四章 Dom
1节
dom中的顶级对象
dom(文档对象模型)
js最终是要操作html页面,让html变成DHtml,而操作Html页面就要用到DOM
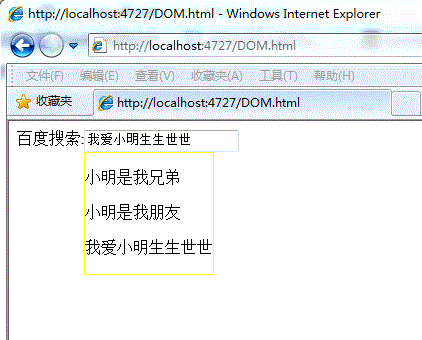
DOM可以吧Html页面模拟成一个对象,如果js只是执行一些计算、循环等操作,而不能操作Html也就失去了它存在的意义
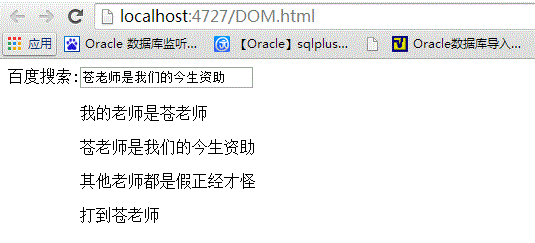
window.onload=function(){
//1
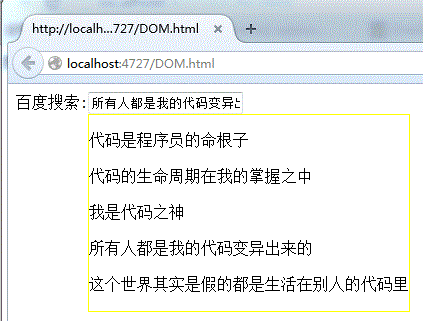
window.fm.btn.onclick=function(){ //window.id 的方式获得元素(如果嵌套很多次,会非常麻烦)
alert('大家好!');
}
//2
window.document.getElementById('btn').oncLic=function(){
alert('没问题');
}
}
<form id="fm">
<input type="button" name="name" id="btn">
</form>
//页面中所有的变量、方法、元素,都是window的,document也是window的一个重要对象,window 是顶级对象
2节
dom中的事件和方法
//能不写window就不写,减少页面字节数
<body onclick="ff();"> //document.onclick=ff; //onload注册一个事件
这里是body //body的范围只有已使用的区域
<input type="button" id="btn" />
</body>
//1
document.getElementById('btn').onclick=ff(); //调用
document.getElementById('btn').onclick=ff; //注册事件
document.onclick=function(){aleert('哈哈');} //document的范围比onclick要大
//2
if(confirm('确定关闭吗?')){
alet('关闭');
}else{
alet('不关闭');
}
//3
onload=function(){
document.getElementById('btn').onclick=function(){
//window.navigate(url); //重定向,Google不支持,ie支持
window.location.href=url; //google、ie也支持
}
}
3节
计时器
//1 隔多长事件做什么事情
var setId = setInterval(function(){
alert('天气好');
},1000);
clearInterval(setId); //清楚计时器
//2 一次性计时器
var setId=setTimeout(function(){alert('一次性');},1000);
clearTimeout(setId);
//3 倒计时
//4 跑马灯
onload=function(){ //为加载完,就进入计时器,执行跑马灯
var setIdd=setInterval(function(){
var tt=document.title;
//1
//document.title = tt.substring(1)+tt.substr(0,1); //substring(1) 截取索引1及之后的所有字符; //substr(0,1) 截取索引0及到索引1之前的字符
//2
var ch = tt.charAt(0);
document.title = tt.substring(1,tt.length)+ch;
},1000);
}
4节
页面加载的事件
onload
onunload 页面关闭后触发
onbeforeunload 页面关闭之前触发
onclick 单击
ondblclick 双击
onkeydown 按键按下
onKeypress 点击按键
onkeyup 按键释放
onmousedown 鼠标按下
onmousemove 鼠标移动
onmouseout 鼠标离开元素范围
onmouseover 鼠标移动到元素范围
onmouseup 鼠标按键释放
oncontextmenu 在浏览器中单击鼠标右键显示"右键菜单"时触发
window.location.href 重定向
window.location.reload() 刷新
5节
winodw.event
clientX,clientY 鼠标针对所在区的一个坐标 clientX相对于页面左上角坐标
screenX,screenY 相对于屏幕的坐标
offsetX,offsetY 相对于当前元素的坐标
onload--ommousemove--title=window.event.clientX //google 和 ie支持,火狐不支持
function(e)--> e.clientX //google 和 火狐里面支持了,ie不支持
document.title=arguments[0].clientX+...Y //google huofu支持,ie不支持
//兼容,都支持
if(arguments.length!=0){
document.title=arguments[0].clientX+...Y;
}else{
document.title=window.event.clientX+...Y;
}
//能力检测,判断window.event是否存在
if(window.event){
document.title=window.event.clientX+...Y;
}else{
document.title=arguments[0].cloientX+...Y;
}
screen.width,screen.htight //屏幕分辨率
window.event.returnValue //不兼容firefox ----------???-------------
onload--onclick--alert(new Date().toLocaleString())/window.event.returnValue; //取消默认事件(firefox中用 preventDefault() )
//ie和firefox的兼容写法
if(window.event)
window.event.returnValue = false;
else
e.preventDefault();//for firefox
<div id=""dv>
<a href=".." id="ak">百度</a>
6节
如何获取用户按下的是什么键
document.getElementById('dv').onmousedown=function(){
if(widow.event.altKey){
alert('按下了alt键');
}
...
