[OTC]
# 需要知识
1. 简单的html、javascript、css知识,就是web前端入门知识。
2. 简单命令行的应用,不会也没关系,照着代码敲就行。
3. 下载安装就不说了吧。
4. 本教程基于win7下完成。基于干净的win7 64位系统。
# 安装node.js
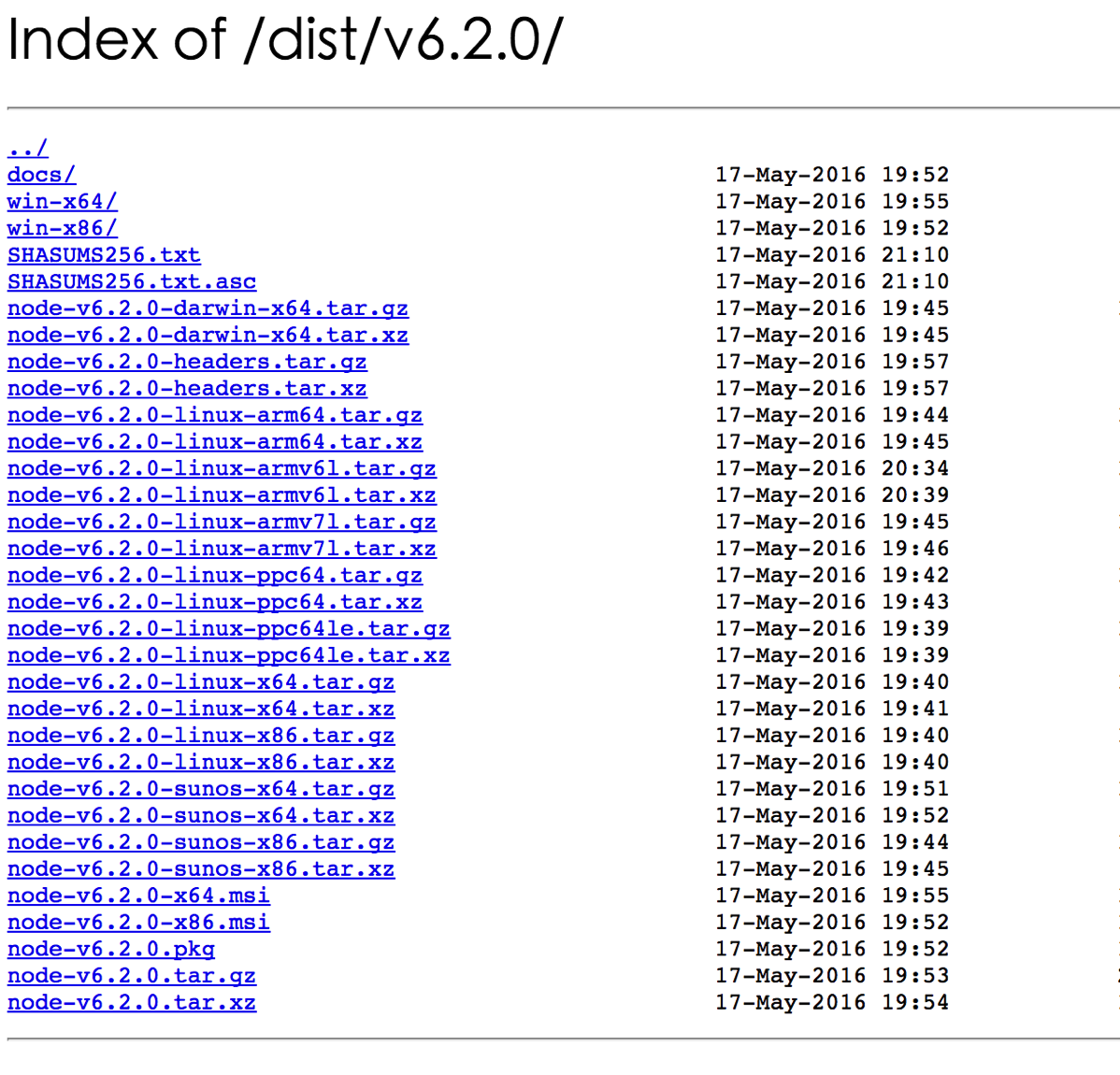
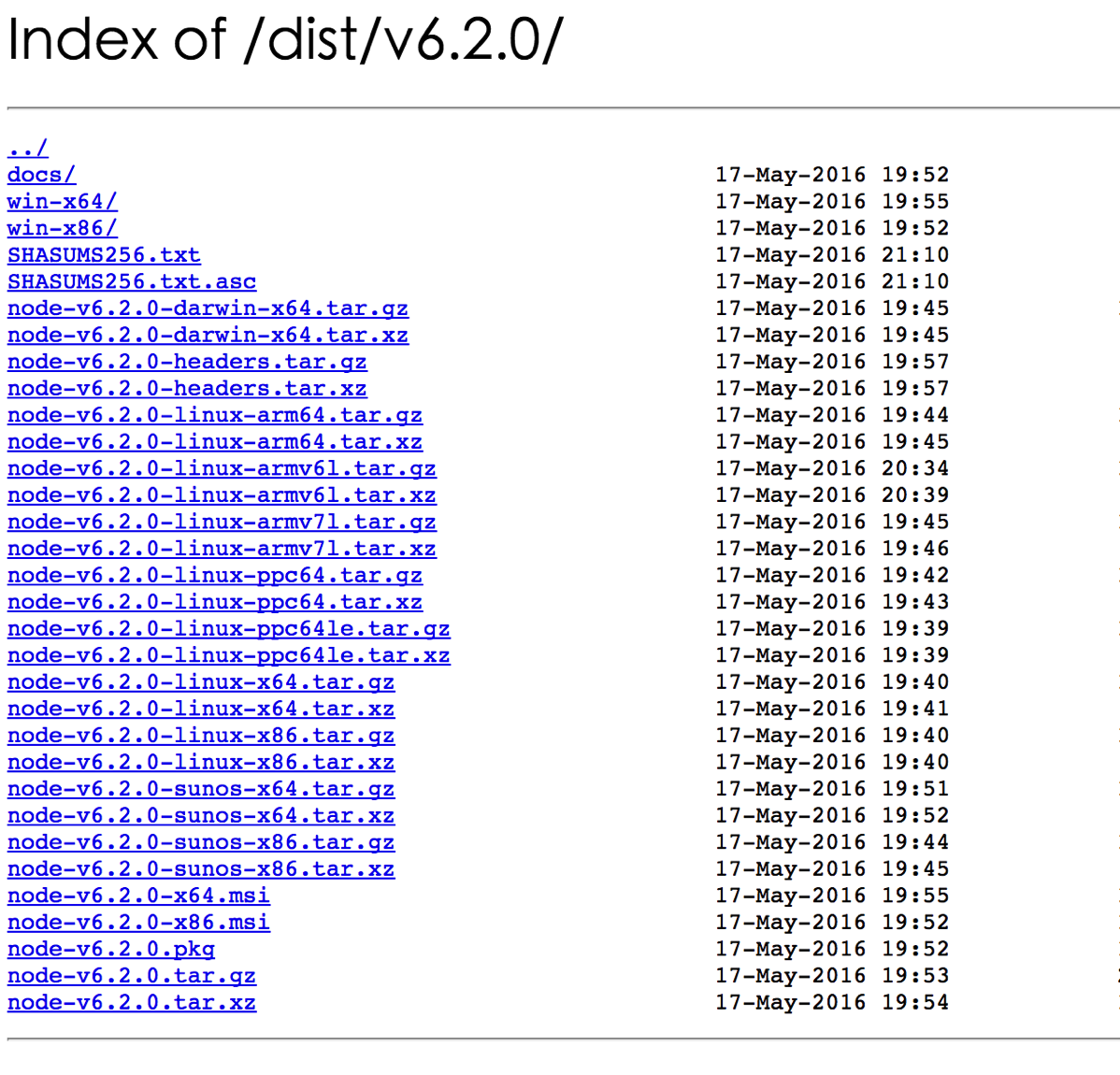
从  下载最新版node.js ,并安装。
![https://nodejs.org/dist/v6.2.0/]()

我下载的是`node-v6.2.0-x64.msi`。
初学者建议用安装包安装nodejs。
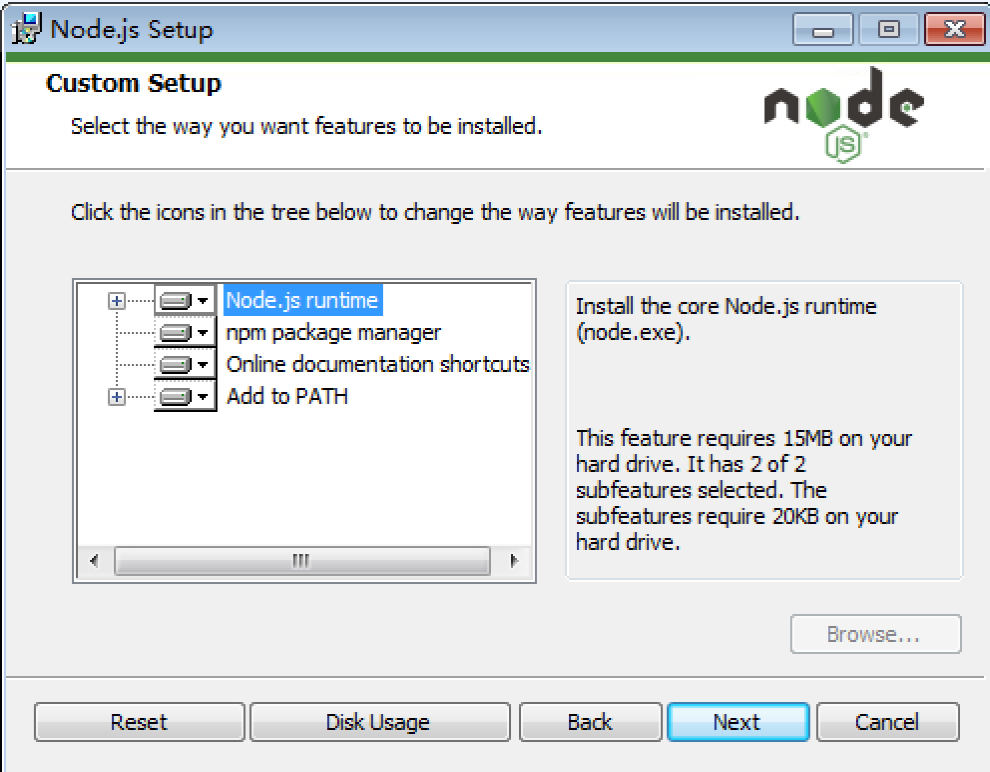
