

2.事件流的实现
通过true或false来控制
举例1:从外向内流:true
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>js_excise</title> </head> <body> <div id="box1" style="background-color: #00FFFF; 70px;height: 70px;"> <div id="box2" style="background-color: red; 50px;height: 50px;"> <div id="box3" style="background-color: yellow; 30px;height: 30px;"></div> </div> </div> <script type="text/javascript"> var jsBOX1 = document.getElementById('box1') var jsBOX2 = document.getElementById('box2') var jsBOX3 = document.getElementById('box3') jsBOX1.addEventListener('click',function(){ console.log("jsBOX1") },true) jsBOX2.addEventListener('click',function(){ console.log("jsBOX2") },true) jsBOX3.addEventListener('click',function(){ console.log("jsBOX3") },true) </script> </body> </html>
输出:

举例2:从内向外流:false
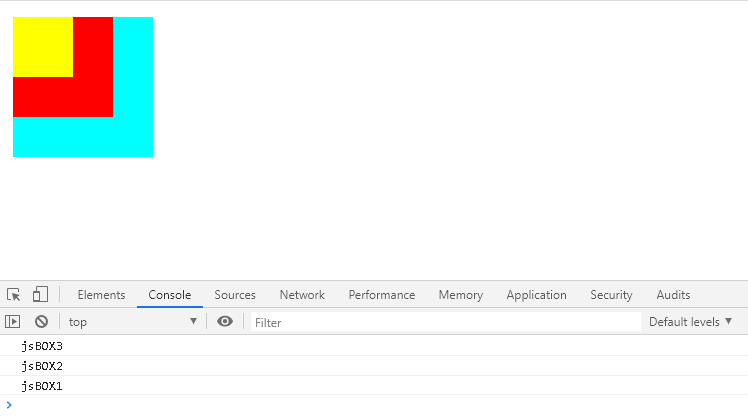
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>js_excise</title> </head> <body> <div id="box1" style="background-color: #00FFFF; 70px;height: 70px;"> <div id="box2" style="background-color: red; 50px;height: 50px;"> <div id="box3" style="background-color: yellow; 30px;height: 30px;"></div> </div> </div> <script type="text/javascript"> var jsBOX1 = document.getElementById('box1') var jsBOX2 = document.getElementById('box2') var jsBOX3 = document.getElementById('box3') jsBOX1.addEventListener('click',function(){ console.log("jsBOX1") },false) jsBOX2.addEventListener('click',function(){ console.log("jsBOX2") },false) jsBOX3.addEventListener('click',function(){ console.log("jsBOX3") },false) </script> </body> </html>
输出: