一.文件迁移
1.本地项目根目录下:
npm run build
生成dist文件
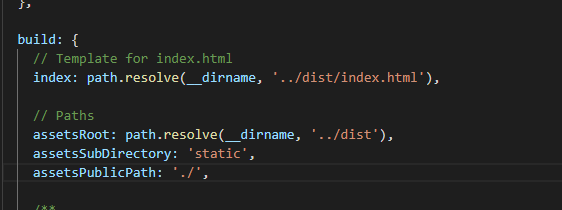
2.修改config/index.js里的assetsPublicPath的字段,初始项目是/,现在改为./

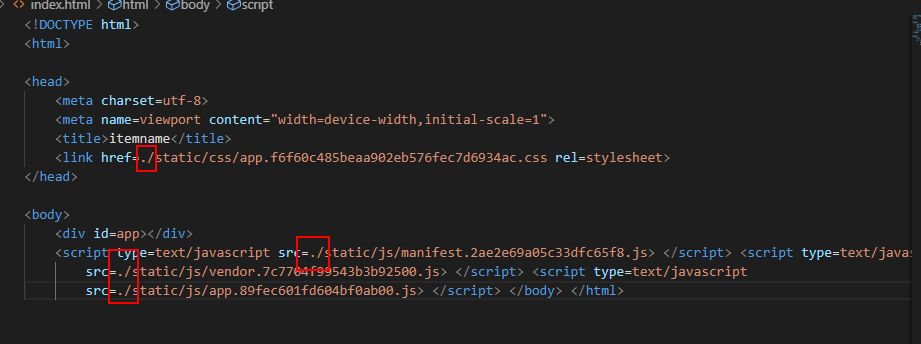
3.需要修改dist下的index.html资源路径为./

4.将dist文件上传到linux机器上
二.nginx安装配置
命令行输入命令 cd /usr/local/nginx/conf 切换到nginx目录下,再输入 vim nginx.conf 可编辑当前nginx配置文件
server{ ... ... location ^~ /web { #前端配置 alias /home/hueili/testtool_m/dist; index index.html; } location ~* ^.+.(css|js|ico|gif|jpg|jpeg|png|woff|ttf)$ { #前端配置 root /home/hueili/testtool_m/dist; expire 7d; } }
浏览器访问serverIP + 端口 + /web/ 可访问前端页面