//判断用户按下了左键 还是右键
//alert(window.event.button);//弹出按下按下左键还是右键
}
srcElement e.target 获得事件源---???
<idv id="dv"></div>
7节
设置黏贴版--------------------------------------------------------(*)
setData("Text",val) 设置粘贴板中内容
getData("Text") 获取粘贴板中内容
clearData("Text") 清空粘贴板
//1
document.body.oncopy=fucntion(){
alert('不让复制');
return false;
}
//2
document.getElementById('t1').onpaste=function(){
alert('不让粘贴');
return false;
}
//脚本禁用,可以复制粘贴代码
//2.1补充
document.body.onselectstart = function (e) {
alert('阻止选中');
//window.event.returnValue = false; //都可以
return false;
}
document.body.oncontextmenu = function () {
alert('阻止右键菜单');
//window.event.returnValue = false;
return false;
}
//3
onload=function(){
document.body.oncopy=function(){
setTimeout(function(){
var tt = clipboardData.getData('text')+'本文出自哪里'; //获得是文本
clipboardData.setData('text',tt); //告诉粘贴板做的是文本操作,设置的是tt的文本值 //google中不行,需要设置插件(在课堂的word中)
},100)
}
}
//4------> google中的黏贴-----------???-------------
<body>
这里是桃花岛
<input type="text" name="name" id="t1" />
</body>
8节
镶嵌广告和获取元素的三种方式
//1
document.write() 可以写页面
onload=function(){
document.write('哈哈');
document.write('<font color='red' face='全新硬笔行书简' size='7'>小妹妹,我不是怪蜀黍</font>'); //google可以动态创建元素,ie中会干掉页面中其他内容
}
//2 可以镶嵌广告
news.baidu.com/newscode.html ---我要代码---放到自己页面---把样式拷过来放在head中---把src中地址复制下来----新建记事本,另存为----(这些代码就是一个固定代码就是一个document.write):我们这里只需要链接,与百度同步跟新
//3 换行
document.writeln('<a href="">百度</a>')
document.writeln('<a href="">百度</a>') //不会换行,因为识别不了,页面换行为 </br>
//获得指定name属性的元素
var btns = document.getElementsByName('name1');
for(var i=0;i<btns.length;i++){
alert(btns[i].value);
}
//获得指定标签的元素
var inputs = getElementsByTagName('input');
9节
练习
//1 点一个按钮,其颜色发生变化,其他按钮默认颜色
this.style.backgroundColor='red';
//2 10秒后协议按钮才能使用
disabled='disabled' false
//3 时钟练习
document.getElementById('p1').innerText=newv Date().toLocaleTimeString();
10节
事件冒泡
事件冒泡:页面中会有很多元素嵌套,如果这些元素都是注册了同一个事件,里面元素发生了,外面元素也会跟着发生
//每一个元素都注册一个事件 onclick---> alert(this.id);
//取消事件冒泡
window.event.cancelBubble=true; //ie
e.stopPropagation(); //firefox
<div id="div1" style="...;cursor:pointer">
<p id="p1" style="...;cursor:pointer">
<strong id="str1" >世界上最强壮的人</strong>
</p>
</div>
window.onload与body的onload
//1 2者效果完全一样,都是在页面内容加载完毕后才触发
//2 由于页面中没有winodow所以在body中写onload
//3 建议使用winodw.onload//使用js脚本的方式更高效
//4 其实应该是document.onload,但是所有浏览器都实现了window对象
事件中的this 执行当前事件的元素
event.srcElement 事件源,最初事件的元素
alert(event.srcElement.id);
11节
dom动态创建元素
createElement('element'); 创建一个节点
appendChild(node); 追加一个节点
removeChild(node); 移除一个节点
replaceChild(new,old); 替换一个节点
insertBefore(new,参照); 把节点插到某个节点前面
firstChild
lastChild
//创建一个层
var dvObj = document.createElement('div'); //创建"层"元素 //通过ie的DebugBar启用,在文档中重新创建一下
divObj.style.backgroundColor='yellow';
