JSON对象和JSON字符串
在SpringMVC环境中,@RequestBody接收的是一个Json对象的字符串,而不是一个Json对象。然而在ajax请求往往传的都是Json对象,用 JSON.stringify(data)的方式就能将对象变成字符串。
同时ajax请求的时候也要指定dataType: "json",contentType:"application/json" 这样就可以轻易的将一个对象或者List传到Java端!
Content-Type
服务器为什么会对表单提交和文件上传做特殊处理,因为表单提交数据是名值对的方式,且Content-Type为application/x-www-form-urlencoded,而文件上传服务器需要特殊处理,
普通的post请求(Content-Type不是application/x-www-form-urlencoded)数据格式不固定,不一定是名值对的方式,所以服务器无法知道具体的处理方式,所以只能通过获取原始数据流的方式来进行解析。
jquery在执行post请求时,会设置Content-Type为application/x-www-form-urlencoded,所以服务器能够正确解析,而使用原生ajax请求时,如果不显示的设置Content-Type,那么默认是text/plain,这时服务器就不知道怎么解析数据了,所以才只能通过获取原始数据流的方式来进行解析请求数据。
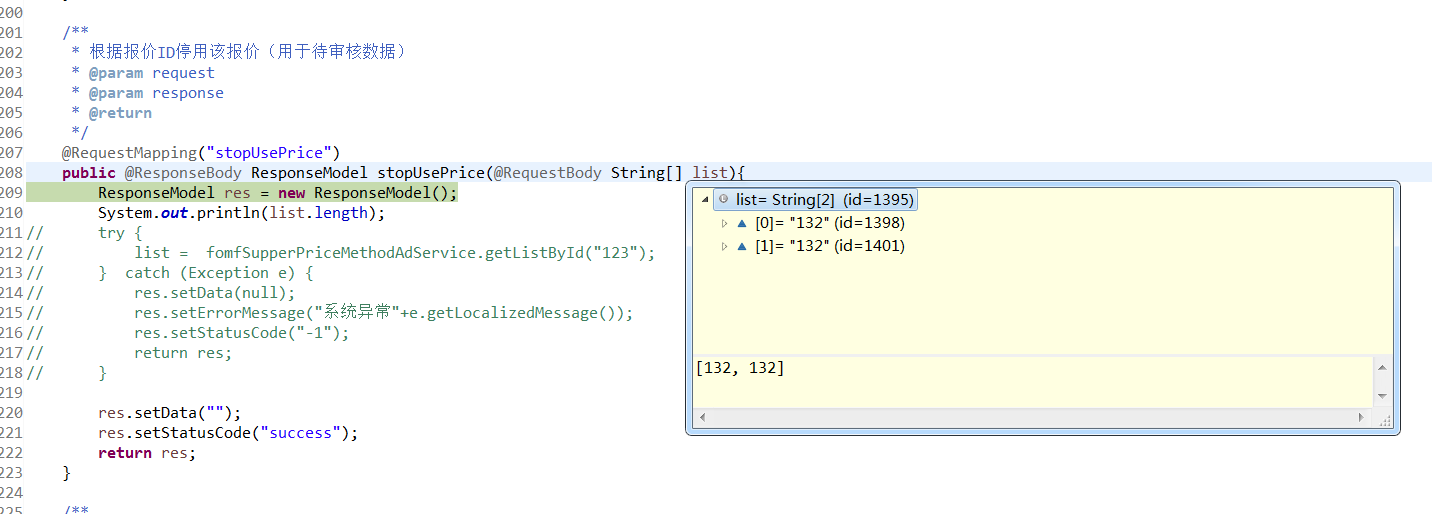
一、传数组
var list=[];
list.push('132');
