你会发现有 package.json 文件里的 browserslist 字段 (或一个单独的 .browserslistrc 文件),指定了项目的目标浏览器的范围。这个值会被 @babel/preset-env 和 Autoprefixer 用来确定需要转译的 JavaScript 特性和需要添加的 CSS 浏览器前缀。
Browserslist
在不同前端工具之间共享目标浏览器和Node.js版本的配置。它用于:
- Autoprefixer
- Babel
- postcss-preset-env
- eslint-plugin-compat
- stylelint-no-unsupported-browser-features
- postcss-normalize
- obsolete-webpack-plugin
所有工具将自动找到目标浏览器,当您添加以下package.json:
"browserslist": [
"last 1 version",
"> 1%",
"maintained node versions",
"not dead"
]
或者使用 .browserslistrc配置文件:
# Browsers that we support last 1 version > 1% maintained node versions not dead
开发人员在类似于 “last 2 version“ 的查询中将版本列表设置为不需要手动更新版本。Browserslist将使用Can I use 数据查询。
Browserslist将从工具选项、Browserslist配置、.browserslistrc配置、package.json的Browserslist字段或环境变量中获取查询。
您可以在在线演示中测试Browserslist查询。Browserslist示例显示了每个工具如何使用Browserslist。
目录
- Tools
- Best Practices
- Queries
- Config File
- Configuring for Different Environments
- Custom Usage Data
- JS API
- Environment Variables
- Cache
工具
- browserslist-ga:下载您的网站浏览器统计数据,使用它在 ”> 0.5% in my stats" 查询。
- Browserslist -useragent- RegExp:将Browserslist查询编译为RegExp以测试浏览器用户代理。
- Browserslist -useragent- Ruby:是一个Ruby库,用于通过用户代理字符串检查浏览器以匹配Browserslist。
- Browserslist - BrowserStack:在Browserslist 配置中为所有浏览器运行BrowserStack测试。
- caniuse-api:返回支持某些特定特性的浏览器。
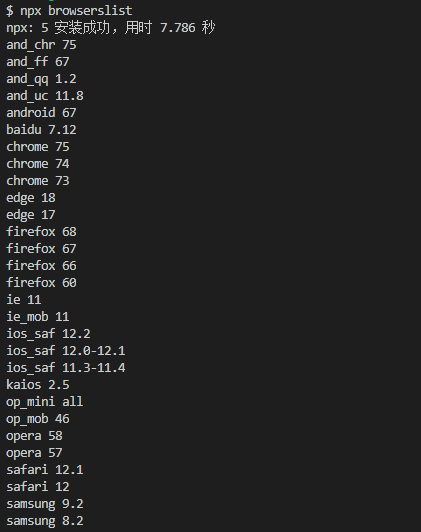
- 在项目目录中运行 “npx browserslist” 以查看项目的目标浏览器。这个CLI工具是内置的,可以在任何带有Autoprefixer的项目中使用。
最佳实践
- 直接选择浏览器(
last 2 Chrome versions),只有当你正在为一个浏览器制作一个web应用程序。市场上有很多浏览器。如果你正在制作一个通用的web应用程序,你应该尊重浏览器的多样性。 - 有一个 “default” 查询,它为大多数用户提供了一个合理的配置:
"browserslist": [
"defaults"
]
- 如果你想改变默认的浏览器设置,我们建议把 “
last 1 version,not dead“ 和 "> 0.2%(或> 1% in US,> 1% in my stats).last n versions” 添加了太多的固定浏览器,并且没有添加流行的旧版本。从长远来看,选择一个高于0.2%的百分比将使流行的浏览器更加流行。我们可能会陷入垄断和停滞的境地,就像ie 6那样。请谨慎使用此设置。 - 不要因为不了解浏览器就删除它们。Opera Mini在非洲拥有1亿用户,在全球市场上比微软Edge更受欢迎。中国QQ浏览器的市场份额超过了Firefox和桌面Safari之和。
问题
Browserslist将使用浏览器和Node.js版本查询从以下的其中一个来源:
- 当前或父目录中的package.json中的 browserslist 关键字。我们建议这样做。
- 当前或父目录中的.browserslistrc配置文件。
- 当前或父目录中的browserslist配置文件。
- 环境变量 BROWSERSLIST。
- 如果上面的方法没有产生一个有效的结果,Browserslist将使用默认值: “> 0.5%”,last 2 versions,Firefox ESR,not dead。
组合查询
"or" 组合器可以使用关键字 "or“ 就像 ”,“。"last 1 version or > 1%"相当于”last 1 version, > 1%“
”and“ 还支持组合查询来执行前一个查询的交集:”last 1 version and > 1%“。
