老师的博客:http://www.cnblogs.com/liwenzhou/p/7931828.html
官方文档:https://docs.djangoproject.com/en/1.11/ref/templates/builtins/#std:templatetag-for
常用的语法
只需要记两种特殊符号:
{{ }}和 {% %}
变量相关的用{{}},逻辑相关的用{%%}。
在views中的代码
def test_templates(request): name="小苹果" age=18 list=["11.27","这是一个特殊的日子"] dic={'dxx':'dpg','lhy':'xpg'} class Person(): def __init__(self,name,age): self.name=name self.age=age def __str__(self): return "{}的年龄是{}".format(self.name,self.age) p1=Person('alex',48) return render(request,"test_code.html", { 'name':name, "age":age, "list":list, "dict":dic, "person1":p1, })
当然支持在列表中放入对象,字典等等的语法
在HTML的代码
<h1 class="text-center text-success">这是测试代码</h1> <hr> <h2>常见测试</h2> <div class="text-danger">{{ name }}{{ age }}</div> <hr> <h2>list测试</h2> <div>{{ list }}{{ list.0 }}{{ list.1 }}</div> <hr> <h2>dict测试</h2> <div>{{ dict }}{{ dict.dxx }} {{ dict.lhy }}</div> <hr> <h2>class 测试</h2> <div>{{ person1 }}{{ person1.name }}{{ person1.age }}</div>
注意:
由于在html中无法使用(),所以就无法使用带参数的方法
效果图:
这是测试代码
常见测试
list测试
dict测试
class 测试
filters(过滤器)
在Django的模板语言中,通过使用 过滤器 来改变变量的显示。
过滤器的语法: {{ value|filter_name:参数 }}
使用管道符"|"来应用过滤器。
例如:{{ name|lower }}会将name变量应用lower过滤器之后再显示它的值。lower在这里的作用是将文本全都变成小写。
注意事项:
- 过滤器支持“链式”操作。即一个过滤器的输出作为另一个过滤器的输入。
- 过滤器可以接受参数,例如:{{ sss|truncatewords:30 }},这将显示sss的前30个词。
- 过滤器参数包含空格的话,必须用引号包裹起来。比如使用逗号和空格去连接一个列表中的元素,如:{{ list|join:', ' }}
- '|'左右没有空格没有空格没有空格
default
如果一个变量是false或者为空,使用给定的默认值。 否则,使用变量的值。
{{ value|default:"nothing"}}
如果value没有传值或者值为空的话就显示nothing
length
返回值的长度,作用于字符串和列表。
{{ value|length }}
返回value的长度,如 value=['a', 'b', 'c', 'd']的话,就显示4.
filesizeformat
将值格式化为一个 “人类可读的” 文件尺寸 (例如 '13 KB', '4.1 MB', '102 bytes', 等等)。例如:
{{ value|filesizeformat }}
如果 value 是 123456789,输出将会是 117.7 MB。
slice
切片
{{value|slice:"2:-1"}}
date
格式化
{{ value|date:"Y-m-d H:i:s"}}
可用的参数:
| 格式化字符 | 描述 | 示例输出 |
|---|---|---|
| a | 'a.m.'或'p.m.'(请注意,这与PHP的输出略有不同,因为这包括符合Associated Press风格的期间) |
'a.m.' |
| A | 'AM'或'PM'。 |
'AM' |
| b | 月,文字,3个字母,小写。 | 'jan' |
| B | 未实现。 | |
| c | ISO 8601格式。 (注意:与其他格式化程序不同,例如“Z”,“O”或“r”,如果值为naive datetime,则“c”格式化程序不会添加时区偏移量(请参阅datetime.tzinfo) 。 |
