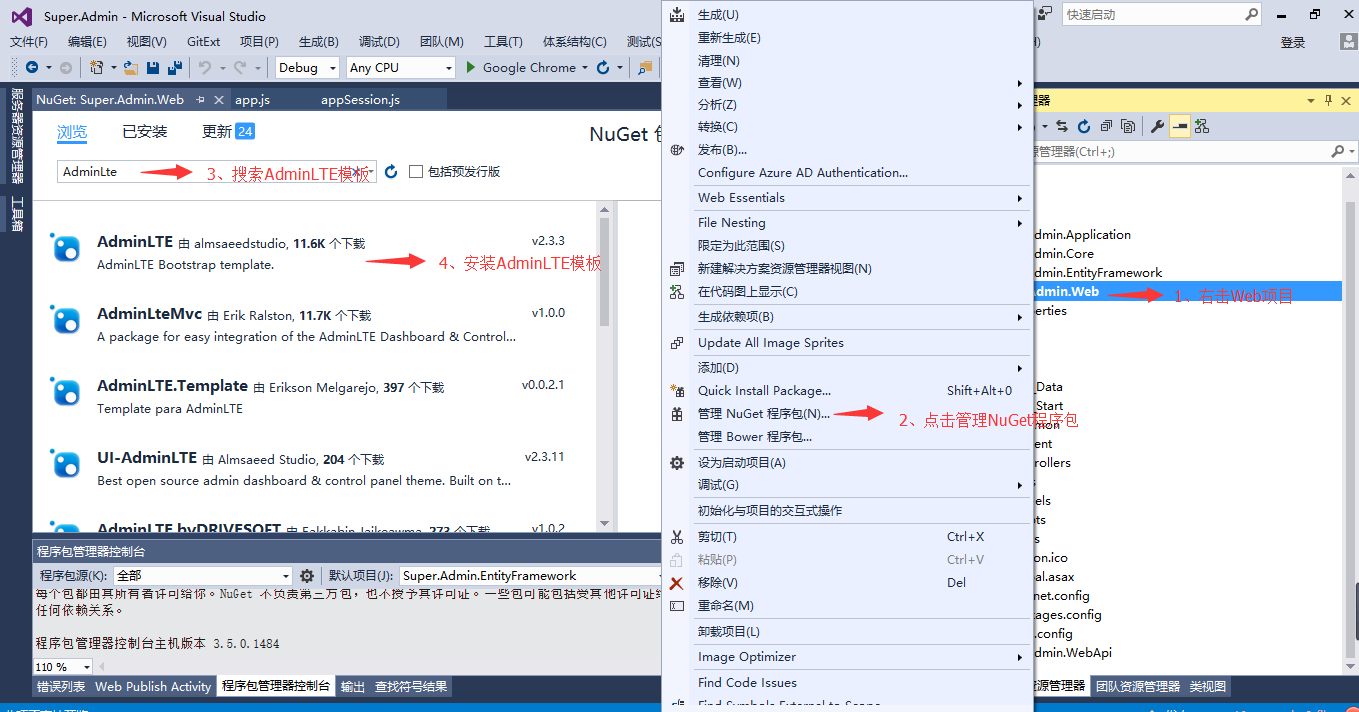
安装AdminLte
我们通过Nuget包管理器安装AdminLte

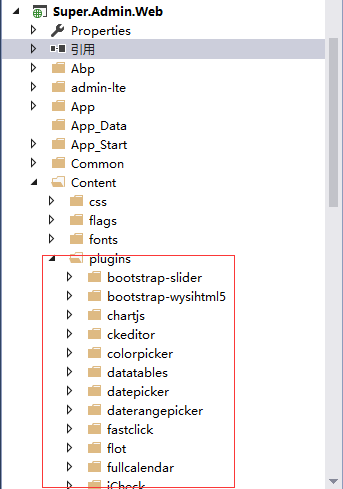
引用三方组件
因为AdminLte使用到了很多三方的组件,所以我们需要将这些组件也引用到项目中(可以在AdminLte官网下载),放在Content目录下

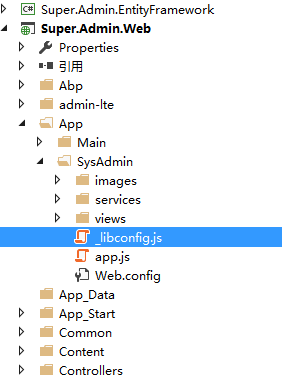
新建后台管理系统目录
1、在App目录下新增SysAdmin文件夹,新增Web.Config(其中的配置可以从App/Main目录中复制)
<?xml version="1.0"?> <configuration> <configSections> <sectionGroup name="system.web.webPages.razor" type="System.Web.WebPages.Razor.Configuration.RazorWebSectionGroup, System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"> <section name="host" type="System.Web.WebPages.Razor.Configuration.HostSection, System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" /> <section name="pages" type="System.Web.WebPages.Razor.Configuration.RazorPagesSection, System.Web.WebPages.Razor, Version=3.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" requirePermission="false" /> </sectionGroup> </configSections> <system.web.webPages.razor> <host factoryType="System.Web.Mvc.MvcWebRazorHostFactory, System.Web.Mvc, Version=5.1.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" /> <pages pageBaseType="Super.Admin.Web.Views.AdminWebViewPageBase"> <namespaces> <add namespace="System.Web.Mvc" /> <add namespace="System.Web.Mvc.Ajax" /> <add namespace="System.Web.Mvc.Html" /> <add namespace="System.Web.Routing" /> <add namespace="Super.Admin.Web" /> </namespaces> </pages> </system.web.webPages.razor> <appSettings> <add key="webpages:Enabled" value="false" /> </appSettings> <system.webServer> <handlers> <remove name="BlockViewHandler"/> </handlers> </system.webServer> </configuration>
2、在SysAdmin文件夹下新增app.js和_libconfig.js文件
(function () { 'use strict'; var app = angular.module('app', [ 'ngAnimate', 'ngSanitize', 'ui.router', 'ui.bootstrap', 'ui.jq', 'abp' ]); //Configuration for Angular UI routing. app.config([ '$stateProvider', '$urlRouterProvider', '$locationProvider', '$qProvider', function ($stateProvider, $urlRouterProvider, $locationProvider, $qProvider) { $locationProvider.hashPrefix(''); $urlRouterProvider.otherwise('/'); $qProvider.errorOnUnhandledRejections(false); if (abp.auth.hasPermission('Pages.Users')) { $stateProvider .state('users', { url: '/users', templateUrl: '/App/SysAdmin/views/users/index.cshtml', menu: 'Users' //Matches to name of 'Users' menu in AdminNavigationProvider }); $urlRouterProvider.otherwise('/users'); } } ]); })();
(function ($) { if ($.blockUI) { $.blockUI.defaults.baseZ = 2000; } })(jQuery);
3、在SysAdmin目录下新增views文件夹、images文件夹和services文件夹

4、打开App_start文件夹下的BundleConfig,新增如下代码
//~/Bundles/App/SysAdmin/css bundles.Add( new StyleBundle("~/Bundles/App/SysAdmin/css") .Include("~/Content/bootstrap.min.css", new CssRewriteUrlTransform()) .Include("~/Content/css/font-awesome.min.css", new CssRewriteUrlTransform()) .Include("~/admin-lte/css/AdminLTE.min.css", new CssRewriteUrlTransform()) .Include("~/admin-lte/css/skins/_all-skins.min.css", new CssRewriteUrlTransform()) .Include("~/Content/plugins/iCheck/flat/blue.css", new CssRewriteUrlTransform()) .Include("~/Content/plugins/morris/morris.css", new CssRewriteUrlTransform()) .Include("~/Content/plugins/datepicker/datepicker3.css", new CssRewriteUrlTransform()) .Include("~/Content/plugins/daterangepicker/daterangepicker.css", new