我们做登录页面时有时需要用户名和密码俩端对齐,这样显得美观一点,下面介绍一下几种实现方法:
一、使用 text-align属性(只兼容谷歌、火狐浏览器):
html
<ul> <li>密码</li> <li>用户名</li> <li>身份证号</li> </ul>
css
ul li{ width: 120px; text-align: justify; text-align-last:justify }
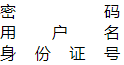
效果

二、兼容大多数浏览器的终极兼容方法(ie7及以下不支持伪类)
html
<ul> <li>密码</li> <li>用户名</li> <li>身份证号</li> </ul>
css
ul li{ width: 120px; height: 40px; line-height: 40px; text-align: justify; text-align-last:justify } ul li:after{ content: ''; display: inline-block; width: 100%; }
加伪类after的作用是text-align:justify 不处理强制打断的行,也不处理块内的最后一行。通俗一点讲,就是只有一行显示的时候这个属性是不起作用的,或者使用了word-break: break-all;这种强制换行的属性,也是不起作用的。如果内容是多于一行的时候,除了最后一行,都是两端对齐的效果。
(1)注意每个单词之间都有空格,这个很重要,很重要,很重要,而且只需一个空格就行,多个空格也不影响。如果没有这个空格,兼容性很差,基本只有谷歌和火狐支持。
(2)这个方法兼容ie7及以上,还有其它的浏览器。ie6没测,所以不敢下结论。
(3)多行内容也可以使用同样的方法,只是最后一行如果不去加空格,还是不会处理,只是默认的往左对齐。
(4)li 这个标签要设置 list-style: none; 去掉默认属性,否则当只有一行的时候,会出现并没有左右两端对齐,而是类似右对齐的bug。。。
若是还不兼容各大浏览器请加属性:text-justify:distribute;