divObj.style.width='300px';
divObj.style.height='200px';
divObj.style.border='red solid 2px';
divObj.id='dv';
document.body.appendChild(divObj); //把div加入body
//在层中添加按钮
document.getElementById('dv').appendChild(inputObj);
//在层中插入按钮
var divObj = document.getElementById('dv');
divObj.insertBefore(inputObj,divObj.firstChild); //(new,old)
//删除层中所有元素
var divObj = document.getElementById('dv');
while(divObj.firstChild){ //只要层中第一个元素存在,就干掉他
dv1.removeChild(divObj.firstChild);
}
<input type="button" name="name" value="创建一个层" id="btn" />
<input type="button" name="name" value="在层中添加按钮" id="btnAdd" />
<input type="button" name="name" value="在层中插入按钮" id="btnInsert" />
<input type="button" name="name" value="删除层中所有元素" id="btnDelete" />
<input type="button" name="name" value="替换层中的按钮" id="btnReplace" />
12节
innerText和innerHTML区别
innerText 把所有内容插入元素 显示内容本身
innerHTML 虽然也是插入内容,但是会把这个效果显示出来 获得实现这种效果的文本
document.getElementById('dv').innerText='<a href="http://www.baidu.com">百度</a>'; //设置内容、显示内容的文本
document.getElementById('dv').innerHTML='<a href="http://www.baidu.com">百度</a>'; //设置内容、显示内容的效果
document.getElementById('dv').textContent='哈哈'; //firefox不能用inner //换成大写的textContent,ie也是支持的
alert(document.getElementById('dv').innerText); //获得的是文本本身
alert(document.getElementById('dv').innerHTML); //获得的是能够实现这种效果的文本
<input type="button" name="name" value="设置innerText" id="btn1" />
<input type="button" name="name" value="设置innerHTML" id="btn2" />
<input type="button" name="name" value="获取innerText" id="btn3" /> //只是获取文字内容
<input type="button" name="name" value="获取innerHTML" id="btn4" /> //获取该效果的所有标签
<div id="dv"></div>
13节
创建元素练习
//1 点击按钮,动态增加网站列表,分2列,1列为网站名字;2列呆网站超链接的网站名.(增加3行常见网站)
//键值对
//创建表
//for(var k in dict){ //遍历键值对
//创建1行2列
//把这2个单元格都添加到行中
//把行添加到表中
}
//把表添加到body中
//因为firefox不支持,需要能力检测
if(typeof(td1.innerText)=='string'){ //元素的innerText类型是string,说明是ie或chrome
td1.innerText=key;
}else{
td1.textContent=key; //说明是firefox或chrome
}
//2 无刷新评论
//获取昵称
//获取内容
//创建行
//行添加到表中
14节
兼容写法及注意事项
//createElement在有些浏览器中不支持
//1 兼容
insertRow insertCell
tb.border='1';
var trObj = tbObj.insertRow(-1) //-1 表示追加一行----3 在索引为3的位置添加一行
//2 创建表格时会自动加一个tBodies标签(不推荐)-----???----
tableLinks tBodies[0].appendChild(tr)
innerHTML 创建元素(大量节点操作)
createElement() 创建元素
appendChild() 追加元素
removeChild() 删除元素
不是操作页面中的元素 就不需要放入onload中
设置元素的样式
document.getElementById('dv').className='cls'; //cls是Class
浮动起来
documenr.getElementById('dv').style.styleFloat='right'; //ie支持 chrome firefox不支持
documenr.getElementById('dv').style.cssFloat='right'; //chrome firefox支持 ie不支持---能力检测
//元素对象.enabled=true或readonly=true等不一样,这里是样式,不是元素的直接属性,不能用true或false
//练习
//1 点击按钮,表格隔行变色:偶数行为黄色背景,奇数行为默认颜色
//2 鼠标移动到表格行,被点击的行高亮显示(背景是红色),其它行白色背景
//3 鼠标放到一个超链接上的时候 显示一个图片或文字