CssRewriteUrlTransform()) .Include("~/Content/toastr.min.css", new CssRewriteUrlTransform()) .Include("~/Scripts/sweetalert/sweet-alert.css", new CssRewriteUrlTransform()) .Include("~/Content/flags/famfamfam-flags.css", new CssRewriteUrlTransform()) ); //~/Bundles/App/SysAdmin/js bundles.Add( new ScriptBundle("~/Bundles/App/SysAdmin/js") .Include( "~/Abp/Framework/scripts/utils/ie10fix.js", "~/Scripts/json2.min.js", "~/Scripts/modernizr-2.8.3.js", "~/Scripts/jquery-2.2.0.min.js", "~/Scripts/jquery-ui-1.11.4.min.js", "~/Scripts/bootstrap.min.js", "~/Content/plugins/morris/morris.min.js", "~/Content/plugins/sparkline/jquery.sparkline.min.js", "~/Scripts/moment.min.js", "~/Content/plugins/daterangepicker/daterangepicker.js", "~/Content/plugins/datepicker/bootstrap-datepicker.js", "~/Content/plugins/slimScroll/jquery.slimscroll.min.js", "~/Content/plugins/fastclick/fastclick.js", "~/admin-lte/js/app.min.js", "~/Scripts/jquery.validate.min.js", "~/Scripts/jquery.blockUI.js", "~/Scripts/toastr.min.js", "~/Scripts/sweetalert/sweet-alert.min.js", "~/Scripts/others/spinjs/spin.js", "~/Scripts/others/spinjs/jquery.spin.js", "~/Scripts/angular.min.js", "~/Scripts/angular-animate.min.js", "~/Scripts/angular-sanitize.min.js", "~/Scripts/angular-ui-router.min.js", "~/Scripts/angular-ui/ui-bootstrap.min.js", "~/Scripts/angular-ui/ui-bootstrap-tpls.min.js", "~/Scripts/angular-ui/ui-utils.min.js", "~/Abp/Framework/scripts/abp.js", "~/Abp/Framework/scripts/libs/abp.jquery.js", "~/Abp/Framework/scripts/libs/abp.toastr.js", "~/Abp/Framework/scripts/libs/abp.blockUI.js", "~/Abp/Framework/scripts/libs/abp.spin.js", "~/Abp/Framework/scripts/libs/abp.sweet-alert.js", "~/Abp/Framework/scripts/libs/angularjs/abp.ng.js", "~/Scripts/jquery.signalR-2.2.1.min.js" ) ); //~/Bundles/App/SysAdmin/All/js bundles.Add( new ScriptBundle("~/Bundles/App/SysAdmin/All/js") .IncludeDirectory("~/Common/Scripts", "*.js", true) .IncludeDirectory("~/App/SysAdmin", "*.js", true) );
5、views文件夹下新增layout文件夹,layout下分别新建layout.cshtml、layout.js、header.cshtml和header.js,代码如下
@using System.Threading @using System.Web.Optimization @using Abp.Timing @using Abp.Web.Mvc.Extensions @{ SetAntiForgeryCookie(); } <!DOCTYPE html> <html lang="en" ng-app="app"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content=""> <meta name="author" content=""> <title>Admin</title> <link rel="shortcut icon" href="~/favicon.ico"> @Styles.Render("~/Bundles/App/SysAdmin/css") @*@Styles.Render("~/Bundles/App/Main/css")*@ <script type="text/javascript"> //This is used to get the application's root path from javascript. It's useful if you're running application in a virtual directory under IIS. var abp = abp || {}; abp.appPath = '@ApplicationPath'; </script> <!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries --> <!--[if lt IE 9]> <script src="@Url.Content("~/Scripts/others/html5shiv.js")"></script> <script src="@Url.Content("~/Scripts/others/respond.min.js")"></script> <![endif]--> </head> <body class="hold-transition skin-blue sidebar-mini"> <div class="wrapper" ng-controller="app.views.layout as vm"> <div ng-include="'/App/SysAdmin/views/layout/header.cshtml'"></div> @*<div class="container"> <div class="angular-animation-container row"> <div ui-view class="shuffle-animation col-xs-12"></div> </div> </div>*@ <div class="content-wrapper" ui-view></div> <footer class="main-footer"> <div class="pull-right hidden-xs"> <b>Version</b> 2.3.8 </div> <strong>Copyright © 2014-2016 <a href="http://almsaeedstudio.com">Almsaeed Studio</a>.