前后端交互的时候,跨域是避不开的问题。
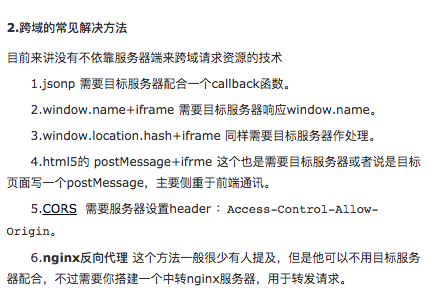
总结就是如下:

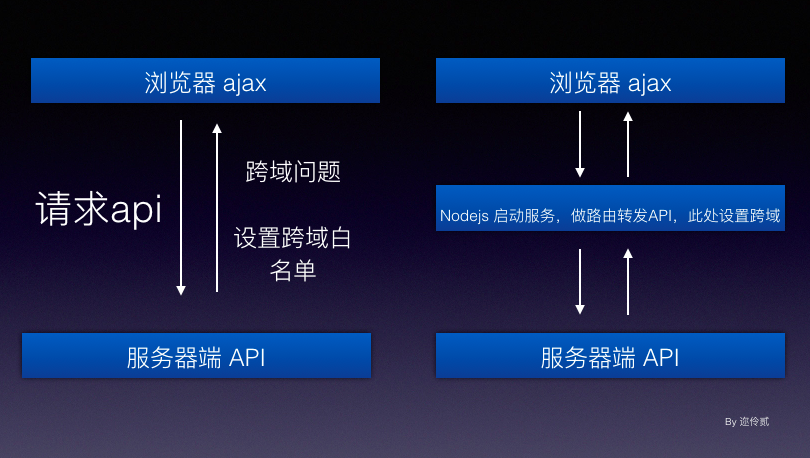
1.Cors
我在做前后端分离的时候,会采用cors 的方法:便于其他源的调用接口,这个可以设置成任意的源头,也可以允许指定的源头。
下面的是nodejs 做后台的一个示例:
//设置跨域访问 在做前后端分离,nodejs提供接口的时候,这个设置跨域请求必不可少
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*"); // 表示任意的源
// res.header("Access-Control-Allow-Origin", "http://www.wtapi.wang"); // 只有这个网址
res.header("Access-Control-Allow-Headers", "Content-Type, Access-Control-Allow-Headers, Authorization, X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",'unknown')
res.header("Content-Type", "application/x-www-form-urlencoded; charset=UTF-8");
next();
});
2.nodejs 做中间层的路由转发

缺点,上线时候,必须启动nodejs 的服务。
举个例子:本地有个接口
http://127.0.0.1:8008/api/essayNote 这个接口返回字符串 'essay note'
现在要对这个接口进行转发,转发后的路由,
http://127.0.0.1:8009/api/apiturntest 这个接口也得返回字符串 'essay note'
现在用nodejs ,express 做路由转发,启动端口是 8009 端口,部分代码如下:
//路由转发的 转发nodejs 提供的接口
exports.apiturntest = function (req,res,next) {
res.set('Content-Type', 'text/plain');
request('http://127.0.0.1:8008/api/essayNote', (error, response, body) => {
// res.send(res);
res.json(body);
})
}
app.get("/api/apiturntest",this.apiturntest);
request 是一个node 包,需要安装下 npm install request ;var request = require ('request')
vue 项目中,axios http 请求服务 代码:
this.$http.get('http://127.0.0.1:8008/api/essayNote')
// this.$http.get('http://127.0.0.1:8009/api/apiturntest')
.then(succ => {
console.log(succ.data)
}, err => {
console.log(err, 'err')
})
请求成功:

用下面的接口,显示

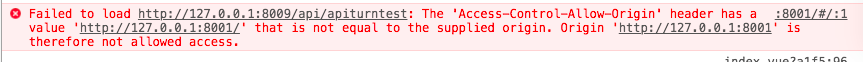
注意: 因为node启动端口 8009 的一个服务,client端启动的端口是8001,调用这个接口也是跨域,因此在nodejs 转发路由的这个后端服务,也需要设置一下跨域:如上面的 cors 设置 header 的问题
res.header("Access-Control-Allow-Origin", "http://127.0.0.1:8001/"); 黑色字体部分有误 ,这样写的话,还是报以下错误:

res.header("Access-Control-Allow-Origin", "http://127.0.0.1:8001"); 这样写就OK了

3. 做一下代理,将接口代理到本地再开发,可以使用一些代理工具
推荐博客:https://www.cnblogs.com/smyhvae/archive/2018/03/07/8523576.html