有3种不同的方法来组合查询,如下所示。首先,您从一个查询开始,然后我们将这些查询组合起来以得到最终的列表。
显然,您不能从 ”not“ 组合器开始,因为没有用于组合它的左侧查询。
| 组合器 | 说明 | 例子 |
|---|---|---|
or/, (联合) |
 |
> .5% or last 2 versions > .5%, last 2 versions |
and(交叉 |
 |
> .5% and last 2 versions |
not(相对补充) |
 |
> .5% and not last 2 versions > .5% or not last 2 versions > .5%, not last 2 versions |
测试查询的一个快速方法是在终端中运 ”npx browserslist '> 0.5%,not IE 11'"。
完整列表
您可以通过查询(不区分大小写)指定浏览器和Node.js版本:
> 5%:由全球使用统计数据选择的浏览器版本。>=, <和<=也可以运行。
> 5% in US:使用美国使用统计。它接受两个字母的国家代码。
> 5% in alt-AS:使用亚洲地区的使用统计。所有区域代码的列表可以在caniuse-lite/data/regions中找到。
> 5% in my stats:使用自定义数据。
cover 99.5%:提供覆盖率的大多数流行浏览器。
cover 99.5% in US:同上,两个字母的国家代码。
cover 99.5% in my stats:使用自定义数据。
maintained node versions:所有Node.js版本,仍然由node .js Foundation维护。
node 10 和 node 10.4:选择最新的node .js 10.x。x或10.4。x版本。
current node:Browserslist现在使用的node .js版本。
extends browserslist-config-mycompany:从browserslist-config-mycompany npm包中获取查询。
ie 6-8:选择一个包含所有版本的范围。
Firefox > 20:大于20更新的Firefox版本。>=, <和<=也可以运行。它也适用于Node.js。
iOS 7:直接使用iOS浏览器版本7。
Firefox ESR:最新的[Firefox ESR]版本。
unreleased versions 或 unreleased Chrome versions:alpha和beta版本。
last 2 major versions 或 last 2 ios major versions:所有次要/补丁版本的最后两个主要版本。
since 2015 或last 2 years:2015年(也可以 2015-03和2015-03-10)以来发布的所有版本。
dead:来自上两个版本查询的浏览器,但在全球使用统计中占不到0.5%,并且24个月没有官方支持或更新。现在是IE 10、IE_Mob 10、BlackBerry 10、BlackBerry 7和OperaMobile 12.1。
last 2 versions:每个浏览器的最后两个版本。
last 2 Chrome versions:最后2个Chrome浏览器版本。
defaults:Browserslist默认浏览器(> 0.5%,last 2 versions,Firefox ESR,not dead)。
not ie <= 8:排除以前查询选择的浏览器。
您可以向任何查询添加 “not”。
Debug 调试
在项目目录中运行 "npx browserslist",查看您的查询选择了哪些浏览器。

Browsers 浏览器
名称不区分大小写:
Androidfor Android WebView.Baidufor Baidu Browser.BlackBerryorbbfor Blackberry browser.Chromefor Google Chrome.ChromeAndroidorand_chrfor Chrome for AndroidEdgefor Microsoft Edge.Electronfor Electron framework. It will be converted to Chrome version.Exploreroriefor Internet Explorer.ExplorerMobileorie_mobfor Internet Explorer Mobile.Firefoxorfffor Mozilla Firefox.FirefoxAndroidorand_fffor Firefox for Android.iOSorios_saffor iOS Safari.Nodefor Node.js.Operafor Opera.OperaMiniorop_minifor Opera Mini.OperaMobileorop_mobfor Opera Mobile.QQAndroidorand_qqfor QQ Browser for Android.Safarifor desktop Safari.Samsungfor Samsung Internet.UCAndroidorand_ucfor UC Browser for Android.kaiosfor KaiOS Browser.