</strong> All rights reserved. </footer> </div> @Scripts.Render("~/Bundles/App/SysAdmin/js") <script> //Localizing momentjs moment.locale('@Thread.CurrentThread.CurrentUICulture.Name'); </script> <!-- Dynamic scripts of ABP system (They are created on runtime and can not be bundled) --> <script src="~/api/AbpServiceProxies/GetAll?v=@(Clock.Now.Ticks)"></script> <script src="~/api/AbpServiceProxies/GetAll?type=angular&v=@(Clock.Now.Ticks)"></script> <script src="~/AbpScripts/GetScripts?v=@(Clock.Now.Ticks)" type="text/javascript"></script> <!-- SignalR scripts --> <script src="~/signalr/hubs"></script> @Html.IncludeScript("~/Abp/Framework/scripts/libs/abp.signalr.js") @Scripts.Render("~/Bundles/App/SysAdmin/All/js") </body> </html>
(function () { var controllerId = 'app.views.layout'; angular.module('app').controller(controllerId, [ '$scope', function ($scope) { var vm = this; //Layout logic... }]); })();
<div ng-controller="app.views.layout.header as vm"> <header class="main-header"> <!-- Logo --> <a href="index2.html" class="logo"> <!-- mini logo for sidebar mini 50x50 pixels --> <span class="logo-mini"><b>A</b>LT</span> <!-- logo for regular state and mobile devices --> <span class="logo-lg"><b>Admin</b>LTE</span> </a> <!-- Header Navbar: style can be found in header.less --> <nav class="navbar navbar-static-top"> <!-- Sidebar toggle button--> <a href="#" class="sidebar-toggle" data-toggle="offcanvas" role="button"> <span class="sr-only">Toggle navigation</span> </a> <div class="navbar-custom-menu"> <ul class="nav navbar-nav"> <li class="dropdown"> <a href="" data-toggle="dropdown"><i ng-class="vm.currentLanguage.icon"></i> <span>{{vm.currentLanguage.displayName}}</span> <b class="caret"></b></a> <ul class="dropdown-menu"> <li ng-repeat="language in vm.languages" ng-hide="vm.currentLanguage.name == language.name"><a href="@(ApplicationPath)AbpLocalization/ChangeCulture?cultureName={{language.name}}"><i ng-class="language.icon"></i> {{language.displayName}}</a></li> </ul> </li> <li class="dropdown" ng-if="vm.isUserSignedIn()"> <a href="" data-toggle="dropdown"><i class="fa fa-user"></i> <span>{{vm.getShownUserName()}}</span> <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="@Url.Action("Logout", "Account")"><i class="fa fa-sign-out"></i> @L("Logout")</a></li> </ul> </li> <li ng-if="!vm.isUserSignedIn()"> <a href="@Url.Action("Login", "Account")"><i class="fa fa-sign-in"></i> @L("LogIn")</a> </li> </ul> </div> </nav> </header> <!-- Left side column. contains the logo and sidebar --> <aside class="main-sidebar"> <!-- sidebar: style can be found in sidebar.less --> <section class="sidebar"> <!-- Sidebar user panel --> <div class="user-panel"> <div class="pull-left image"> <img src="~/App/SysAdmin/images/user3-128x128.jpg" class="img-circle" alt="User Image"> </div> <div class="pull-left info"> <p>Alexander Pierce</p> <a href="#"><i class="fa fa-circle text-success"></i> Online</a> </div> </div> <!