list.push('132');
$.ajax({
url:'stopUsePrice.do?isdebug=true',
type:'POST',
contentType:"application/json",
data:JSON.stringify(list),
dataType:'json',
success:function(data){
}
})

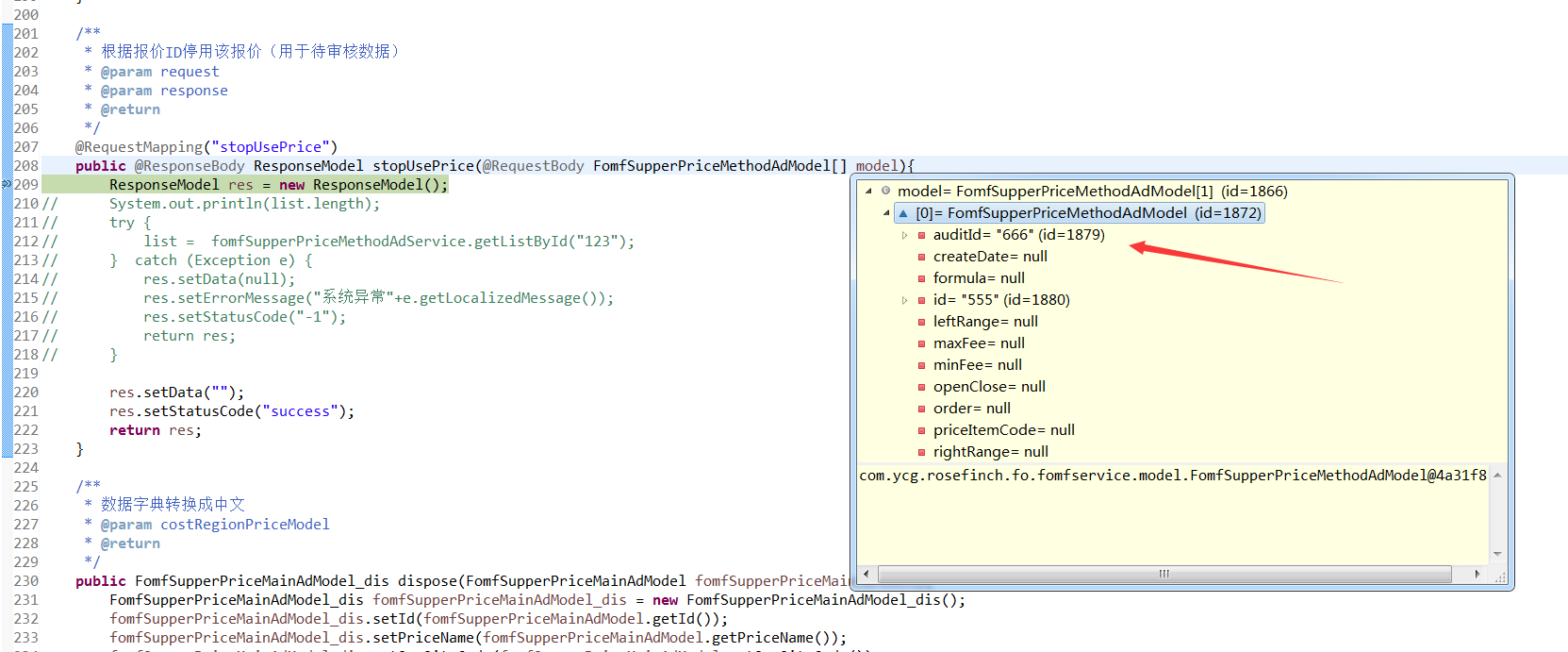
二、对象集合
var model;
model={"Id":"555","AuditId":"666"};
var saveDataAry=[];
saveDataAry.push(model);
$.ajax({
url:'stopUsePrice.do?isdebug=true',
type:'POST',
contentType:"application/json",
data:JSON.stringify(saveDataAry),
dataType:'json',
success:function(data){
}
})
public class FomfSupperPriceMethodAdModel implements IModel {
/** 版本号 */
private static final long serialVersionUID = 1L;
/** 主键ID */
@JsonProperty("Id")
private String id;
/** 报价主表ID */
@JsonProperty("AuditId")