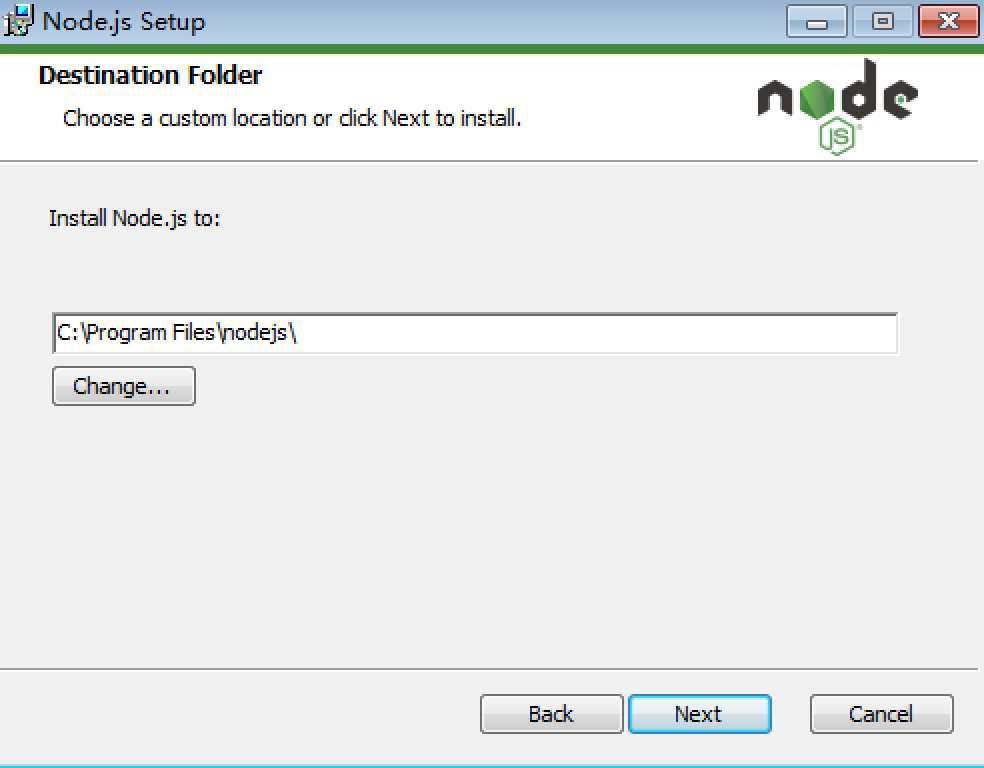
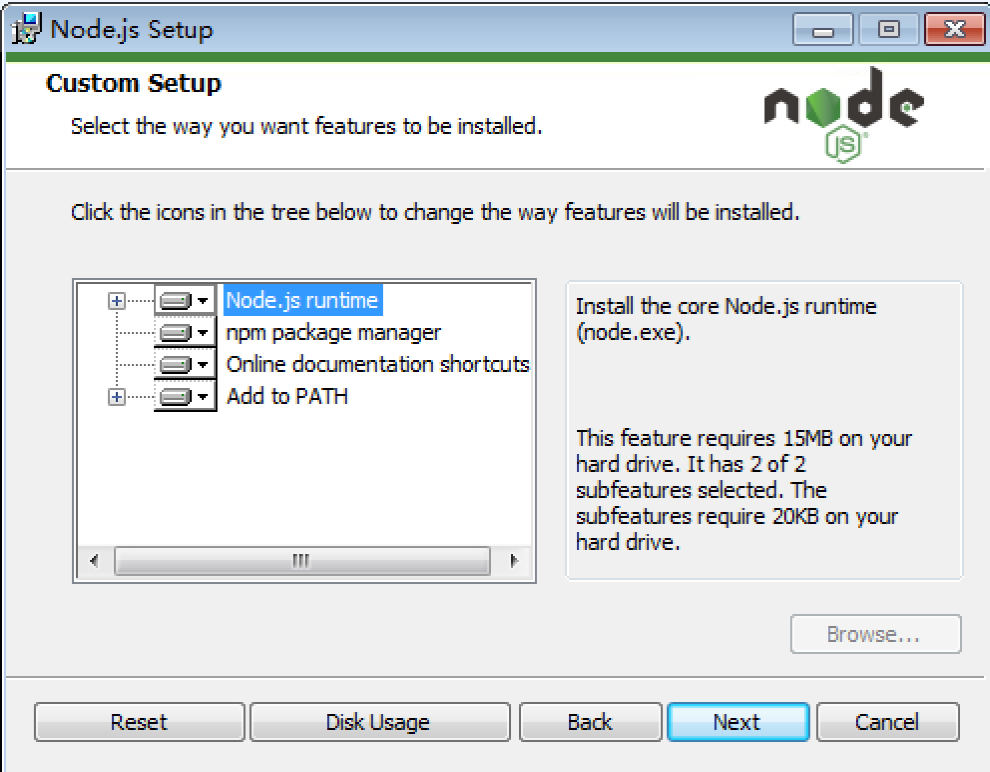
下载对应系统的安装包,进行安装,安装完成后打开命令行,



可以根据自己的需要更改安装路径




安装完成。
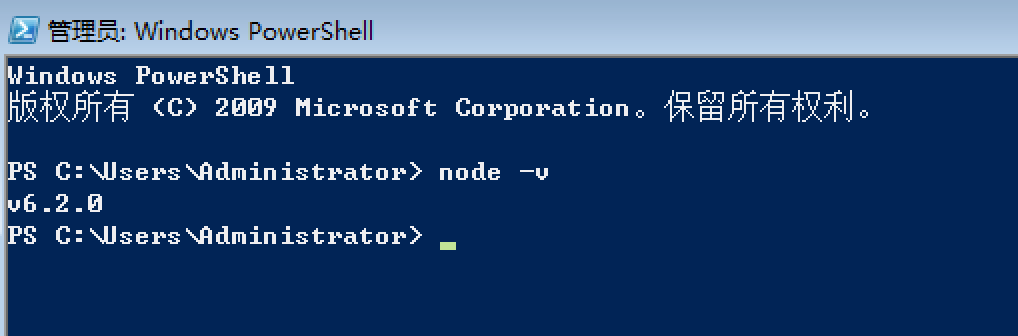
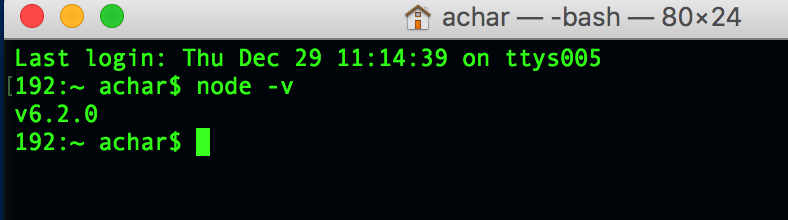
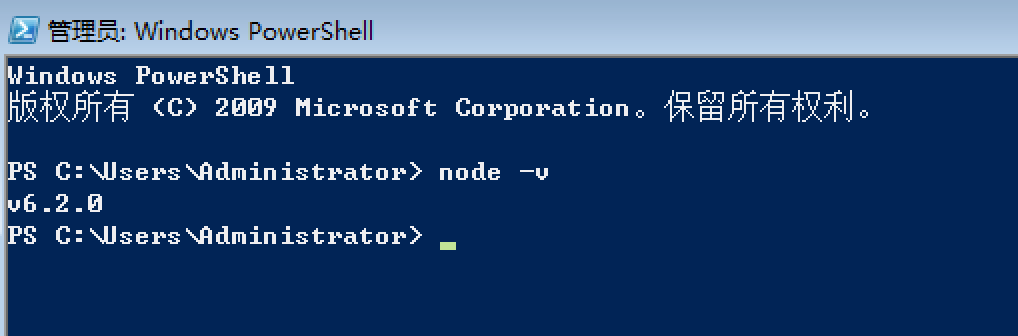
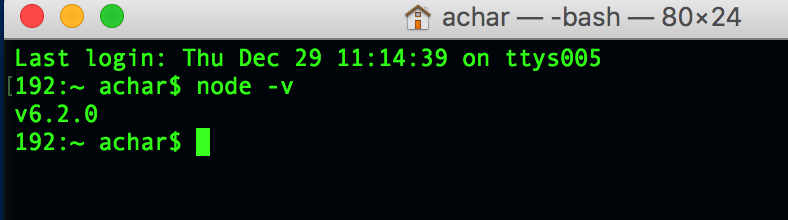
Windows打开Powershell, Mac/Linux 打开终端
```js
node -v
