1.定义和用法
html(): 用于获取第一个匹配元素的HTML内容
html(val): 用于设置全部匹配元素的HTML内容
注意:内容中包含HTML代码可以被浏览器解析
注意:html()和html(val)不能用于XML文档,但是可以用于XHTML文档
示例
<body> <script type="text/javascript"> $(document).ready(function(){ $("div").html('<h1>我是新设置的文本内容</h1>') console.log($("div").html()) }) </script> <div id="box"> <p>hello world</p> </div> </body>
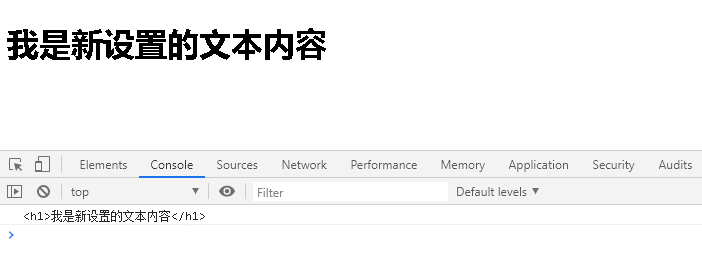
输出: