Android复习选项菜单、自定义对话框、隐式跳转制作一个综合小demo
————安德风QQ1652102745
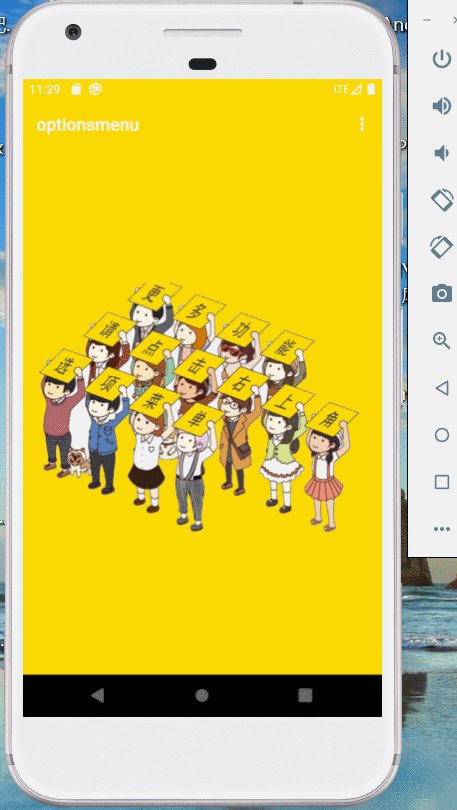
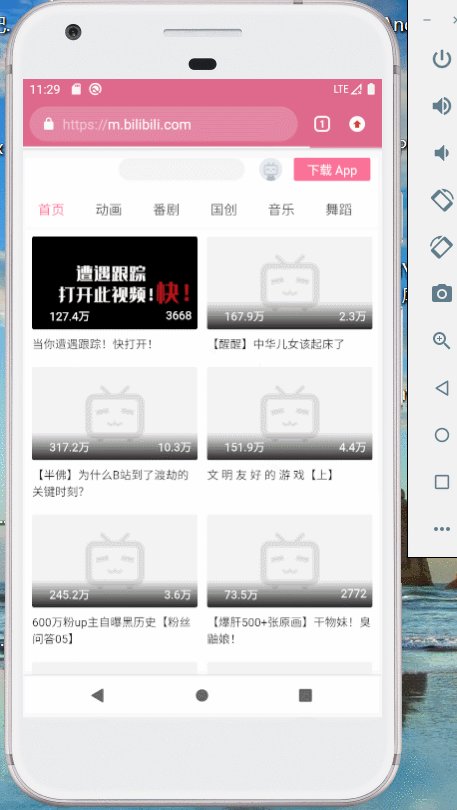
一、最终效果演示:

二、布局设计
1、界面布局设计 Activity_main.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="wrap_content" 6 android:layout_height="wrap_content" 7 tools:context=".MainActivity" 8 android:background="@color/colorPrimary" 9 > 10 11 12 <ImageView 13 android:id="@+id/imageView" 14 android:layout_width="422dp" 15 android:layout_height="746dp" 16 app:layout_constraintBottom_toBottomOf="parent" 17 app:layout_constraintEnd_toEndOf="parent" 18 app:layout_constraintStart_toStartOf="parent" 19 app:layout_constraintTop_toTopOf="parent" 20 app:srcCompat="@drawable/menu" /> 21 </androidx.constraintlayout.widget.ConstraintLayout>
2、自定义对话框布局设计 (dailog.xml)
1 <?xml version="1.0" encoding="utf-8"?> 2 <androidx.constraintlayout.widget.ConstraintLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 xmlns:app="http://schemas.android.com/apk/res-auto" 5 xmlns:tools="http://schemas.android.com/tools" 6 android:layout_width="match_parent" 7 android:layout_height="wrap_content" 8 android:layout_gravity="center_horizontal" 9 android:background="@drawable/dialog_bg"> 10 11 <TextView 12 android:id="@+id/textView" 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" 15 android:layout_marginTop="356dp" 16 android:text="您确定要退出吗?" 17 android:textColor="#EF0A0A" 18 android:textSize="40sp" 19 android:textStyle="bold" 20 app:layout_constraintEnd_toEndOf="parent" 21 app:layout_constraintHorizontal_bias="0.62" 22 app:layout_constraintStart_toStartOf="parent" 23 app:layout_constraintTop_toTopOf="parent" /> 24 25 <LinearLayout 26 android:layout_width="409dp" 27 android:layout_height="184dp" 28 android:orientation="horizontal" 29 app:layout_constraintBottom_toBottomOf="parent" 30 app:layout_constraintEnd_toEndOf="parent" 31 app:layout_constraintHorizontal_bias="0.487" 32 app:layout_constraintStart_toStartOf="parent" 33 app:layout_constraintTop_toBottomOf="@+id/textView" 34 android:gravity="center_vertical" 35 app:layout_constraintVertical_bias="0.251"> 36 37 <Button 38 android:id="@+id/yesbutton" 39 android:layout_width="80dp" 40 android:layout_height="50dp" 41 android:layout_weight="1" 42 android:layout_marginLeft="40dp" 43 android:background="@drawable/yes_btn" /> 44 45 <Button 46 android:id="@+id/nobutton" 47 android:layout_width="80dp" 48 android:layout_height="50dp" 49 android:layout_marginRight="40dp" 50 android:layout_marginLeft="20dp" 51 android:layout_weight="1" 52 android:background="@drawable/no_btn" /> 53 </LinearLayout> 54 </androidx.constraintlayout.widget.ConstraintLayout>
3、菜单布局设计文件路径(menu/optaionsmenu.xml)
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:title="追剧"
android:id="@+id/zhuiju"/>
<item android:title="购物"
android:id="@+id/shopping"
/>
<item android:title="学习"
android:id="@+id/study"/>
<item android:title="音乐"
android:id="@+id/music"/>
<item android:title="退出"
android:id="@+id/exit"/>
</menu>
三、功能实现
1、MainActivity.java
1 package com.example.optionsmenu;
2
3 import androidx.annotation.NonNull;
4 import androidx.appcompat.app.AppCompatActivity;
5
6 import android.content.Intent;
7 import android.net.Uri;
8 import android.os.Bundle;