```
`windows-PowerShell`

`mac`

输出nodejs的版本号表示安装成功。
# 最小化Electron程序
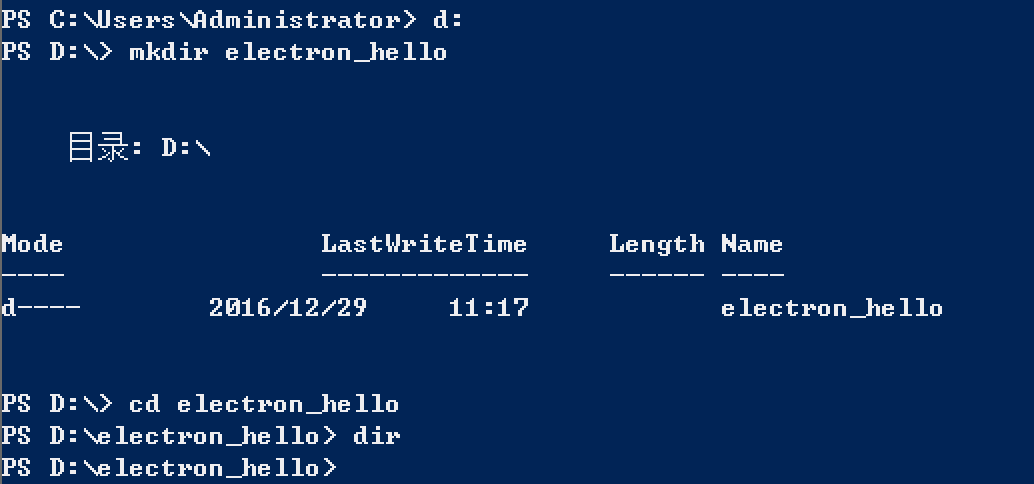
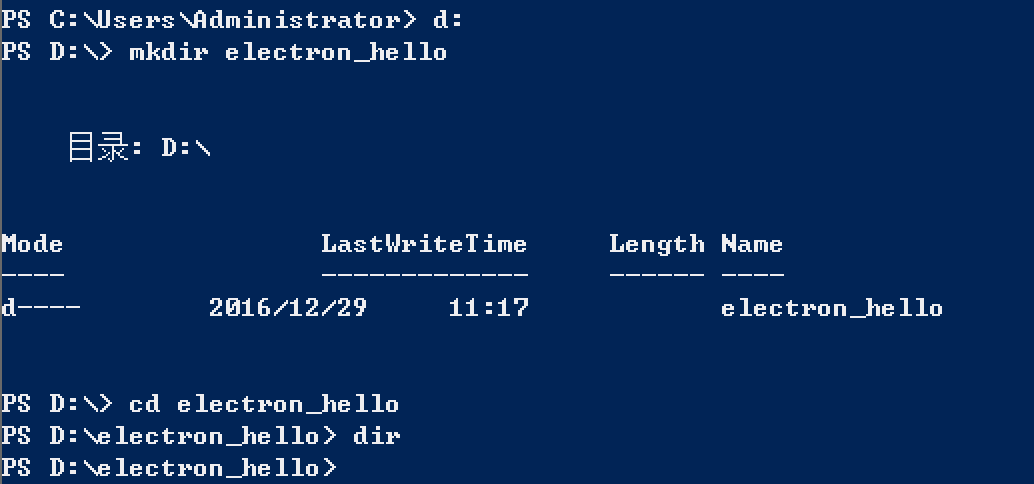
## 建立一个开发用的空文件夹,我建立在D盘,
```
d:
mkdir electron_hello
cd electron_hello
dir
```
执行结果:

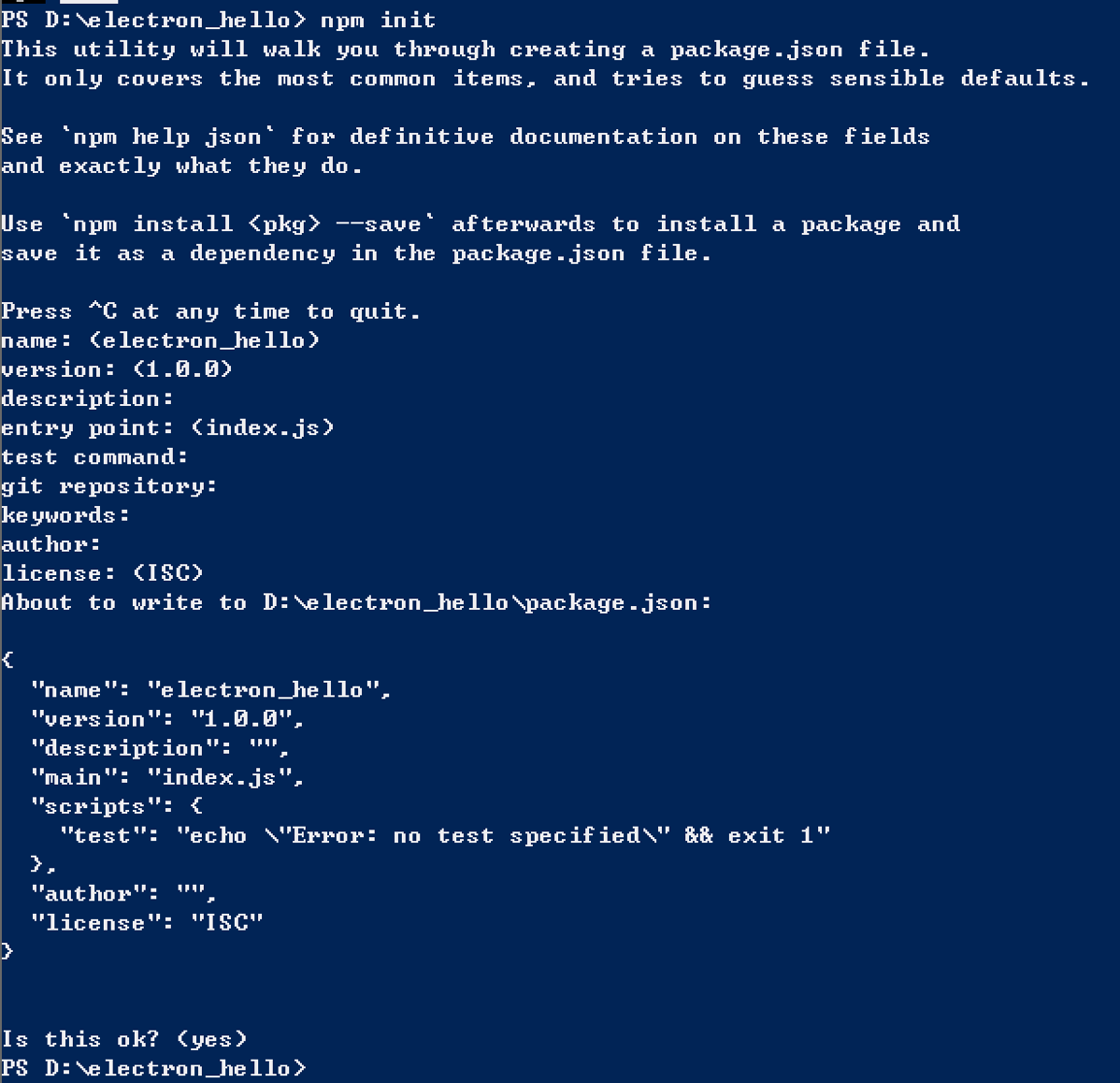
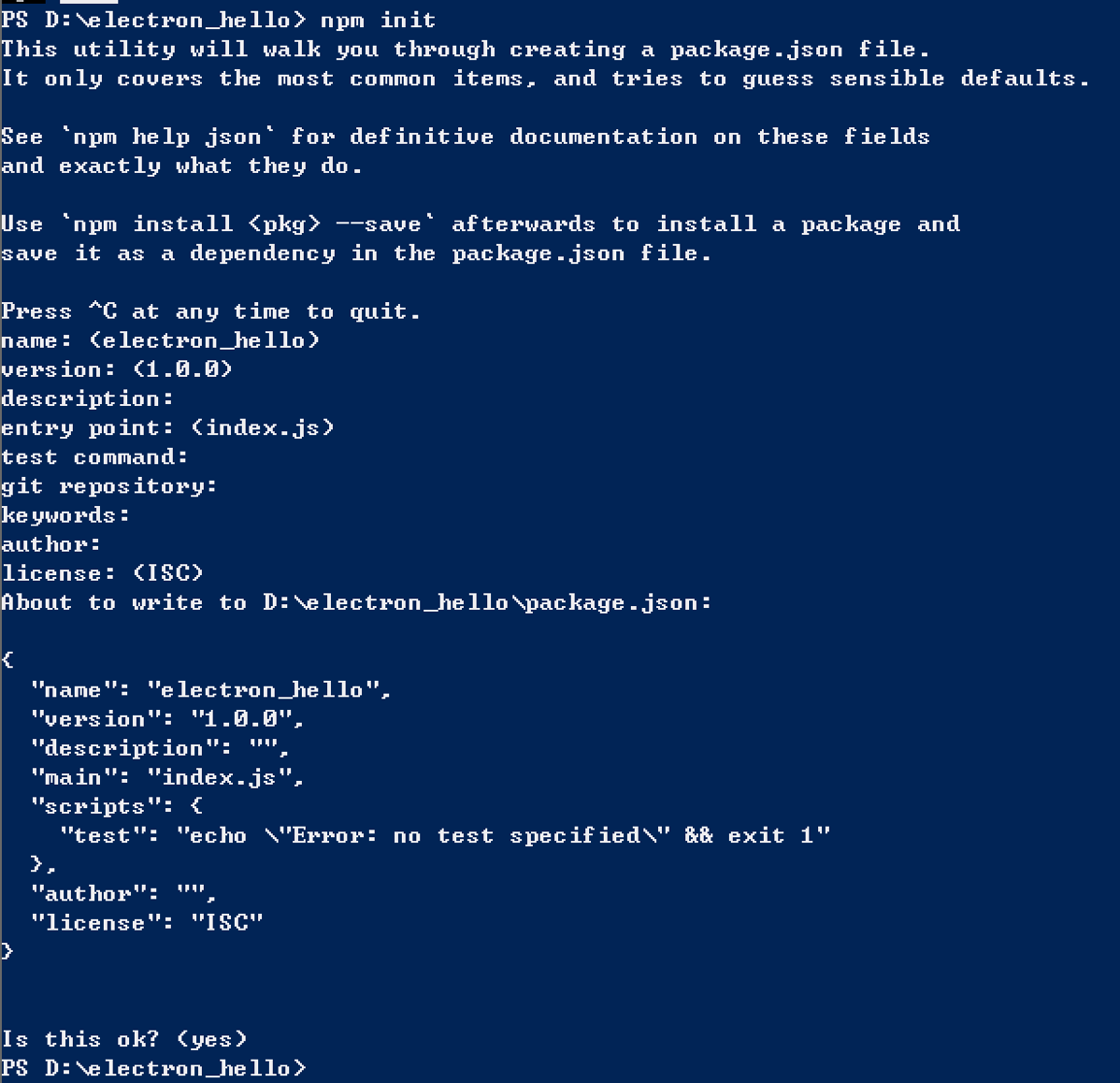
## 建立一个空工程
```
npm init
```