2008-01-02T10:30:00.000123+02:00或2008-01-02T10:30:00.000123如果datetime是天真的 |
| d | 月的日子,带前导零的2位数字。 | '01'到'31' |
| D | 一周中的文字,3个字母。 | “星期五” |
| e | 时区名称 可能是任何格式,或者可能返回一个空字符串,具体取决于datetime。 | ''、'GMT'、'-500'、'US/Eastern'等 |
| E | 月份,特定地区的替代表示通常用于长日期表示。 | 'listopada'(对于波兰语区域,而不是'Listopad') |
| f | 时间,在12小时的小时和分钟内,如果它们为零,则分钟停留。 专有扩展。 | '1','1:30' |
| F | 月,文,长。 | '一月' |
| g | 小时,12小时格式,无前导零。 | '1'到'12' |
| G | 小时,24小时格式,无前导零。 | '0'到'23' |
| h | 小时,12小时格式。 | '01'到'12' |
| H | 小时,24小时格式。 | '00'到'23' |
| i | 分钟。 | '00'到'59' |
| I | 夏令时间,无论是否生效。 | '1'或'0' |
| j | 没有前导零的月份的日子。 | '1'到'31' |
| l | 星期几,文字长。 | '星期五' |
| L | 布尔值是否是一个闰年。 | True或False |
| m | 月,2位数字带前导零。 | '01'到'12' |
| M | 月,文字,3个字母。 | “扬” |
| n | 月无前导零。 | '1'到'12' |
| N | 美联社风格的月份缩写。 专有扩展。 | 'Jan.','Feb.','March','May' |
| o | ISO-8601周编号,对应于使用闰年的ISO-8601周数(W)。 对于更常见的年份格式,请参见Y。 | '1999年' |
| O | 与格林威治时间的差异在几小时内。 | '+0200' |
| P | 时间为12小时,分钟和'a.m。'/'p.m。',如果为零,分钟停留,特殊情况下的字符串“午夜”和“中午”。 专有扩展。 | '1 am','1:30 pm' / t3>, |
| r | RFC 5322格式化日期。 | 'Thu, 21 Dec 2000 16:01:07 +0200' |
| s | 秒,带前导零的2位数字。 | '00'到'59' |
| S | 一个月的英文序数后缀,2个字符。 | 'st','nd','rd'或'th' |
| t | 给定月份的天数。 | 28 to 31 |
| T | 本机的时区。 | 'EST','MDT' |
| u | 微秒。 | 000000 to 999999 |
| U | 自Unix Epoch以来的二分之一(1970年1月1日00:00:00 UTC)。 | |
| w | 星期几,数字无前导零。 | '0'(星期日)至'6'(星期六) |
| W | ISO-8601周数,周数从星期一开始。 | 1,53 |
| y | 年份,2位数字。 | '99' |
| Y | 年,4位数。 | '1999年' |
| z | 一年中的日子 | 0到365 |
| Z | 时区偏移量,单位为秒。UTC以西时区的偏移量总是为负数,对于UTC以东时,它们总是为正。 | -43200到43200 |
safe
Django的模板中会对HTML标签和JS等语法标签进行自动转义,原因显而易见,这样是为了安全。但是有的时候我们可能不希望这些HTML元素被转义,比如我们做一个内容管理系统,后台添加的文章中是经过修饰的,这些修饰可能是通过一个类似于FCKeditor编辑加注了HTML修饰符的文本,如果自动转义的话显示的就是保护HTML标签的源文件。为了在Django中关闭HTML的自动转义有两种方式,如果是一个单独的变量我们可以通过过滤器“|safe”的方式告诉Django这段代码是安全的不必转义。
比如:
value = "<a href='#'>点我</a>"
{{ value|safe}}
truncatechars
如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。
参数:截断的字符数
{{ value|truncatechars:9}}
truncatewords
在一定数量的字后截断字符串。
{{ value|truncatewords:9}}
cut
移除value中所有的与给出的变量相同的字符串
{{ value|cut:' ' }}
如果value为'i love you',那么将输出'iloveyou'.