-- search form --> <form action="#" method="get" class="sidebar-form"> <div class="input-group"> <input type="text" name="q" class="form-control" placeholder="Search..."> <span class="input-group-btn"> <button type="submit" name="search" id="search-btn" class="btn btn-flat"> <i class="fa fa-search"></i> </button> </span> </div> </form> <!-- /.search form --> <!-- sidebar menu: : style can be found in sidebar.less --> <ul class="sidebar-menu"> <li class="header">MAIN NAVIGATION</li> <li ng-repeat="menuItem in vm.menu.items" ng-class="treeview"> <a ng-if="!menuItem.items.length" ng-href="{{menuItem.url}}"><i class="{{menuItem.icon}}" ng-if="menuItem.icon"></i> <span>{{menuItem.displayName}}</span></a> <a ng-if="menuItem.items.length" href="#"><i class="{{menuItem.icon}}" ng-if="menuItem.icon"></i> <span>{{menuItem.displayName}}</span> <span class="pull-right-container"><i class="fa fa-angle-left pull-right"></i></span></a> <ul ng-if="menuItem.items.length" class="treeview-menu"> <li ng-repeat="menuSubItem in menuItem.items"> <a ng-href="{{menuSubItem.url}}"><i class="{{menuSubItem.icon}}" ng-if="menuSubItem.icon"></i> {{menuSubItem.displayName}}</a> </li> </ul> </li> </ul> </section> <!-- /.sidebar --> </aside> </div>
(function () { var controllerId = 'app.views.layout.header'; angular.module('app').controller(controllerId, [ '$rootScope', '$state', 'appSession', function ($rootScope, $state, appSession) { var vm = this; vm.languages = abp.localization.languages; vm.currentLanguage = abp.localization.currentLanguage; vm.menu = abp.nav.menus.MainMenu; vm.currentMenuName = $state.current.menu; vm.isUserSignedIn = function () { return !!appSession.user; }; $rootScope.$on('$stateChangeSuccess', function (event, toState, toParams, fromState, fromParams) { vm.currentMenuName = toState.menu; }); vm.getShownUserName = function () { if (!abp.multiTenancy.isEnabled) { return appSession.user.userName; } else { if (appSession.tenant) { return appSession.tenant.tenancyName + '\' + appSession.user.userName; } else { return '.\' + appSession.user.userName; } } }; abp.event.on('abp.notifications.received', function (userNotification) { abp.notifications.showUiNotifyForUserNotification(userNotification); }); } ]); })();
6、在views文件夹下新增users文件夹,新增Index.cshtml
<!-- Content Header (Page header) --> <section class="content-header"> <h1> Dashboard <small>Control panel</small> </h1> <ol class="breadcrumb"> <li><a href="#"><i class="fa fa-dashboard"></i> Home</a></li> <li class="active">Dashboard</li> </ol> </section> <!-- Main content --> <section class="content"> <!-- Small boxes (Stat box) --> <div class="row"> <div class="col-lg-3 col-xs-6"> <!-- small box --> <div class="small-box bg-aqua"> <div class="inner"> <h3>150</h3> <p>New Orders</p> </div> <div class="icon"> <i class="ion ion-bag"></i> </div> <a href="#" class="small-box-footer">More info <i class="fa fa-arrow-circle-right"></i></a> </div> </div> <!-- ./col --> <div class="col-lg-3 col-xs-6"> <!-- small box --> <div class="small-box bg-green"> <div class="inner"> <h3>53<sup style="font-size: 20px">%</sup></h3> <p>Bounce Rate</p> </div> <div class="icon"> <i class="ion ion-stats-bars"></i> </div> <a href="#" class="small-box-footer">More info <i class="fa fa-arrow-circle-right"></i></a> </div> </div> <!