1.上节课内容回顾:

<div id="left"> <div class="title">菜单一 <div class="menu hidden"> <a href="">第一个</a><br> <a href="">第二个</a><br> <a href="">第三个</a> </div> </div> <div class="title">菜单二 <div class="menu hidden"> <a href="">第一个</a><br> <a href="">第二个</a><br> <a href="">第三个</a> </div> </div> <div class="title">菜单三 <div class="menu hidden "> <a href="">第一个</a><br> <a href="">第二个</a><br> <a href="">第三个</a> </div> </div> </div> <script src="jquery-3.4.1.min.js"></script> <script> $('.title').click(function(){ $(this).children().removeClass('hidden'); $(this).siblings().children().addClass('hidden'); console.log( $(this).siblings().children())
2.属性选择器:

console.log($("[type='text']"));
3.表单选择器:

console.log($(':input'));
4.今日面试题补充·:
1.format和%s进行格式化时候的区别:
1.%s在进行格式化的时候如果是元组或者列表的一个值进行传输时,必须要加括号:但是format就不需要:

c1=[321,331] s1='敌人位置在%s'%(c1,) #价格逗号说明不是传入的数据类型是一个元组 s2='敌人位置在{}'.format(c1) print(s1,s2)
2.format 格式化的一种方法:

name='alex' age=132 s3='{}的年龄是{}'.format(name,age) print(s3)
3.format的第二种方法:

name='alex' age=132 print(f"{name} is {age}")
4.使用面像对象来写一个format函数:

class Person: def __init__(self,name,age): self.name=name self.age=age def __str__(self): return f'{self.name}is {self.age}' p1=Person('alex',123) print(p1)
5.使用序号来使用format函数:

data=[11,33] s1='{0[0]}--{0[1]}'.format(data) print(s1)
6^< >分别是指居中、左对齐、右对齐,后面宽度:后面带填充字符,并且只能有一个字符,不指定默认为空格

s1='{:*>13}'.format('hello') print(s1) 结果为 ********hello
7.zifill使用0进行填充:

s1='alwx'.zfill(12) print(s1) 结果为 00000000alwx
8.浮点数位数显示:

s1='{:4.2f}'.format(123.34344) print(s1) 结果为 123.34
9.当整数过多的时候,3位下面一个逗号:

s1='{:,}'.format(123565677785432) print(s1) 结果为 123,565,677,785,432
10自定义模块框:
·10.1自己写的:

<style>
*{
margin:0;
padding:0;
}
.model{
height: 100%;
100%;
position: absolute;
top:0px;
left:0px;
buttom:0px;
right:0px;
background-color:rgba(0,0,0,0.4);
z-index: 999;
}
.cover{
height:400px;
600px;
background-color:white;
position:absolute;
top:50%;
left:50%;
margin-left: -300px;
margin-top: -200px;
z-index: 100000;
}
.hidden{
display: none;
}
</style>
</head>
<body>
<input id="s1" type="button" value="点击就送">
<div class="model hidden"></div>
<div class="cover hidden">
<form action="">
<p>
<label >用户名
<input id="i1" name="input" type="text">
</label>
</p>
<p>
<label >用户密码
<input id="i2" name="passwd" type="password">
</label>
</p>
<p>
<input id="start" type="submit" value="登陆">
<button id="cancle">取消</button>
</p>
</form>
</div>
<script src="jquery-3.4.1.min.js"></script>
<script>
$('#s1').click(function(){
console.log(this);
$('.cover').removeClass('hidden');
$('.model').removeClass('hidden');
}
)
$('#cancle').click(function(){
$('.cover').addClass('hidden');
$('.model').addClass('hidden');
})
</script>
10,2老师写的:

<style> .cover { position: absolute; top: 0; right: 0; bottom: 0; left: 0; background-color: rgba(0,0,0,0.4); z-index: 998; } .modal { height: 400px; 600px; background-color: white; position: absolute; top: 50%; left: 50%; margin-left: -300px; margin-top: -200px; z-index: 1000; } .hide { display: none; } </style> </head> <body> <button id="b1">屠龙宝刀,点击就送!</button> <div class="cover hide"></div> <div class="modal hide"> <form> <p> <label>用户名: <input type="text"> </label> </p> <p> <label>密码: <input type="password"> </label> </p> <p> <input type="submit" value="登录"> <input id="cancel" type="button" value="取消"> </p> </form> </div> <script src="jquery-3.4.1.min.js"></script> <script> // 找到点击弹出模态框的按钮 $("#b1").click(function () { // 把.cover和.modal显示出来(去除掉.hide) $(".cover").removeClass("hide"); // 显示背景 $(".modal").removeClass("hide"); // 显示模态框 }); // 找到取消按钮,绑定事件 $("#cancel").click(function () { // 给背景和模态框都加上hide类 $(".cover").addClass("hide"); $(".modal").addClass("hide"); }) </script>
11.改变当前标签的字体颜色、字体大小:

