1.概念
事件:就是用户或者是浏览器执行的某种动作。
事件处理程序:就是响应事件的函数,事件处理程序的名字是以“on”开头的
2.事件的创建
方法1:直接在html标签中给与事件处理程序同名的属性赋值js代码
举例1:点击按钮,弹出提示框提示
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>js_excise</title> </head> <body> <button id="box" onclick="alert('效果OK!')">按钮</button> </body> </html>
输出:

举例2:点击按钮,在控制台显示:“效果ok!”
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>js_excise</title> </head> <body> <button id="box" onclick="console.log('效果ok!')">按钮</button> </body> </html>
输出:

方法2:给与事件处理程序同名的属性赋值一个函数调用语句
注意:1.使HTML代码与JS代码稍微有点分离,不至于第一种那么紧密耦合
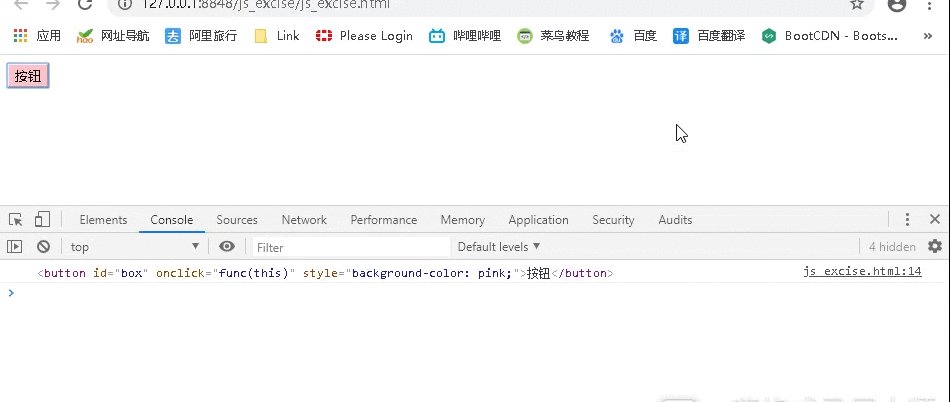
举例:点击按钮,弹出提示框提示,并且按钮颜色变为pink
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>js_excise</title> </head> <body> <!--this代表的是<button></button>本身标签-->
<button id="box" onclick="func(this)">按钮</button> <script type="text/javascript"> //this作为实参传递给了形参self function func(self){ console.log(self) self.style.backgroundColor = 'pink' alert('hello world!') } </script> </body> </html>
输出:

方法3:DOM 0级事件处理程序
这种方式也是早期的写法,好处是可以将JS与HTML完全分离,前提是需要给HTML元素提供一个额外的id属性(或其他能获取该元素对象的方式)
举例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>js_excise</title> </head> <body> <!--this代表的是<button></button>本身标签--> <button id="box">按钮</button> <script type="text/javascript"> //根据元素id获取元素节点 var idBOX = document.getElementById('box') idBOX.onclick = function(){ alert("hello world") } </script> </body> </html>
输出:

方法4:DOM 2级事件处理程序
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>js_excise</title> </head> <body> <!--this代表的是<button></button>本身标签--> <button id="box" onclick="func(this)">按钮</button> <script type="text/javascript"> //this作为实参传递给了形参self function func(self){ console.log(self) self.style.backgroundColor = 'pink' alert('hello world!') } </script> </body> </html>
输出:

方法5:是目前最流行的事件处理程序,各大主流浏览器全部支持
添加事件监听器:
语法:
元素节点.addEventListener('事件名',响应事件的函数,布尔值)
参数:
事件名:click、mouseover、mouseout
响应事件的函数:函数名或匿名函数
布尔值:false 事件流
注意:可以绑定多个事件,相互之间不影响
举例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>js_excise</title> </head> <body> <!--this代表的是<button></button>本身标签--> <button id="box">按钮</button> <script type="text/javascript"> var idBOX = document.getElementById('box') idBOX.addEventListener('click',function(){ console.log('hello world') },false) </script> </body> </html>
输出:

3.移除事件
方法1:
元素节点.事件 = null
方法2:
元素节点.removeEventListener("事件名",要移除的响应事件的函数,布尔值)
注意:
1.参数与添加事件时相同
2.添加事件时第二个参数不能是匿名函数
4.this的使用
1)、在标签中使用,代表的是标签本身
2)、在函数体中直接使用,代表的是window
3)、在标签中将this作为实参传递到函数中,在函数体中使用形参代表标签本身
4)、在事件函数中使用,代表标签本身