private String auditId;
}

也可以用键值对来接收

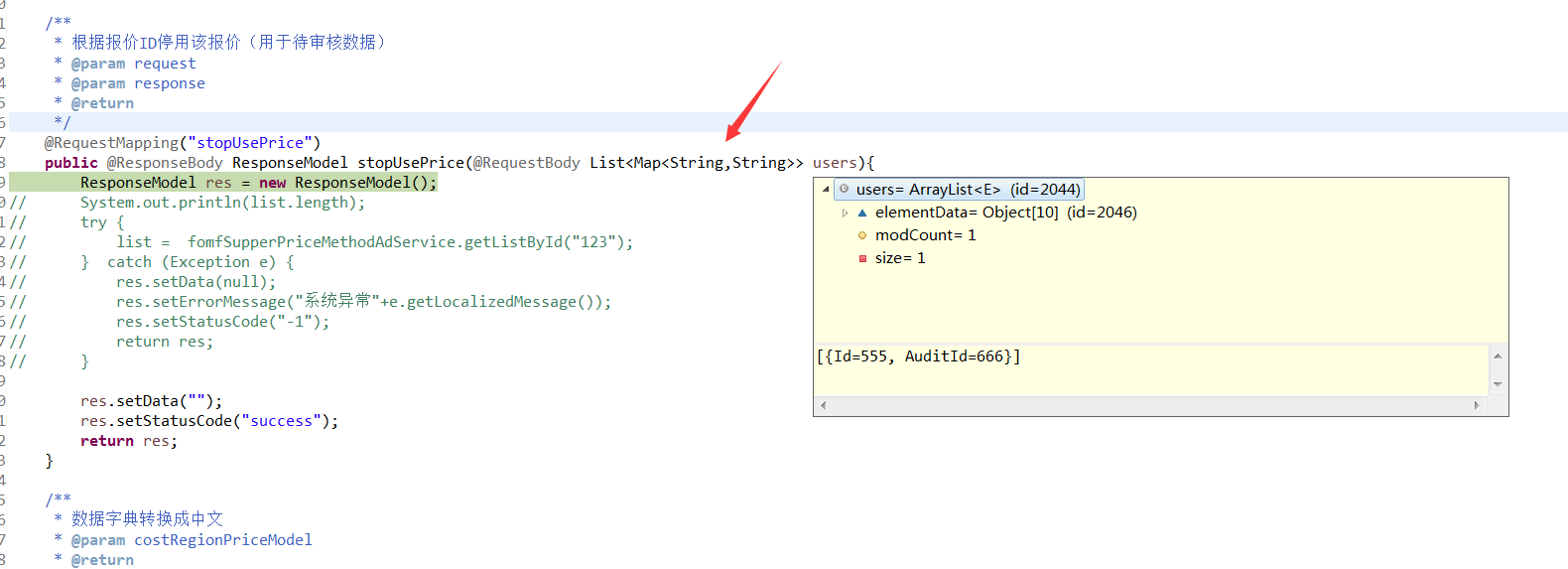
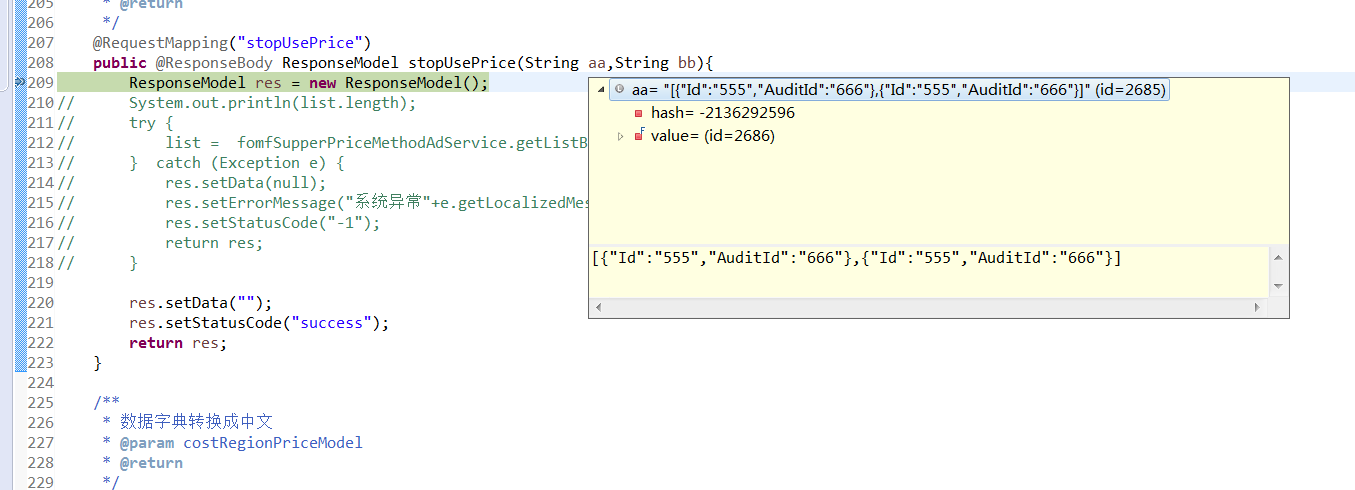
三、组合参数
var model;
model={"Id":"555","AuditId":"666"};
var saveDataAry=[];
saveDataAry.push(model);
saveDataAry.push(model);
$.ajax({
url:'stopUsePrice.do?isdebug=true',
type:'POST',
contentType:"application/x-www-form-urlencoded; charset=UTF-8",
//这里不是application/json,可以不写
data:{aa:JSON.stringify(saveDataAry),bb:"bb"},
// 可以传递多个参数,但此时的users内容与另外一个参数:aa 的内容一起传递,所以后台解析为字符串
// 后台接收的aa内容:[{"Id":"555","AuditId":"666"},{"Id":"555","AuditId":"666"}]
// 后台接收的bb内容:"bb"
//data:JSON.stringify(saveDataAry),
dataType:'json',
success:function(data){
}
})

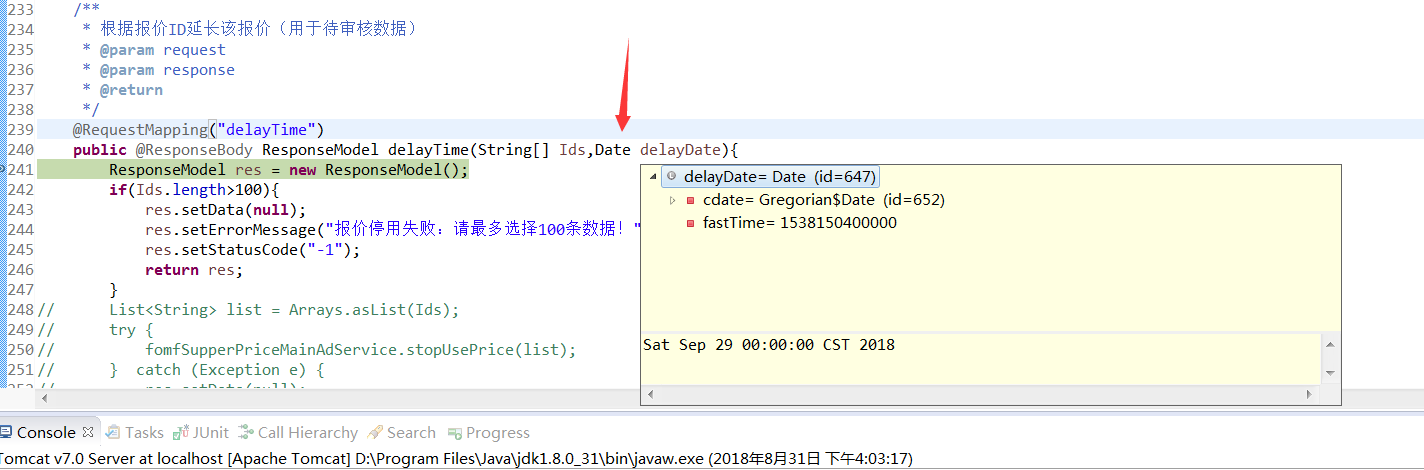
组合参数优化
var delayDate = $("#delay_date").val();
var delayDateDis=new Date(Date.parse(delayDate.replace(/-/g,"/")));
var ids=[];
ids.push("cee1c898d3384800acee6b5fdd1bad31");
ids.push("cee1c898d3384800acee6b5fdd1bad32");
layer.confirm('是否确定延长报价名称为【'+ names +'】的报价至 : <br><br>'+delayDate, {
btn: ['确定', '取消']
},
function(index, layero){
$.ajax({
url:'delayTime.do?isdebug=true',
type:'POST',
//contentType:"application/x-www-form-urlencoded; charset=UTF-8",
data:{Ids:JSON.stringify(ids),delayDate:delayDateDis},
dataType:'json',
success:function(data){
layer.close(index);
if(data.StatusCode == 'success'){
alert(data.Data);
select_q();
}
}
})
},
function(index){
layer.close(index);
});