<div class="c1"> <button id="s1">点击文章变颜色</button> <p>在苍茫的大海上,狂风卷记着乌云积分空间</p> </div> <script src="jquery-3.4.1.min.js"></script> <script> $('#s1').click(function(){ $(this).siblings().css('color','red'); $(this).css('font-size','30px'); }) </script>
11.2如果同时改变多个css变量也可以用字典来进行写:例子如下:

<script> $('#s1').click(function(){ $(this).siblings().css({'color':'red','font-size':'30px'}); }) </script>
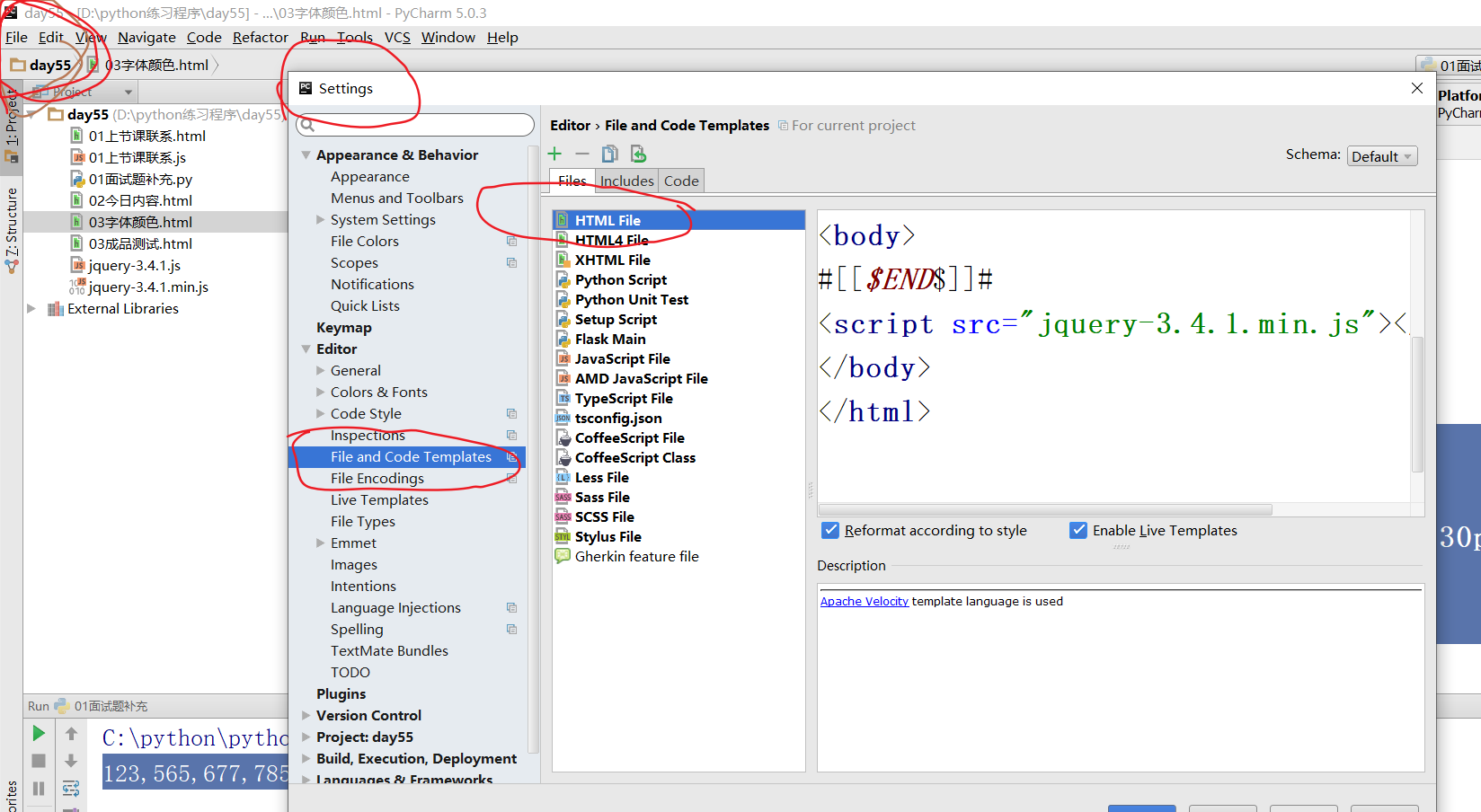
12.怎么把jQuery加入到每次写的模块中:

13. offset() 用于获取当前窗口相对偏移或者设置元素的位置:相当于css中的relative(这个有点问题:)

<style>
*{
margin: 0;
padding:0;
}
.c1,
.c2,
.c3{
height:300px ;
300px;
}
.c1{
background-color: red;
}
.c2{
background-color:green;
}
.c3{
background-color:yellow;
}
</style>
</head>
<body>
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
<script src="jquery-3.4.1.min.js"></script>
<script>
console.log($('.c2').offset());
$('.c2').offset({top:100,left:200})
</script>
14.position()获取元素相对父元素的偏移量:

<script> console.log($('.c2').position()); 结果为 {top: 300.00000762939453, left: 0} top: 300.00000762939453 left: 0 __proto__: Ob
15.scrollTop()获取匹配元素相对滚动条顶部的偏移量: scrollLeft()获取匹配元素滚动条左侧的偏移量:
15.1位置相关实例:我的