-- ./col --> <div class="col-lg-3 col-xs-6"> <!-- small box --> <div class="small-box bg-yellow"> <div class="inner"> <h3>44</h3> <p>User Registrations</p> </div> <div class="icon"> <i class="ion ion-person-add"></i> </div> <a href="#" class="small-box-footer">More info <i class="fa fa-arrow-circle-right"></i></a> </div> </div> <!-- ./col --> <div class="col-lg-3 col-xs-6"> <!-- small box --> <div class="small-box bg-red"> <div class="inner"> <h3>65</h3> <p>Unique Visitors</p> </div> <div class="icon"> <i class="ion ion-pie-graph"></i> </div> <a href="#" class="small-box-footer">More info <i class="fa fa-arrow-circle-right"></i></a> </div> </div> <!-- ./col --> </div> <!-- /.row --> <!-- Main row --> <div class="row"> <!-- Left col --> <section class="col-lg-7 connectedSortable"> <!-- Custom tabs (Charts with tabs)--> <div class="nav-tabs-custom"> <!-- Tabs within a box --> <ul class="nav nav-tabs pull-right"> <li class="active"><a href="#revenue-chart" data-toggle="tab">Area</a></li> <li><a href="#sales-chart" data-toggle="tab">Donut</a></li> <li class="pull-left header"><i class="fa fa-inbox"></i> Sales</li> </ul> <div class="tab-content no-padding"> <!-- Morris chart - Sales --> <div class="chart tab-pane active" id="revenue-chart" style="position: relative; height: 300px;"></div> <div class="chart tab-pane" id="sales-chart" style="position: relative; height: 300px;"></div> </div> </div> <!-- /.nav-tabs-custom --> <!-- Chat box --> <div class="box box-success"> <div class="box-header"> <i class="fa fa-comments-o"></i> <h3 class="box-title">Chat</h3> <div class="box-tools pull-right" data-toggle="tooltip" title="Status"> <div class="btn-group" data-toggle="btn-toggle"> <button type="button" class="btn btn-default btn-sm active"> <i class="fa fa-square text-green"></i> </button> <button type="button" class="btn btn-default btn-sm"><i class="fa fa-square text-red"></i></button> </div> </div> </div> <div class="box-body chat" id="chat-box"> <!-- chat item --> <div class="item"> <img src="dist/img/user4-128x128.jpg" alt="user image" class="online"> <p class="message"> <a href="#" class="name"> <small class="text-muted pull-right"><i class="fa fa-clock-o"></i> 2:15</small> Mike Doe </a> I would like to meet you to discuss the latest news about the arrival of the new theme. They say it is going to be one the best themes on the market </p> <div class="attachment"> <h4>Attachments:</h4> <p class="filename"> Theme-thumbnail-image.jpg </p> <div class="pull-right"> <button type="button" class="btn btn-primary btn-sm btn-flat">Open</button> </div> </div> <!-- /.attachment --> </div> <!-- /.item --> <!-- chat item --> <div class="item"> <img src="dist/img/user3-128x128.jpg" alt="user image" class="offline"> <p class="message"> <a href="#" class="name"> <small class="text-muted pull-right"><i class="fa fa-clock-o"></i> 5:15</small> Alexander Pierce </a> I would like to meet you to discuss the latest news about the arrival of the new theme. They say it is going to be one the best themes on the market </p> </div> <!-- /.item --> <!