按照提示输入内容,括号内为默认值。不知道输什么,一路狂回车直到出现命令提示符即可。

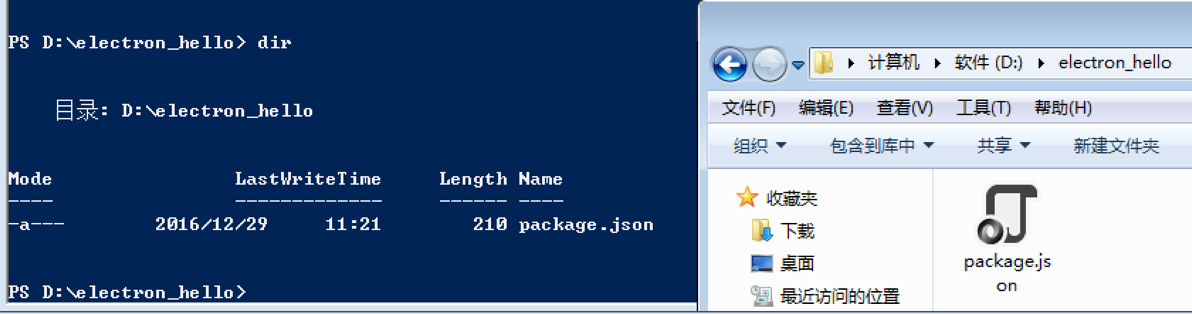
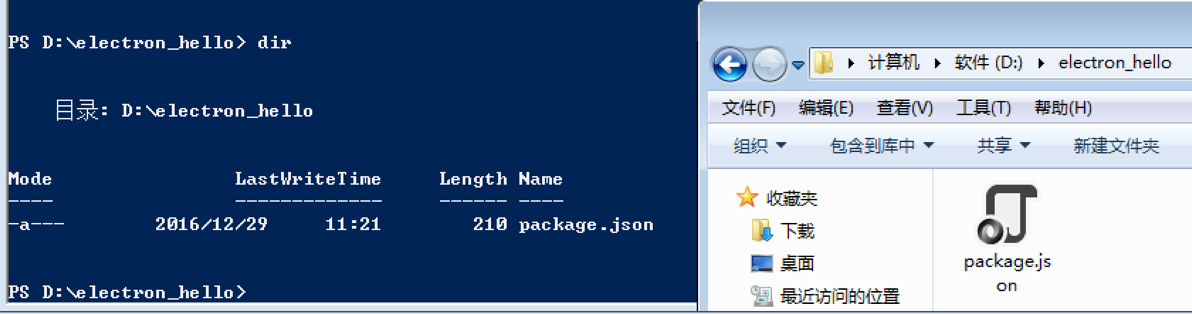
## 查看空工程的内容
自动生成一个`package.json`的文件,这个就是nodejs的工程配置文件(正确的说法应该是npm的配置文件)
```
dir
```

你也可以在资源管理器中打开文件夹看一下。
注意:你的图标可能跟我的图标不一样,这是跟电脑上安装的软件有个,不用在意。
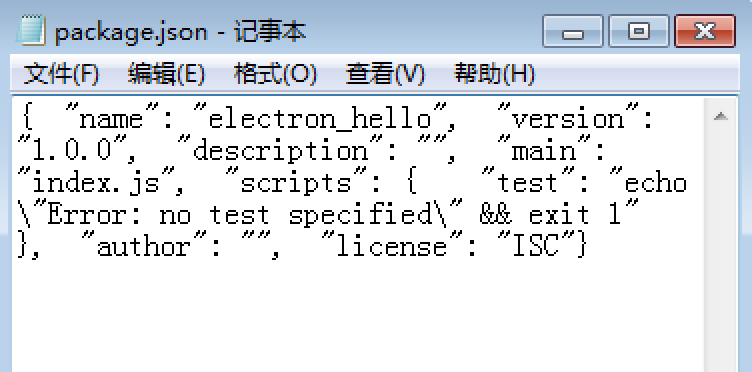
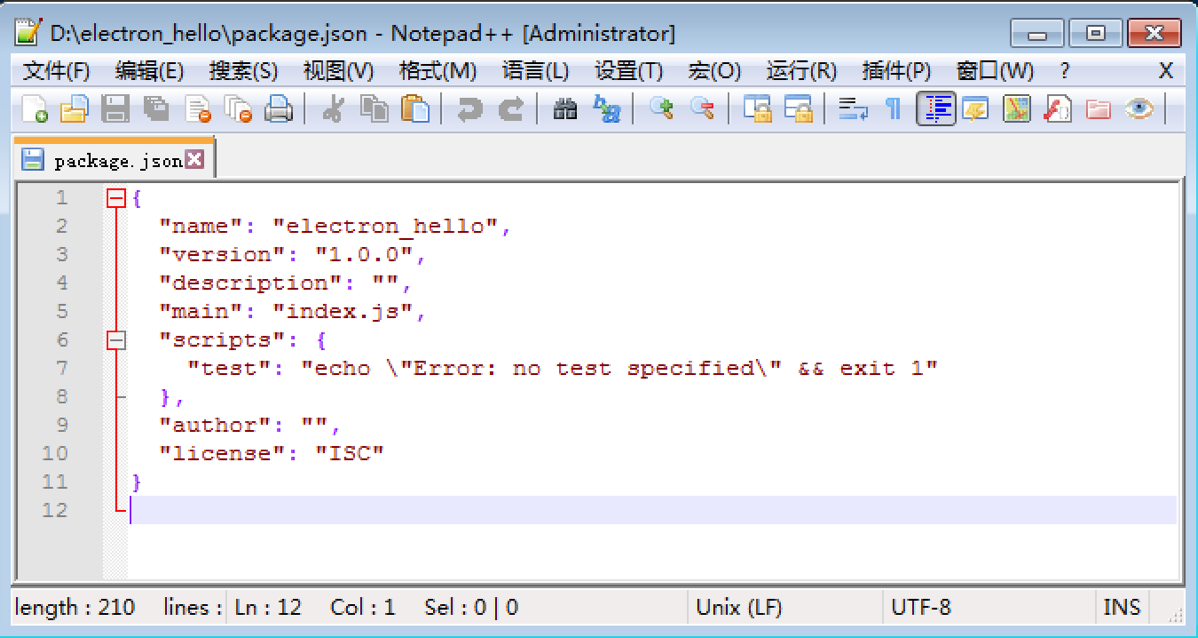