join
使用字符串连接列表,例如Python的str.join(list)
timesince
将日期格式设为自该日期起的时间(例如,“4天,6小时”)。
采用一个可选参数,它是一个包含用作比较点的日期的变量(不带参数,比较点为现在)。 例如,如果blog_date是表示2006年6月1日午夜的日期实例,并且comment_date是2006年6月1日08:00的日期实例,则以下将返回“8小时”:
{{ blog_date|timesince:comment_date }}
分钟是所使用的最小单位,对于相对于比较点的未来的任何日期,将返回“0分钟”。
timeuntil
似于timesince,除了它测量从现在开始直到给定日期或日期时间的时间。 例如,如果今天是2006年6月1日,而conference_date是保留2006年6月29日的日期实例,则{{ conference_date | timeuntil }}将返回“4周”。
使用可选参数,它是一个包含用作比较点的日期(而不是现在)的变量。 如果from_date包含2006年6月22日,则以下内容将返回“1周”:
{{ conference_date|timeuntil:from_date }}
自定义filter:
首先创建函数:
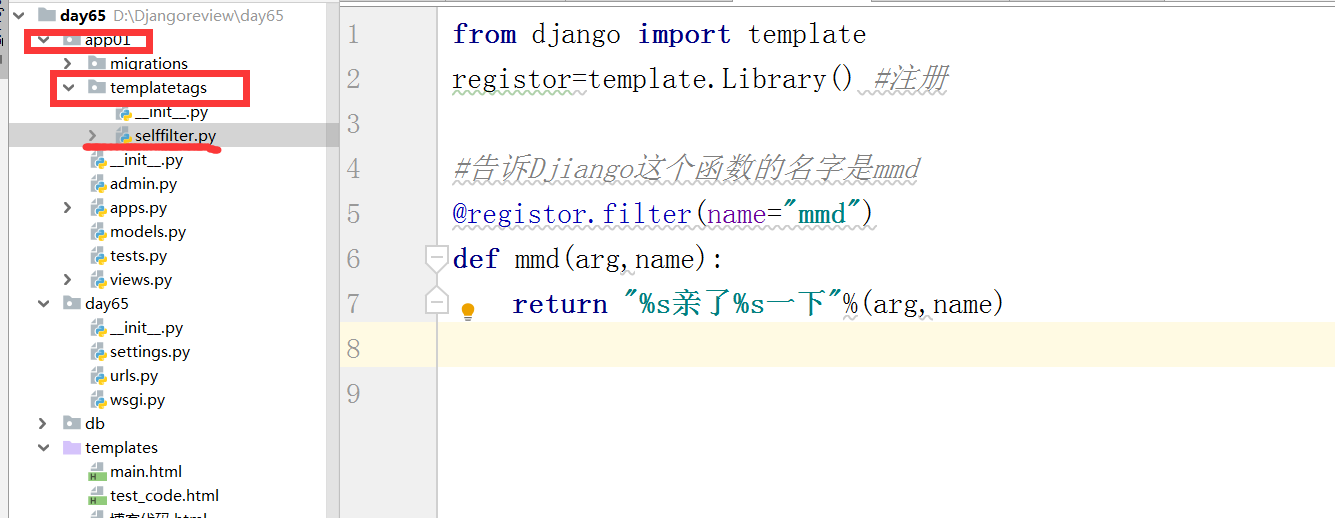
在app中创建一个python的templatetags的文件夹(这个文件夹的名字一定是这个,python文件夹自带__init__),然后自己新建一个python文件,名字自己取
例如:

上面有一个错误,就是在定义函数的时候,register写成了registor,必须这么写,否则报错
from django import template register = template.Library() #注册 #告诉Djiango这个函数的名字是mmd @register.filter(name="mmd") def mmd1(arg,name): return "%s亲了%s一下"%(arg,name)
然后在setting里面配置好相关的文件
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'app01.apps.App01Config', 'app01.templatetags' ]
我的app的名字就叫app01
然后就是使用的方法,在HTML中
{% load selffilter %}
<p>{{ dict.dxx|mmd:"xpg" }}</p>
dict.dxx|mmd:"xpg"中的dict.dxx是第一个参数,必须存在。mmd是函数的名字,‘xpg’是第二个参数
然后打开相关页面既可以了:
有时候哦你会发现会出现下面的报错代码。
报错代码
TemplateSyntaxError at /test_templates/ 'selffilter' is not a registered tag library. Must be one of: admin_list admin_modify admin_static admin_urls cache i18n l10n log static staticfiles tz
