首先我们知道JS数据类型分为基础类型和引用类型,接下来我们谈谈基础类型和引用类型的区别:
1.es5中基础类型包括:number,string,null,undefined,Boolean。es6新增了一种基础类型symbol,基础类型的存储是存放在栈中,原因是基础类型存储的空间很小,存放在栈(stack)中方便查找,且不易于改变
示例:
var a = 10;
var b = a;
b = 20;
console.log(a); // 10值

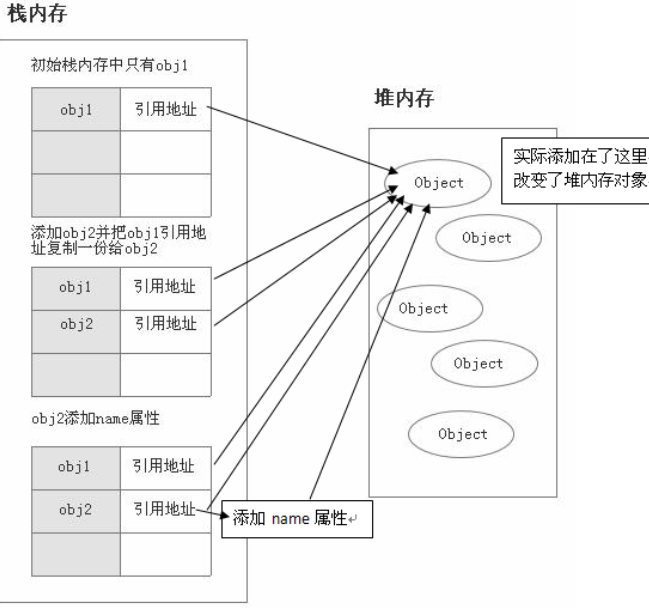
2. 引用类型是指有多个值构成的对象,也就是对象类型比如:Object,Array,Function,Data等,js的引用数据类型是存储在堆中(heap),也就是说存储的变量处的值是一个指针(point),指向存储对象的内存地址。存在堆中的原因是:引用值的大小会改变,所以不能放在栈中,否则会降低变量查询的速度
var obj1 = new Object();
var obj2 = obj1;
obj2.name = "我有名字了";
console.log(obj1.name); // 我有名字了

3. 不同的内存分配机制导致了不同的访问机制,js中不允许直接访问保存在堆内存中的对象,所以在访问一个对象时,首先得到这个对象在堆内存中的地址,然后在按照这个地址去获取对象中的值,这就是按引用访问,基础类型则可以直接访问到
4. 参数传递的不同(实参复制给形参的过程),首先我们知道所有函数都是按值来传递的,传参不同也就是内存分配不同的原因,当我们把变量赋值给参数的时候,参数的改变和变量没有关系,当我们把引用类型传递给参数的时候,此时我们传递的是引用类型的地址,所有当参数在函数内部改变的时候,会出现修改了函数外面值的情况