---恢复内容开始---
由于近期工作中使用gitbook编写讲义,现把出现的问题总结下:
1 . gitbook的安装
Gitbook与word等办公软件类似,能够编写文档,Gitbook中编写文档时使用的Markdown格式,可以提交到gitHub上进行版本管理,我使用的组合是gitbook+Typora+git完成整个内容的编写工作。
Gitbook 是基于 Node.js,所以我们首先需要安装 Node.js(下载地址:https://nodejs.org/en/download/),找到对应平台的版本安装即可。
现在安装Node.js会默认安装npm(node包管理工具),所以不用单独安装 npm,打开命令行,执行以下命令安装 GitBook:
npm install -g gitbook-cli
安装后,就会有一个gitbook命令,就可以使用这个命令来创建书籍。
书籍内容的编辑使用的是Typora,在网上找到安装包后,安装即可使用。
git是版本管理工具,大家应该都很熟悉,就像托管代码一样,托管我们的书籍即可。
2 . 书籍的创建
在你要创建书籍的文件夹下打开终端窗口,比方说是firstbook,执行下述命令:
gitbook init
执行完以上代码后,会在文件夹中产生两个文件:readme.md和summary.md

readme文件中是书籍的介绍内容,这个根据您的需求编写。
summary中是书籍的目录结构,现在我们就是用Typora编辑这个文件,其中的内容为:
* [Introduction](README.md)
* [1. 季节](季节/ReadMe.md)
* [1.1 春](季节/section0.md)
* [1.2 夏](季节/section1.md)
* [2. 城市](城市/ReadMe.md)
* [1.1 北京](城市/section0.md)
* [1.2 上海](城市/section0.md)
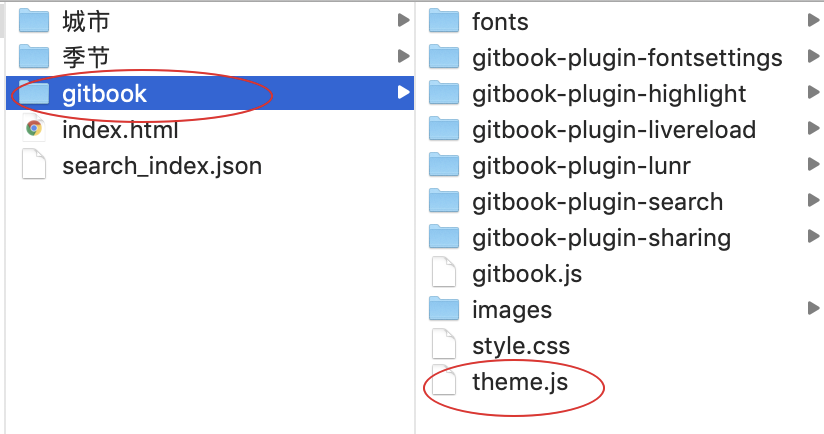
然后,我们执行gitbook init来中心初始化这本书籍,这是我们看下结果:

文件夹中就生成了各个章节对应的文件,我们就可以在这些文件中写入相应的内容。
书籍写完之后使用
gitbook serve
生成html的文件即可,
也可使用:
gitbook build
来生成书籍。
3 生成书籍后遇到的问题:
1 ,点击目录,无法到达对应的位置:
找到gitbook目录下的thema.js文件:

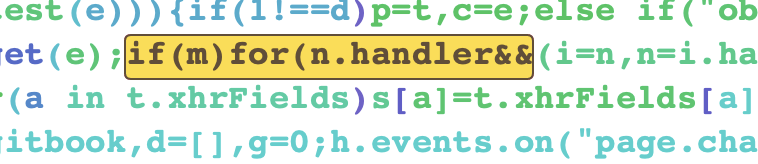
找到其中的if(m)for(n.handler&&并将其中的m修改为false即可。

2. 目录无法折叠,无法改变其宽度,code无法复制等
在 summary.md目录中添加一个book.json,然后在其中添加以下内容:
{
"title": "opencv",
"output.name": "site",
"language": "zh-hans",
"gitbook": "3.2.3",
"root": ".",
"plugins": [
"code",
"splitter",
"chapter-fold"
],
"pluginsConfig": {
"code": {
"copyButtons": true
}
}
}
并运行gitbook install 即可。
---恢复内容结束---