejs
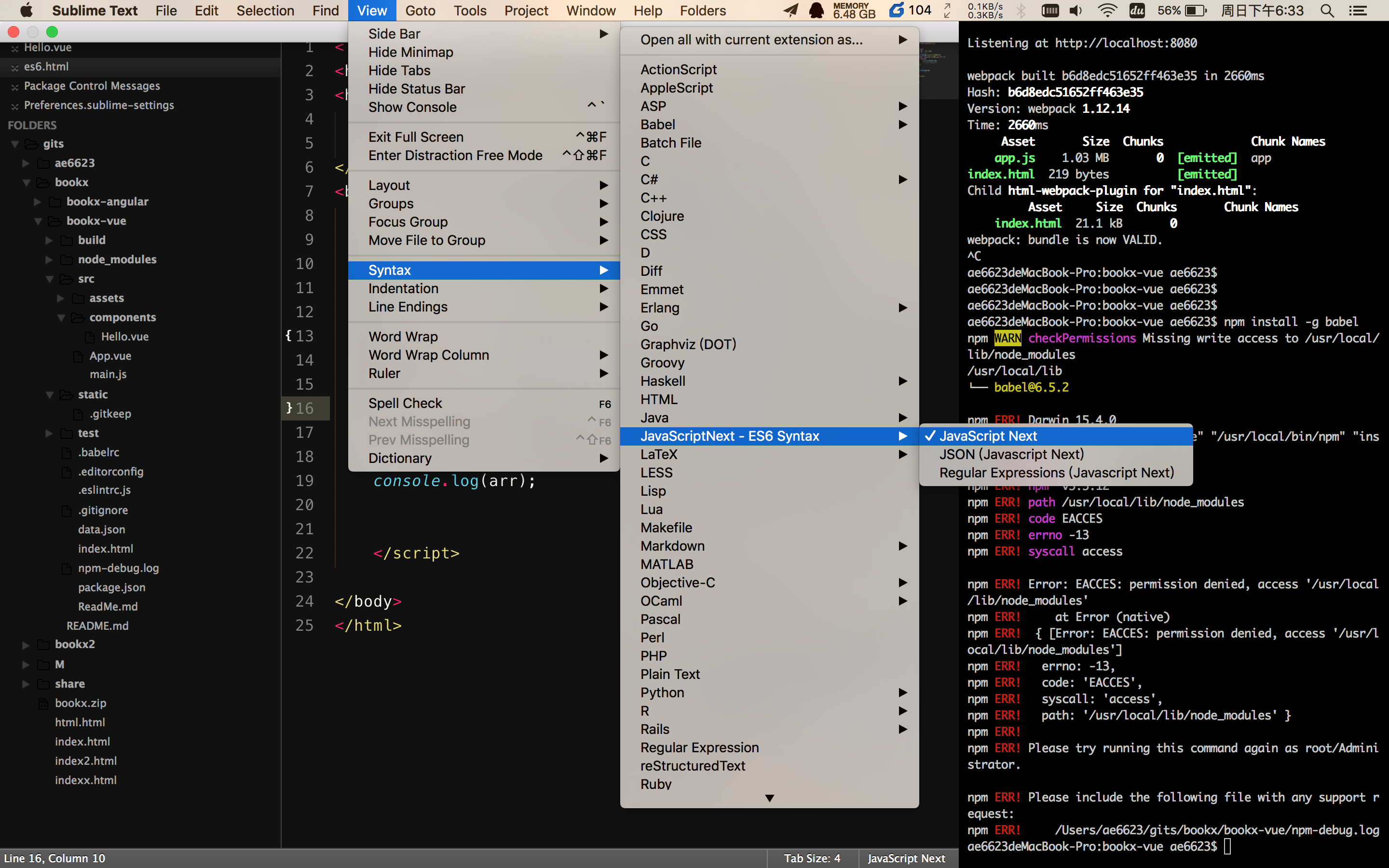
2.工具栏view-syntax-javascriptNext(javascript)

3.开始写代码吧,最新版的浏览器已经支持es6语法了,大胆的去helloWord吧。

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script>
const A = 'static A';
console.log(A);//static A
let b = 'b';
console.log(B);//b
</script>
</body>
</html>
上面代码另存为 es6.html,谷歌浏览器直接运行就行!
2016-04-03
@ 落雨
http://ae623.cn