9 import android.view.Menu;
10 import android.view.MenuItem;
11
12 public class MainActivity extends AppCompatActivity {
13
14 @Override
15 protected void onCreate(Bundle savedInstanceState) {
16 super.onCreate(savedInstanceState);
17 setContentView(R.layout.activity_main);
18
19 }
20
21 @Override
22 public boolean onCreateOptionsMenu(Menu menu) {
23 getMenuInflater().inflate(R.menu.optionsmenu,menu);
24 return true;
25 }
26
27 @Override
28 public boolean onOptionsItemSelected(@NonNull MenuItem item) {
29 switch (item.getItemId()){
30 case R.id.zhuiju:
31 Intent intent=new Intent();
32 intent.setAction(Intent.ACTION_VIEW);
33 intent.setData(Uri.parse("https://www.iqiyi.com/"));
34 startActivity(intent);break;
35 case R.id.shopping:
36 Intent intent2=new Intent();
37 intent2.setAction(Intent.ACTION_VIEW);
38 intent2.setData(Uri.parse("https://www.quanbk.cn"));
39 startActivity(intent2);break;
40 case R.id.music:
41 Intent intent3=new Intent();
42 intent3.setAction(Intent.ACTION_VIEW);
43 intent3.setData(Uri.parse("https://www.quanbk.cn/yy"));
44 startActivity(intent3);break;
45 case R.id.study:
46 Intent intent4=new Intent();
47 intent4.setAction(Intent.ACTION_VIEW);
48 intent4.setData(Uri.parse("https://www.bilibili.com/"));
49 startActivity(intent4);break;
50 case R.id.exit:
51 mydialog mydialog=new mydialog(this,R.style.mydialog);
52 //实例化mydialog设置参数( 参数1:环境上下文 (这里设置this), 参数2:导入样式R.style/样式名)
53 mydialog.show();//展示效果
54 break;
55
56
57
58
59 }
60
61 return super.onOptionsItemSelected(item);
62 }
63 }
2、自定义对话框功能实现 mydailog.java
1 package com.example.optionsmenu;
2
3 import android.app.Dialog;
4 import android.content.Context;
5 import android.view.View;
6
7 import androidx.annotation.NonNull;
8
9 public class mydialog extends Dialog {
10 public mydialog(@NonNull Context context, int themeResId) {
11 super(context, themeResId);
12 setContentView(R.layout.dialog_main);
13
14 //YES按钮安装监听器,实现响应功能
15 findViewById(R.id.yesbutton).setOnClickListener(new View.OnClickListener() {
16 @Override
17 public void onClick(View v) {
18 System.exit(0); //自定义对话框点击YES按钮时,执行退出
19 }
20 });
21 //NO按钮安装监听器,实现响应功能
22 findViewById(R.id.nobutton).setOnClickListener(new View.OnClickListener() {
23 @Override
24 public void onClick(View v) {
25 dismiss(); //自定义对话框点击NO按钮时,取消
26 }
27 });
28 }
29
30 }
四、Values属性值设置:
1、color.xml 颜色设置
1 <?xml version="1.0" encoding="utf-8"?> 2 <resources> 3 <color name="colorPrimary">#FBDA03</color> 4 <color name="colorPrimaryDark">#FBDA03</color> 5 <color name="colorAccent">#FBDA03</color> 6 7 </resources>
2、Style.xml 样式设置
1 <resources> 2 3 <!-- Base application theme. --> 4 <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> 5 <!-- Customize your theme here. --> 6 <item name="colorPrimary">@color/colorPrimary</item> 7 <item name="colorPrimaryDark">@color/colorPrimaryDark</item> 8 <item name="colorAccent">@color/colorAccent</item> 9 </style> 10 <!-- 设置自定义对话框样式:①导入对话框样式模板 --> 11 <style name="mydialog" parent="android:style/Theme.Dialog"> 12 <item name="android:windowNoTitle">true</item> 13 <!-- 设置关闭自定义对话框标题 --> 14 <item name="android:windowBackground">@android:color/transparent</item> 15 <!-- 设置自定义对话框背景颜色为透明 --> 16 </style> 17 </resources>