## 查看package.json 的内容
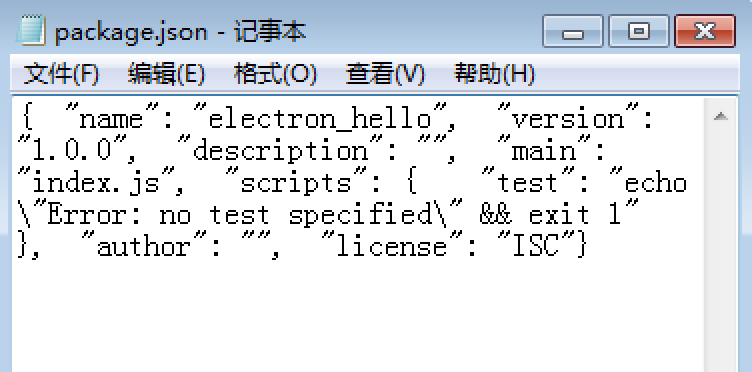
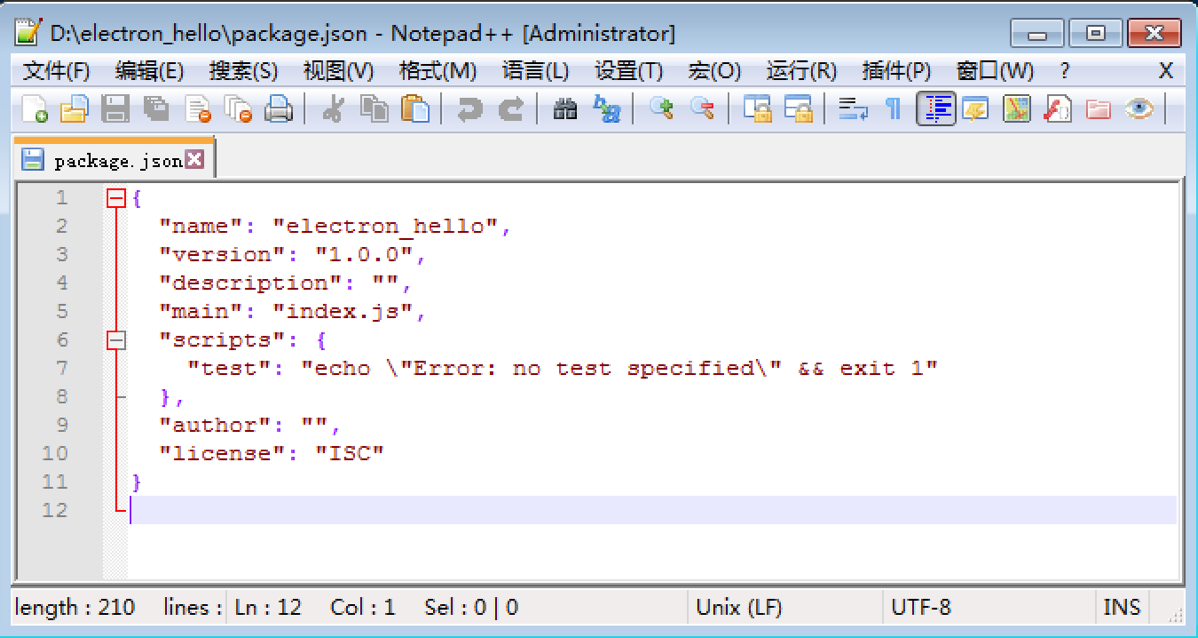
package.json 是Unix换行格式生成的,下载notepad++打开。
记事本打开的package.json

nodepad++打开的package.json

# 运行程序
# 知识扩展
 我下载的是`node-v6.2.0-x64.msi`。
初学者建议用安装包安装nodejs。
下载对应系统的安装包,进行安装,安装完成后打开命令行,
我下载的是`node-v6.2.0-x64.msi`。
初学者建议用安装包安装nodejs。
下载对应系统的安装包,进行安装,安装完成后打开命令行,


 可以根据自己的需要更改安装路径
可以根据自己的需要更改安装路径