因为我们导入的时候,Django引进加载了,所以我们需要重行启动Django,然后运行即可。
注意以下几点
- 要把templatetags和register单词写对
- 在setting里面配置
- 在调用的时候要把先导入
- 调用函数的时候,不要加上空格
当然也可以编写不带参数和带默认参数的函数,用法一样,不会的话见老师的博客
tags
for循环
普通for循环
<ul>
{% for user in user_list %}
<li>{{ user.name }}</li>
{% endfor %}
</ul>
for循环可用的一些参数:
| Variable | Description |
|---|---|
forloop.counter |
当前循环的索引值(从1开始) |
forloop.counter0 |
当前循环的索引值(从0开始) |
forloop.revcounter |
当前循环的倒序索引值(从1开始) |
forloop.revcounter0 |
当前循环的倒序索引值(从0开始) |
forloop.first |
当前循环是不是第一次循环(布尔值) |
forloop.last |
当前循环是不是最后一次循环(布尔值) |
forloop.parentloop |
本层循环的外层循环 |
for ... empty
<ul>
{% for user in user_list %}
<li>{{ user.name }}</li>
{% empty %}
<li>空空如也</li>
{% endfor %}
</ul>
if判断
if,elif和else
{% if user_list %}
用户人数:{{ user_list|length }}
{% elif black_list %}
黑名单数:{{ black_list|length }}
{% else %}
没有用户
{% endif %}
当然也可以只有if和else
{% if user_list|length > 5 %}
七座豪华SUV
{% else %}
黄包车
{% endif %}
if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断。
with
定义一个中间变量,多用于给一个复杂的变量起别名。
注意等号左右不要加空格。
{% with total=business.employees.count %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
或
{% with business.employees.count as total %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
csrf_token
这个标签用于跨站请求伪造保护。
在页面的form表单里面写上{% csrf_token %}
注释
{# ... #}
注意事项
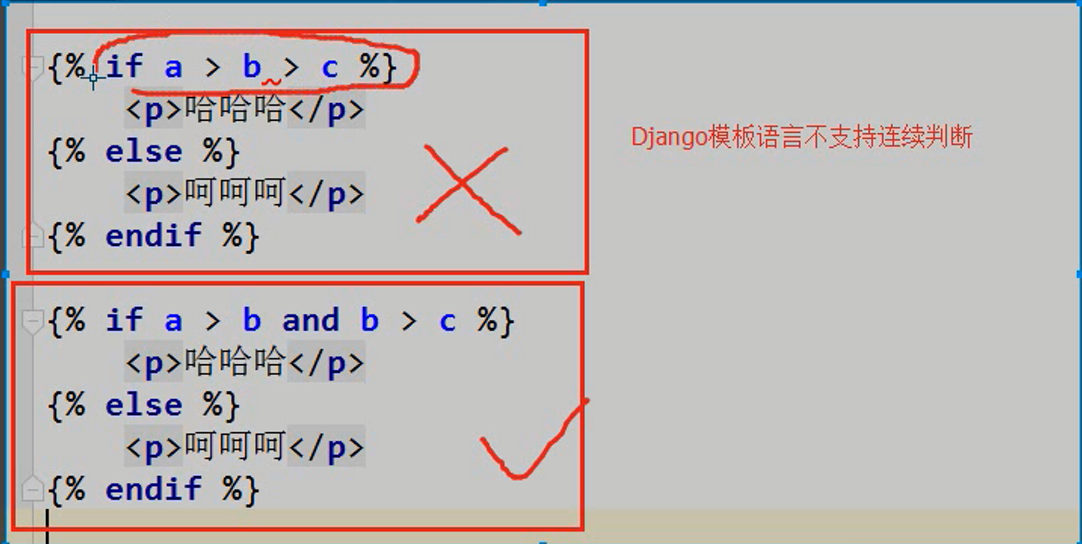
1. Django的模板语言不支持连续判断,即不支持以下写法:
{% if a > b > c %}
...