15 16节
作业练习
//1
document.getElementBiId('tab').getElementsByTagName('tr') //获得所有行
//2
//当鼠标离开时颜色恢复默认
//3
//如果有图片 if(document.getElementById('im')) ,就不用再创建了---debuger
imgObj.style.position='absolute'; //脱离文档流
imgObj.style.left=this.offsetLeft+'px'; //距离左侧距离
imgObj.style.top=this.offsetTop+this.offsetHeight+'px'; //距离顶部距离
//让图片飞起来---演示body和document是不同的
document.onmousemove--脱离文档流---window.event.clientX(鼠标的距离左侧距离)
//动态添加属性
tds[i].setAttribute('score',(i+1)*10);
alert(this.getAttribute('score'));
16节
作业及注意事项
//登陆练习
//小图转大图练习
//全选、全不选与反选练习
//球队列表 被点变色练习
//文本框获得焦点、失去焦点练习
display:none;//隐藏 display:block;//显示块级元素
//存入key
imgObj.style.marginRight='10px';//设置图片之间的距离
chks[i].checked=!chks[i].checked;//反选(js中方法首字母都小写)
18节
练习和调用表单的提交------------------------------------------------------------------????-----------------
onfocus //获得焦点,鼠标进入
onblur //失去焦点,鼠标离开
black
onload=function(){
//这两种不同的在于判断时
if(document.getElementById('txt').value==''){
//如果文本框值为空,注册一个提交事件,就禁止提交
document.getElementById('formid').onsubmit=function(){
return false;
};
}
document.getElementById('dv').onclick=function(){
//document.getElementById('submitId').click(); //直接调用submit标签的单机事件
document.getElementById('formid').submit(); //直接调用form标签的submit()
};
};
19节
浏览器兼容
ie firefox
//获得网页中哪个元素触发了事件 srcElement target
//使用dom获取和更改网页标签元素内文本 innerText textContent
//动态为网页或元素绑定事件 attachEvent addEventListener
//不同浏览器的差异----> http://www.360doc.com/content/09/0319/12/16915 2855107.shtml -----页面不存在----????-----
20节
正则表达式
var str='12345';
//var reg=new RegExp('\d{5}'); //1 转义问题
var reg=/d{5}/; //2 不涉及转义的问题
var ret = reg.test(str); //正则表达式与字符串str匹配与否
exec(str) //进行搜索匹配,将匹配结果全部输出
var msg='移动:10086,电信:10000,联通:10010';
var reg=/d{5}/g; //加g表示全局匹配 //i 表示忽略大小写 //m 表示多行匹配
//var ret=reg.exec(msg); //一个一个输出
while(ret=reg.exec(msg)){ //如果为null,则为false
alert(ret);
}
string的正则表达式方法
//1 判断文本框输入的内容是不是邮箱
//2 写一个trim()方法,把前后空格都切掉 //用空字符串替换掉正则表达式所匹配的内容
var msg = msg.replace(/^s+/,'').replace(/s+$/,''); //^s+ 以空格开始的字符串,s+$以空格结束的字符串
21节
密码强弱
table{
300px;
height:30px;
text-align:center;
background-color:white;
}
//数字 字母 特殊符号 >6
onkeyup 键按下
//获得所有单元格tb
//每次改变文本之前把所有tb恢复默认值
//如果长度>0才进行判断
if(this.value.length>0){
//获得级别
//根据级别判断
//获得级别
function getPwdLevl(msg){
var level=0;
if(msg.match(/d/)){
level++;
}
if(msg.match(/[a-zA-Z]/)){
level++;
}
if(msg.match(/[^0-9a-zA-Z]/)){
level++;
}
if(msg.length<=6){
level--;
}
return level;
}
22节
回车实现tab键跳转
//获得所有文本框
//监听回车键的 键值
//每个文本框注册一个键按下onkeydown事件--alert(window.event.keyCode 回车13 tab 9)
if(window.event.keyCode==13){window.event.keyCode==9;} //可以再ie中实现,google中实现不了 ------???------------
23节
百度搜索及总结
onload=function(){
var keyWords={"小明":["小明是谁","小明在我家","小明是我男朋友"],...}
function funShow(){
if(keyWords[this.value]){