 安装完成。
Windows打开Powershell, Mac/Linux 打开终端
```js
node -v
```
`windows-PowerShell`
安装完成。
Windows打开Powershell, Mac/Linux 打开终端
```js
node -v
```
`windows-PowerShell`
 `mac`
`mac`
 输出nodejs的版本号表示安装成功。
# 最小化Electron程序
## 建立一个开发用的空文件夹,我建立在D盘,
```
d:
mkdir electron_hello
cd electron_hello
dir
```
执行结果:
输出nodejs的版本号表示安装成功。
# 最小化Electron程序
## 建立一个开发用的空文件夹,我建立在D盘,
```
d:
mkdir electron_hello
cd electron_hello
dir
```
执行结果:
 ## 建立一个空工程
```
npm init
```
按照提示输入内容,括号内为默认值。不知道输什么,一路狂回车直到出现命令提示符即可。
## 建立一个空工程
```
npm init
```
按照提示输入内容,括号内为默认值。不知道输什么,一路狂回车直到出现命令提示符即可。
 ## 查看空工程的内容
自动生成一个`package.json`的文件,这个就是nodejs的工程配置文件(正确的说法应该是npm的配置文件)
```
dir
```
## 查看空工程的内容
自动生成一个`package.json`的文件,这个就是nodejs的工程配置文件(正确的说法应该是npm的配置文件)
```
dir
```
 你也可以在资源管理器中打开文件夹看一下。
注意:你的图标可能跟我的图标不一样,这是跟电脑上安装的软件有个,不用在意。
## 查看package.json 的内容
package.json 是Unix换行格式生成的,下载notepad++打开。
记事本打开的package.json
你也可以在资源管理器中打开文件夹看一下。
注意:你的图标可能跟我的图标不一样,这是跟电脑上安装的软件有个,不用在意。
## 查看package.json 的内容
package.json 是Unix换行格式生成的,下载notepad++打开。
记事本打开的package.json
 nodepad++打开的package.json
nodepad++打开的package.json
 # 运行程序
# 知识扩展
# 运行程序
# 知识扩展