{% endif %}

但是支持以上的判断
补充,在其他语法中的类是判断
1.在python中 a>b>c 先判断a>b,在判断b>c然后返回值 2.在js中 情况一: var a=100; var b=10; var c=1; conslog(a>b>c) false 情况二: var a=100; var b=10; var c=0; conslog(a>b>c) ture 在js中,是先判断a>b然后返回false或者ture,然后,在转化成1或者0,在进行下次判断的
2. Django的模板语言中属性的优先级大于方法
def xx(request):
d = {"a": 1, "b": 2, "c": 3, "items": "100"}
return render(request, "xx.html", {"data": d})
如上,我们在使用render方法渲染一个页面的时候,传的字典d有一个key是items并且还有默认的 d.items() 方法,此时在模板语言中:
{{ data.items }}
默认会取d的items key的值。
如果没有items:100时,data.items会取到所有的键值对
母版
在HTML中有时会用到许多的页面相互重复的内容比较多,所以这是就学要母版来解决问题了,以减少工作量。
首先自己先建立一个母版文件html文件。我们自己命名(such as base.html)
在母版的文件里面:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>base</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<script src="/static/jQuery.js"></script>
<link href="/static/normalize.css" rel="stylesheet">
<link href="/static/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<link href="/static/font-awesome/css/font-awesome.min.css" rel="stylesheet">
<link href="/static/toastr/toastr.min.css" rel="stylesheet">
</head>
<body>
你的母版的内容
{% block main_content %}
{% endblock %}
你的母版内容
<script src="/static/bootstrap/js/bootstrap.min.js"></script>
<script src="/static/jQuery.js"></script>
<script src="/static/toastr/toastr.min.js"></script>
</body>
</html>
然后在正真的HTML文件中调用母版
{#引入母版文件#} {% extends "base.html" %} {% block main_content %} {#你自己的内容#} <h1>你是我的小啊小苹果,怎么爱你都不嫌多。</h1> {% endblock %}
注意:
- 你的母版标题必须与引用的标题一致
- 在引用html文件时,记得叫上“ ”
- 我们通常会在母板中定义页面专用的CSS块和JS块,方便子页面替换。
组件
有时我们也会重复使用一些小型标签内容,我们可以直接导入组件
{% include 'navbar.html' %}
静态文件相关
{% static %}
当我们的静态文件改变别名时,这是我们一个一个改有点麻烦,就需要static
{#在setting里面找到静态文件的别名#} {% load static %} {#拼接文件路径#} <img src="{% static "images/hi.jpg" %}" alt="Hi!" />
当文件名过长时,且多处用到时,我们需要 某个文存为一个变量
{% load static %}
{% static "images/hi.jpg" as myphoto %}
<img src="{{ myphoto }}"></img>
{% get_static_prefix %}
另外一种文件路径拼接
{% load static %}
<img src="{% get_static_prefix %}images/hi.jpg" alt="Hi!" />
或者
{% load static %}
{% get_static_prefix as STATIC_PREFIX %}
<img src="{{ STATIC_PREFIX }}images/hi.jpg" alt="Hi!" />
<img src="{{ STATIC_PREFIX }}images/hi2.jpg" alt="Hello!" />
simple_tags
和自定义filter类似,只不过接收更灵活的参数。
也是在templatetags下面建立一个自己的py文件,然后定义调用
定义注册simple tag
from django import template register = template.Library()
@register.simple_tag(name="plus")
def plus(a, b, c):
return "{} + {} + {}".format(a, b, c)
使用自定义simple tag
{% load app01_demo %}
{# simple tag #}
{% plus "1" "2" "abc" %}
注意
- 定义时,是@register.simple_tag(name="plus") 而filter是@register.filter(name="mmd")
- 调用方法的不一样
inclusion_tag
多用于返回html代码片段
示例:
同理,先在templatetags中建立一个py文件(inclusion_tag)
然后定义:
from django import template register=template.Library() @register.inclusion_tag('inclusion_tags.html') def show_results(n): n=1 if n < 1 else int(n) print(n) data = ["小苹果么么哒*{}".format(i) for i in range(1,n+1)] return {"youcode": data}
<ul>题目 {% for i in youcode %} <li>{{ i }}</li> {% endfor %} </ul>
然后在render的HTML文件中的调用
{% load inclusion_tag %}
{% show_results 100 %}
jquery mobile图片自适应屏幕
JS定时刷新页面及跳转页面
JavaScript-每隔5分钟执行一次ajax请求的实现方法
jquerymobile-可折叠内容(Collapsible content)
MVC入门教程-视图中的Layout使用
如何利用 _ViewStart.cshtml对页面添加代码?
检测到有潜在危险的Request.Form值
varchar(n)和varchar(max)有什么区别
报错:System.Data.Entity.Infrastructure.DbUpdateException 更新条目时出错
