步骤一:使用vue-cli模板创建新项目:vue init webpack ‘vue-test’ 点击查看
步骤二:引入SCSS
npm install sass-loader -D
npm install node-sass -D
组件使用
<style scoped lang="scss">
执行完上面操作就可以直接在组件使用scss
使用 sass-resources-loader 实现全局变量、方法注入
npm install sass-resources-loader -D
修改build/utils.js
return { css: generateLoaders(), postcss: generateLoaders(), less: generateLoaders('less'), sass: generateLoaders('sass', { indentedSyntax: true }), scss: generateLoaders('sass').concat( { loader: 'sass-resources-loader', options: { resources: path.resolve(__dirname, '../src/assets/scss/index.scss') } } ), stylus: generateLoaders('stylus'), styl: generateLoaders('stylus') }
步骤三:添加fastclick支持,处理移动端click事件300毫秒延迟
npm install fastclick -S
在main.js引入
import FastClick from 'fastclick'
FastClick.attach(document.body)
步骤四:引入淘宝适配lib-flexible
npm install lib-flexible -S
在main.js引入
import 'lib-flexible'
步骤五:安装px2rem-loader,px自动转rem
npm install px2rem-loader -D
修改build/utils.js
将px2rem-loader添加到cssLoaders中
const px2remLoader={ loader:'px2rem-loader', options:{ remUnit:75 } }
同时,在generateLoaders方法中添加px2remLoader
const loaders = options.usePostCSS ? [cssLoader, postcssLoader, px2remLoader] : [cssLoader, px2remLoader]
步骤六:打包之后静态资源显示空白及static文件路径报错
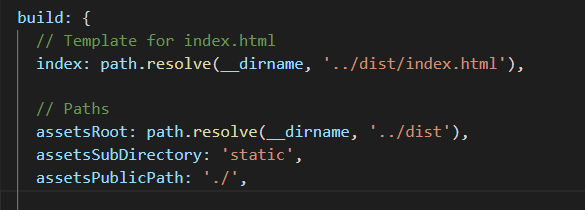
1、修改了config/index.js文件build下的assetsPublicPath '/' 改为'./'

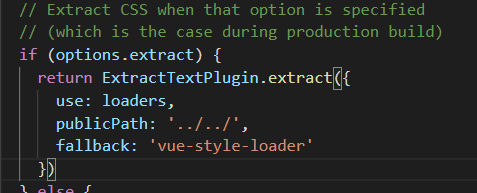
2、修改build/utils.js 中,增加一个 pablicPath 的配置

步骤七:模拟app页面切换效果
新建transition.scss
.slide-left-enter-active, .slide-right-enter-active{ -webkit-transition: all 0.2s linear; transition: all 0.2s linear; } // slide-left .slide-left-enter, .slide-left-leave-active { opacity: 0; -webkit-transform: translate3d(-50%, 0, 0); transform: translate3d(-50%, 0, 0); } // slide-right .slide-right-enter, .slide-right-leave-active { opacity: 0; -webkit-transform: translate3d(50%, 0, 0); transform: translate3d(50%, 0, 0); } .slide-left-active, .slide-right-active{ opacity: 0; -webkit-transform: translate3d(0, 0, 0); transform: translate3d(0, 0, 0); }
在main.js加入
// 用于App.vue状态为前进还是后退 window.addEventListener('popstate', function (e) { router.isBack = true }, false)
在App.vue加入,data定义transitionName
<transition :name="transitionName" mode="out-in"> <router-view></router-view> </transition>
data () { return { transitionName: '' } }, watch: { $route (to, from) { // 切换动画 let isBack = this.$router.isBack // 监听路由变化时的状态为前进还是后退 if (isBack) { this.transitionName = 'slide-left' } else { this.transitionName = 'slide-right' } this.$router.isBack = false } }
步骤八:index.html meta标签设置
<meta charset="utf-8"> <meta name="viewport" content="initial-scale=1, minimum-scale=1, maximum-scale=3, user-scalable=no, width=device-width, viewport-fit=cover"> <meta name="screen-orientation" content="portrait"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="format-detection" content="telephone=no"> <meta name="format-detection" content="email=no" /> <!--uc强制竖屏--> <meta name="x5-orientation" content="portrait"> <!-- 禁用页面缓存 --> <meta http-equiv="pragma" content="no-cache" /> <meta http-equiv="cache-control" content="no-cache, no-store, must-revalidate" /> <meta http-equiv="expires" content="0" />
nginx 设置
add_header Cache-Control "no-cache,no-store" // 禁用页面缓存
暂时就这样,后面再补充