-- chat item --> <div class="item"> <img src="dist/img/user2-160x160.jpg" alt="user image" class="offline"> <p class="message"> <a href="#" class="name"> <small class="text-muted pull-right"><i class="fa fa-clock-o"></i> 5:30</small> Susan Doe </a> I would like to meet you to discuss the latest news about the arrival of the new theme. They say it is going to be one the best themes on the market </p> </div> <!-- /.item --> </div> <!-- /.chat --> <div class="box-footer"> <div class="input-group"> <input class="form-control" placeholder="Type message..."> <div class="input-group-btn"> <button type="button" class="btn btn-success"><i class="fa fa-plus"></i></button> </div> </div> </div> </div> <!-- /.box (chat box) --> <!-- TO DO List --> <div class="box box-primary"> <div class="box-header"> <i class="ion ion-clipboard"></i> <h3 class="box-title">To Do List</h3> <div class="box-tools pull-right"> <ul class="pagination pagination-sm inline"> <li><a href="#">«</a></li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">»</a></li> </ul> </div> </div> <!-- /.box-header --> <div class="box-body"> <ul class="todo-list"> <li> <!-- drag handle --> <span class="handle"> <i class="fa fa-ellipsis-v"></i> <i class="fa fa-ellipsis-v"></i> </span> <!-- checkbox --> <input type="checkbox" value=""> <!-- todo text --> <span class="text">Design a nice theme</span> <!-- Emphasis label --> <small class="label label-danger"><i class="fa fa-clock-o"></i> 2 mins</small> <!-- General tools such as edit or delete--> <div class="tools"> <i class="fa fa-edit"></i> <i class="fa fa-trash-o"></i> </div> </li> <li> <span class="handle"> <i class="fa fa-ellipsis-v"></i> <i class="fa fa-ellipsis-v"></i> </span> <input type="checkbox" value=""> <span class="text">Make the theme responsive</span> <small class="label label-info"><i class="fa fa-clock-o"></i> 4 hours</small> <div class="tools"> <i class="fa fa-edit"></i> <i class="fa fa-trash-o"></i> </div> </li> <li> <span class="handle"> <i class="fa fa-ellipsis-v"></i> <i class="fa fa-ellipsis-v"></i> </span> <input type="checkbox" value=""> <span class="text">Let theme shine like a star</span> <small class="label label-warning"><i class="fa fa-clock-o"></i> 1 day</small> <div class="tools"> <i class="fa fa-edit"></i> <i class="fa fa-trash-o"></i> </div> </li> <li> <span class="handle"> <i class="fa fa-ellipsis-v"></i> <i class="fa fa-ellipsis-v"></i> </span> <input type="checkbox" value=""> <span class="text">Let theme shine like a star</span> <small class="label label-success"><i class="fa fa-clock-o"></i> 3 days</small> <div class="tools"> <i class="fa fa-edit"></i> <i class="fa fa-trash-o"></i> </div> </li> <li> <span class="handle"> <i class="fa fa-ellipsis-v"></i> <i class="fa fa-ellipsis-v"></i> </span> <input type="checkbox" value=""> <span class="text">Check your messages and notifications</span> <small class="label label-primary"><i class="fa fa-clock-o"></i> 1 week</small> <div class="tools"> <i class="fa fa-edit"></i> <i class="fa fa-trash-o"></i> </div> </li> <li> <span class="handle"> <i class="fa fa-ellipsis-v"></i> <i class="fa fa-ellipsis-v"></i> </span> <input type="checkbox" value=""> <span class="text">Let theme shine like a star</span> <small class="label label-default"><i class="fa fa-clock-o"></i> 1 month</small> <div class="tools"> <i class="fa fa-edit"></i> <i class="fa fa-trash-o"></i> </div> </li> </ul> </div> <!