配置文件
package.json
如果希望减少项目根目录中的配置文件,可以在package.json中指定browserslist关键字:
{
"private": true,
"dependencies": {
"autoprefixer": "^6.5.4"
},
"browserslist": [
"last 1 version",
"> 1%",
"IE 10"
]
}
.browserslistrc
分隔的Browserslist配置应该命名为.browserslistrc,并将浏览器查询按新行分割。注释以#符号开头:
# Browsers that we support last 1 version > 1% IE 10 # sorry
Browserslist将检查 path 中的每个目录中的配置。如: app/styles/main.css,你可以把配置设置为root, app/ 或 app/styles。
您可以在 BROWSERSLIST_CONFIG 环境变量中指定直接路径。
可共享的配置
您可以使用以下查询从另一个包引用导出的Browserslist 配置:
"browserslist": [
"extends browserslist-config-mycompany"
]
出于安全原因,外部配置只支持具有 “browserslist-config-” 前缀的包。通过使用@scope/browserslist-config(如@scope/browserslist-config或@scope/browserslist-config-mycompany)为模块命名或前缀,还支持npm作用域包。
如果你不接受用户的Browserslist查询,你可以使用 dangerousExtend 选项禁用验证:
browserslist(queries, { path, dangerousExtend: true })
因为使用了npm的 resolution,你也可以在包中引用特定的文件:
"browserslist": [
"extends browserslist-config-mycompany/desktop",
"extends browserslist-config-mycompany/mobile"
]
当编写一个共享的Browserslist包时,只需导出一个数组。
//browserslist-config-mycompany/index.js: module.exports = [ 'last 1 version', '> 1%', 'ie 10' ]
不同的环境配置
您还可以为不同的环境指定不同的浏览器查询。Browserslist将根据 BROWSERSLIST_ENV 或 NODE_ENV 变量选择查询。如果没有声明它们,Browserslist将首先查找生产查询,然后使用默认值。
//package.json
"browserslist": {
"production": [
"> 1%",
"ie 10"
],
"modern": [
"last 1 chrome version",
"last 1 firefox version"
],
"ssr": [
"node 12"
]
}
//.browserslistrc [production] > 1% ie 10 [modern] last 1 chrome version last 1 firefox version [ssr] node 12
自定义数据
如果您有一个网站,您可以查询您的网站的使用统计数据。browserslist-ga将请求访问谷歌分析,然后生成browserslist-stats.json:
npx browserslist-ga
当然,您可以通过任何其他方法生成使用统计数据文件。文件格式应为:
{
"ie": {
"6": 0.01,
"7": 0.4,
"8": 1.5
},
"chrome": {
…
},
…
}
注意,您可以查询自定义使用数据,同时也可以查询全局或区域数据。例如,查询 " > 1% in my stats, > 5% in US, 10% " 是允许的。
JS API
const browserslist = require('browserslist')
// Your CSS/JS build tool code
function process (source, opts) {
const browsers = browserslist(opts.overrideBrowserslist, {
stats: opts.stats,
path: opts.file,
env: opts.env
})
// Your code to add features for selected browsers
}
查询可以是字符串 “> 1%,IE 10” 或数组 ['> 1%','IE 10']。
如果缺少查询,Browserslist将查找配置文件。您可以提供一个 path 选项(可以是一个文件)来查找相对于它的配置文件。
Options 选项:
- path:查找配置文件的文件或目录路径。默认是"."。
- env:环境变量使用什么配置。默认是“production”。
- stats:自定义使用统计数据。
- config:如果您想手动设置配置,可以设置到配置的路径。
- ignoreUnknownVersions:不要抛出直接查询(如ie 12)。默认值 false。
- dangerousExtend:禁用扩展查询的安全检查。默认值 false。
- mobileToDesktop:如果可以的话,使用桌面浏览器。例如,Browserslist将返回chrome 20 在 and_chr 20查询(Can I Use 只使用最新版本的移动浏览器的数据),默认值 false。
对于非js环境和调试目的,您可以使用CLI工具:
browserslist "> 1%, IE 10"
你可以通过JS API获得所选浏览器的总用户覆盖率:
browserslist.coverage(browserslist('> 1%'))
//=> 81.4
browserslist.coverage(browserslist('> 1% in US'), 'US')
//=> 83.1
browserslist.coverage(browserslist('> 1% in my stats'), 'my stats')
//=> 83.1
browserslist.coverage(browserslist('> 1% in my stats', { stats }), stats)
//=> 82.2
或通过CLI:
$ browserslist --coverage "> 1%"
//输出 These browsers account for 81.4% of all users globally
$ browserslist --coverage=US "> 1% in US"
//输出 These browsers account for 83.1% of all users in the US
$ browserslist --coverage "> 1% in my stats"
//输出 These browsers account for 83.1% of all users in custom statistics
$ browserslist --coverage "> 1% in my stats" --stats=./stats.json
//输出 These browsers account for 83.1% of all users in custom statistics
环境变量
如果一些工具使用Browserslist,你可以通过环境变量改变浏览器设置:
- BROWSERSLIST 带有浏览器查询。
BROWSERSLIST="> 5%" gulp css
- BROWSERSLIST_CONFIG 带有配置文件的路径。
BROWSERSLIST_CONFIG=./config/browserslist gulp css
- BROWSERSLIST_ENV,带有environments字符串。
BROWSERSLIST_ENV="development" gulp css
- BROWSERSLIST_STATS 在我的stats查询中提供了指向 “> 1% in my stats” 的查询。
BROWSERSLIST_STATS=./config/usage_data.json gulp css
- BROWSERSLIST_DISABLE_CACHE 禁用配置读取缓存。
BROWSERSLIST_DISABLE_CACHE=1 gulp css
缓存
Browserslist缓存从package.json中读取的配置和browserslist文件,以及关于文件存在的信息,用于托管过程的持续时间。
要清除这些缓存,请使用:
browserslist.clearCaches()
要完全禁用缓存,请设置 BROWSERSLIST_DISABLE_CACHE 环境变量。
联系
若要报告安全漏洞,请使用Tidelift联系人。Tidelift将协调修复和披露。