对于Javascript的单线程实现一直一知半解的。开始以为很难,但是仔细看一下感觉还好。
首先明白一点,js是单线程的,也就是说js只能在同一时刻处理一段代码。但是js运行的环境浏览器却是可以多线程的,它具有多个线程,js代码处理引擎线程、事件触发线程、http请求线程、计时器触发线程。多者辅助,实现了js的异步处理。
准确的来说。这个实际上就是说,js引擎线程就是主程序。一旦碰上相应的例如计时器产生了,就先将这个定时器内部的代码先挂起,等到需要执行的时间到了,让计时器的线程提醒js该执行刚刚的代码了。js这样就达到了伪异步。
setTimeout(function(){ console.log('settime'); }, 0); console.log('now');
例如以上输出的就实现输出now,然后输出settime。
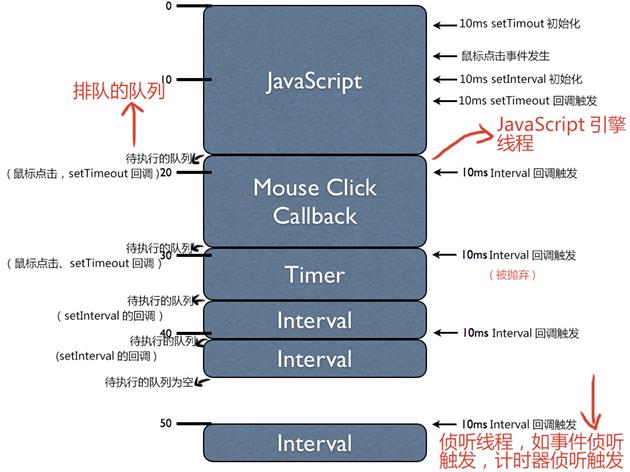
这个是让我觉得最清楚的一个图了。蓝色整体代表着js引擎中要执行的代码部分。蓝色javascript的块是现在要执行的代码部分当我们想要出发interval或者点击事件等得时候事情都需要往后排。直到当前执行结束之后再进行处理后面的得代码。但是settimeout和setinterval还有一些区别,settimeout如果产生了,就将事情放到等待处理的序列中,但是settimeout每次毁掉触发的时候只会保留第一次需要执行的代码部分,如果第二次需要触发的时候,其中js引擎有使用的时候,就会将这一次回调触发抛弃。直到js部分闲下来了,就会立刻执行。
详细标准:
http://www.cnblogs.com/sprying/archive/2013/05/26/3100639.html