flex-grow
首先介绍flex-grow属性,flex-grow会在容器太大时(图片A、B的宽度和 < 父容器宽度)对元素作出调整。
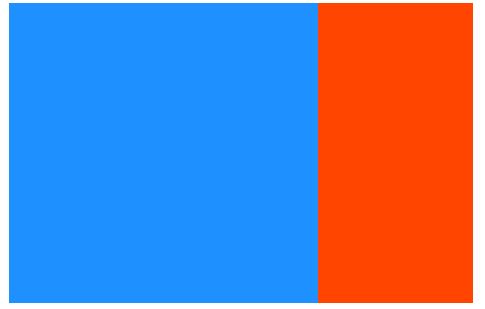
如果图片A的flex-grow属性的值为 1,图片B的flex-grow为 2,那么 2 的会比 1 的扩大两倍:

也许“扩大两倍”这个概念不便于理解,我们可以换一种说法。
首先要理解一个词“剩余空间”:具备flex环境的父容器(display:flex;)默认有一条从左往右
的主轴,而剩余空间就是父容器在主轴方向上还有多少可用空间。例如现在有一个父容器container宽度为500px,
而图A+图B为300px,则剩余空间为200px。此时,图片A的flex-grow属性的值为 1,图片B的flex-grow为 2,
则剩余空间200px将被分为1+2=3份,其中一份分给图片A,两份分给图片B,也就是上面所说的图片A比图片B多扩大两倍。
flex-shrink
默认情况下,flex是不换行的,即使内容的宽度超过了父容器的宽度也不会,除非设置flex-wrap来换行。
flex-shrink属性。flex-grow会在容器太大时对元素作出调整。相应地,使用flex-shrink之后,
如果 flex 容器太小,该项目会自动缩小。当容器的宽度小于里面所有项目的宽度,项目就会自动压缩。
flex-shrink属性接受 number 类型的值。数值越大,与其他项目相比会被压缩得更厉害。例如,
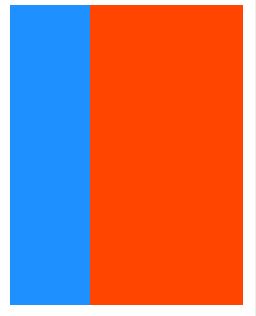
如果图片A的flex-shrink为 1 ,图片B的flex-shrink为 2,那么 2 的那个与 1 相比会受到 2 倍压缩:

而实际的压缩率是多少呢?在实际内容宽度大于父容器的情况下,
剩余空间就自然地变为了负数,也就暂时不起作用。这里假设图片A 200px 图片B 200px,父容器300px。
设图片A B的压缩率是X1 X2,则有方程:
X2 = 2 * X1
300 = 200*X1 + 200*X2,求得压缩率。
(如果你不想让内容被压缩,则可设置flex-shrink为0)
flex-basis
flex-basis属性指定了项目在 CSS 进行flex-shrink或flex-grow调整前的初始大小。功能上等价于width,但优先级比width高。
flex-basis属性的单位与其他 size 属性一致(px、em、%等)。如果值为auto,项目的大小依赖于自身内容。
在这里,图片A的flex-basis为10em,图片B的flex-basis为20em:

flex 短方法
上面几个 flex 属性有一个简写方式。flex-grow、flex-shrink和flex-basis属性可以在flex中一同设置。
例如,图片A flex: 2 2 150px;会把项目属性设为flex-grow: 2;、flex-shrink: 2;以及flex-basis: 150px;
图片B flex: 1 1 150px;会把项目属性设为flex-grow: 1;、flex-shrink: 1;以及flex-basis: 150px;。
(flex 属性的默认设置是flex: 0 1 auto;)
当容器宽度小于150+150=300px时,会让图片A的缩小倍率为图片B的两倍(缩小得更快):

当容器宽度大于300px时,会让图片A的填充倍率为图片B的两倍(扩增得更快):

部分内容参考自:https://learn.freecodecamp.one/