-- /.box-body --> <div class="box-footer clearfix no-border"> <button type="button" class="btn btn-default pull-right"><i class="fa fa-plus"></i> Add item</button> </div> </div> <!-- /.box --> <!-- quick email widget --> <div class="box box-info"> <div class="box-header"> <i class="fa fa-envelope"></i> <h3 class="box-title">Quick Email</h3> <!-- tools box --> <div class="pull-right box-tools"> <button type="button" class="btn btn-info btn-sm" data-widget="remove" data-toggle="tooltip" title="Remove"> <i class="fa fa-times"></i> </button> </div> <!-- /. tools --> </div> <div class="box-body"> <form action="#" method="post"> <div class="form-group"> <input type="email" class="form-control" name="emailto" placeholder="Email to:"> </div> <div class="form-group"> <input type="text" class="form-control" name="subject" placeholder="Subject"> </div> <div> <textarea class="textarea" placeholder="Message" style=" 100%; height: 125px; font-size: 14px; line-height: 18px; border: 1px solid #dddddd; padding: 10px;"></textarea> </div> </form> </div> <div class="box-footer clearfix"> <button type="button" class="pull-right btn btn-default" id="sendEmail"> Send <i class="fa fa-arrow-circle-right"></i> </button> </div> </div> </section> <!-- /.Left col --> <!-- right col (We are only adding the ID to make the widgets sortable)--> <section class="col-lg-5 connectedSortable"> <!-- Map box --> <div class="box box-solid bg-light-blue-gradient"> <div class="box-header"> <!-- tools box --> <div class="pull-right box-tools"> <button type="button" class="btn btn-primary btn-sm daterange pull-right" data-toggle="tooltip" title="Date range"> <i class="fa fa-calendar"></i> </button> <button type="button" class="btn btn-primary btn-sm pull-right" data-widget="collapse" data-toggle="tooltip" title="Collapse" style="margin-right: 5px;"> <i class="fa fa-minus"></i> </button> </div> <!-- /. tools --> <i class="fa fa-map-marker"></i> <h3 class="box-title"> Visitors </h3> </div> <div class="box-body"> <div id="world-map" style="height: 250px; 100%;"></div> </div> <!-- /.box-body--> <div class="box-footer no-border"> <div class="row"> <div class="col-xs-4 text-center" style="border-right: 1px solid #f4f4f4"> <div id="sparkline-1"></div> <div class="knob-label">Visitors</div> </div> <!-- ./col --> <div class="col-xs-4 text-center" style="border-right: 1px solid #f4f4f4"> <div id="sparkline-2"></div> <div class="knob-label">Online</div> </div> <!-- ./col --> <div class="col-xs-4 text-center"> <div id="sparkline-3"></div> <div class="knob-label">Exists</div> </div> <!-- ./col --> </div> <!-- /.row --> </div> </div> <!-- /.box --> <!-- solid sales graph --> <div class="box box-solid bg-teal-gradient"> <div class="box-header"> <i class="fa fa-th"></i> <h3 class="box-title">Sales Graph</h3> <div class="box-tools pull-right"> <button type="button" class="btn bg-teal btn-sm" data-widget="collapse"> <i class="fa fa-minus"></i> </button> <button type="button" class="btn bg-teal btn-sm" data-widget="remove"> <i class="fa fa-times"></i> </button> </div> </div> <div class="box-body border-radius-none"> <div class="chart" id="line-chart" style="height: 250px;"></div> </div> <!