//创建一个层,(在创建一些p表签)
//如果层存在,就删除这个层 ---------------不能及时删除层---???--------------------------
//如果没有这个层,开始创建这个层
//设置这个层的样式(以及脱离文档集),加入body
//根据字典中每一个key的value,创建p,加入层
//注册一个鼠标进入、离开事件
}
}
//keydown keyup都只能是英文;onchange必须失去焦点才行
//firefox下检测状态只能用oninput,且需要用addEventListener来注册事件--------------------------------------------(*)
if(/msie/i.test(navigator.userAgent)){ //ie浏览器
document.getElementById('txt').onpropertychange=funShow;
}else{ //非ie浏览器,比如firefox
document.getElementById('txt').addEventListener('input',funShow,false);
}
}
下面是练习的页面和代码:




1 <script type="text/javascript"> 2 onload = function () { 3 function mySearch() { 4 var dict = { 5 '小明': '小明是我兄弟,小明是我朋友,我爱小明生生世世', 6 '老师': '我的老师是苍老师,苍老师是我们的今生资助,其他老师都是假正经才怪,打到苍老师', 7 '数学': '数学真心痛苦,老子最讨厌数学课,以上数学课就想睡觉,上数学课感觉棒棒的', 8 '代码': '代码是程序员的命根子,代码的生命周期在我的掌握之中,我是代码之神,所有人都是我的代码变异出来的,这个世界其实是假的都是生活在别人的代码里' 9 }; 10 if (dict[this.value]) { 11 if (document.getElementById('dv1')) { 12 document.body.removeChild(document.getElementByIdI('dv1')); 13 } 14 var dvObj = document.createElement('div'); 15 dvObj.id = 'dv1'; 16 dvObj.style.border = '#ff0 1px solid'; 17 var ss = dict[this.value].split(','); 18 for (var i = 0; i < ss.length; i++) { 19 var pObj = document.createElement('p'); 20 if (typeof (pObj.innerText) == 'string') { 21 pObj.innerText = ss[i]; 22 } else { 23 pObj.textContent = ss[i]; 24 } 25 dvObj.appendChild(pObj); 26 27 pObj.onmouseenter = function () { 28 this.style.backgroundColor = 'red'; 29 } 30 pObj.onmouseleave = function () { 31 this.style.backgroundColor = ''; 32 } 33 pObj.onclick = function () { 34 if (typeof (this.innerText) == 'string') { 35 document.getElementById('txt').value = this.innerText; 36 } else { 37 document.getElementById('txt').value = this.textContent; 38 } 39 } 40 } 41 document.body.appendChild(dvObj); 42 dvObj.style.position = 'absolute'; 43 dvObj.style.left = this.offsetLeft + 'px'; 44 dvObj.style.top = this.offsetTop + this.offsetHeight + 'px'; 45 } 46 } 47 48 //给这个txt注册一个onproperchanged事件或addEventListener事件 49 //keyup keydown 英文 ,onchange需要失去焦点 50 if (/msie/i.test(navigator.userAgent)) { //ie浏览器 51 document.getElementById('txt').onpropertychange = mySearch; 52 } else { //非ie浏览器,比如firefox 53 document.getElementById('txt').addEventListener('input', mySearch, false); 54 } 55 } 56 </script> 57 </head> 58 <body> 59 <label for="txt">百度搜索:</label><input type="text" id="txt" />
js中的一些习惯与性能问题
//尽量避免使用全局变量,有可能与外部引用js中变量重名
//使用减值循环或优化循环条件,<x.length ---用一个变量来替换 <len
//避免使用eval("alert(10)");
//尽量使用js中原生的一些方法,比如内置的join() reverse(),比自己写的方法性能更高
//尽量使用switch代替if else
//尽量减少语句的数量
yy
SqlBulkCopy
聚集索引 根据某种规律来进行顺序保存(也叫聚簇)
优点 根据某个值或某个范围进行查询的时候效率高
缺点 一个表中最多只能有一个聚集索引
对于经常进行检索的字段(where)要建立索引
对于进行按照范围进行查询的字段,要建立聚集索引