-- /.box-body --> <div class="box-footer no-border"> <div class="row"> <div class="col-xs-4 text-center" style="border-right: 1px solid #f4f4f4"> <input type="text" class="knob" data-readonly="true" value="20" data-width="60" data-height="60" data-fgColor="#39CCCC"> <div class="knob-label">Mail-Orders</div> </div> <!-- ./col --> <div class="col-xs-4 text-center" style="border-right: 1px solid #f4f4f4"> <input type="text" class="knob" data-readonly="true" value="50" data-width="60" data-height="60" data-fgColor="#39CCCC"> <div class="knob-label">Online</div> </div> <!-- ./col --> <div class="col-xs-4 text-center"> <input type="text" class="knob" data-readonly="true" value="30" data-width="60" data-height="60" data-fgColor="#39CCCC"> <div class="knob-label">In-Store</div> </div> <!-- ./col --> </div> <!-- /.row --> </div> <!-- /.box-footer --> </div> <!-- /.box --> <!-- Calendar --> <div class="box box-solid bg-green-gradient"> <div class="box-header"> <i class="fa fa-calendar"></i> <h3 class="box-title">Calendar</h3> <!-- tools box --> <div class="pull-right box-tools"> <!-- button with a dropdown --> <div class="btn-group"> <button type="button" class="btn btn-success btn-sm dropdown-toggle" data-toggle="dropdown"> <i class="fa fa-bars"></i> </button> <ul class="dropdown-menu pull-right" role="menu"> <li><a href="#">Add new event</a></li> <li><a href="#">Clear events</a></li> <li class="divider"></li> <li><a href="#">View calendar</a></li> </ul> </div> <button type="button" class="btn btn-success btn-sm" data-widget="collapse"> <i class="fa fa-minus"></i> </button> <button type="button" class="btn btn-success btn-sm" data-widget="remove"> <i class="fa fa-times"></i> </button> </div> <!-- /. tools --> </div> <!-- /.box-header --> <div class="box-body no-padding"> <!--The calendar --> <div id="calendar" style=" 100%"></div> </div> <!-- /.box-body --> <div class="box-footer text-black"> <div class="row"> <div class="col-sm-6"> <!-- Progress bars --> <div class="clearfix"> <span class="pull-left">Task #1</span> <small class="pull-right">90%</small> </div> <div class="progress xs"> <div class="progress-bar progress-bar-green" style=" 90%;"></div> </div> <div class="clearfix"> <span class="pull-left">Task #2</span> <small class="pull-right">70%</small> </div> <div class="progress xs"> <div class="progress-bar progress-bar-green" style=" 70%;"></div> </div> </div> <!-- /.col --> <div class="col-sm-6"> <div class="clearfix"> <span class="pull-left">Task #3</span> <small class="pull-right">60%</small> </div> <div class="progress xs"> <div class="progress-bar progress-bar-green" style=" 60%;"></div> </div> <div class="clearfix"> <span class="pull-left">Task #4</span> <small class="pull-right">40%</small> </div> <div class="progress xs"> <div class="progress-bar progress-bar-green" style=" 40%;"></div> </div> </div> <!-- /.col --> </div> <!-- /.row --> </div> </div> <!-- /.box --> </section> <!-- right col --> </div> <!-- /.row (main row) --> </section> <!-- /.content -->
7、修改HomeController
public ActionResult Index() { return View("~/App/SysAdmin/views/layout/layout.cshtml"); }
8、启动项目,登陆系统,最后呈现效果如下图