<style>
*{
margin:0;
padding:0;
}
.c2{
height: 50px;
100px;
position: fixed;
bottom:15px;
right:12px ;
background-color:red;
}
.hidden{
display: none;
}
.c3{
font-size:20px;
}
</style>
</head>
<body>
<button id="d1">点我</button>
<div class="c1"></div>
<div class="c3">0</div>
<div class="c3">1</div>
<div class="c3">2</div>
<div class="c3">3</div>
<div class="c3">4</div>
<div class="c3">5</div>
<div class="c3">6</div>
<div class="c3">7</div>
<div class="c3">8</div>
<div class="c3">9</div>
<div class="c3">10</div>
<div class="c3">11</div>
<div class="c3">12</div>
<div class="c3">13</div>
<div class="c3">14</div>
<div class="c3">15</div>
<div class="c3">16</div>
<div class="c3">17</div>
<div class="c3">18</div>
<div class="c3">19</div>
<div class="c3">20</div>
<div class="c3">21</div>
<div class="c3">22</div>
<div class="c3">23</div>
<div class="c3">24</div>
<div class="c3">25</div>
<div class="c3">26</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3">11</div>
<div class="c3"></div>
<div class="c3"></div>
<div class="c3"></div>
<div class="c3"></div>
<div class="c3"></div>
<div class="c3"></div>
<div class="c3"></div>
<div class="c3"></div>
<div class="c3"></div>
<div class="c3"></div>
<div class="c3"></div>
<div class="c3"></div>
<div class="c3"></div>
<div class="c3"></div>
<div class="c3"></div>
<div class="c3"></div>
<div class="c3"></div>
<div class="c3"></div>
<div class="c3"></div>
<div class="c3"></div>
<div class="c3"></div>
<div class="c3"></div>
<div class="c3"></div>
<div class="c3"></div>
<div class="c3"></div>
<div class="c3"></div>
<div class="c3"></div>
<div class="c3"></div>
<div class="c3"></div>
<div class="c3"></div>
<button id="d2" class="hidden c2" >返回顶部</button>
<script src="jquery-3.4.1.min.js"></script>
<script>
$(window).scroll(function(){
if ($(window).scrollTop()>100){
$('#d2').removeClass('hidden');
}
else{
$('#d2').addClass('hidden');
}
});
$('#d2').click(function(){
$(window).scrollTop(0);
})
</script>
15.2老师的例子:

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>位置相关示例之返回顶部</title> <style> * { margin: 0; } .c1 { 100px; height: 200px; background-color: red; } .c2 { height: 50px; 50px; position: fixed; bottom: 15px; right: 15px; background-color: #2b669a; } .hide { display: none; } .c3 { height: 100px; } </style> </head> <body> <button id="b1" class="btn btn-default">点我</button> <div class="c1"></div> <div class="c3">1</div> <div class="c3">2</div> <div class="c3">3</div> <div class="c3">4</div> <div class="c3">5</div> <div class="c3">6</div> <div class="c3">7</div> <div class="c3">8</div> <div class="c3">9</div> <div class="c3">10</div> <div class="c3">11</div> <div class="c3">12</div> <div class="c3">13</div> <div class="c3">14</div> <div class="c3">15</div> <div class="c3">16</div> <div class="c3">17</div> <div class="c3">18</div> <div class="c3">19</div> <div class="c3">20</div> <div class="c3">21</div> <div class="c3">22</div> <div class="c3">23</div> <div class="c3">24</div> <div class="c3">25</div> <div class="c3">26</div> <div class="c3">27</div> <div class="c3">28</div> <div class="c3">29</div> <div class="c3">30</div> <div class="c3">31</div> <div class="c3">32</div> <div class="c3">33</div> <div class="c3">34</div> <div class="c3">35</div> <div class="c3">36</div> <div class="c3">37</div> <div class="c3">38</div> <div class="c3">39</div> <div class="c3">40</div> <div class="c3">41</div> <div class="c3">42</div> <div class="c3">43</div> <div class="c3">44</div> <div class="c3">45</div> <div class="c3">46</div> <div class="c3">47</div> <div class="c3">48</div> <div class="c3">49</div> <div class="c3">50</div> <div class="c3">51</div> <div class="c3">52</div> <div class="c3">53</div> <div class="c3">54</div> <div class="c3">55</div> <div class="c3">56</div> <div class="c3">57</div> <div class="c3">58</div> <div class="c3">59</div> <div class="c3">60</div> <div class="c3">61</div> <div class="c3">62</div> <div class="c3">63</div> <div class="c3">64</div> <div class="c3">65</div> <div class="c3">66</div> <div class="c3">67</div> <div class="c3">68</div> <div class="c3">69</div> <div class="c3">70</div> <div class="c3">71</div> <div class="c3">72</div> <div class="c3">73</div> <div class="c3">74</div> <div class="c3">75</div> <div class="c3">76</div> <div class="c3">77</div> <div class="c3">78</div> <div class="c3">79</div> <div class="c3">80</div> <div class="c3">81</div> <div class="c3">82</div> <div class="c3">83</div> <div class="c3">84</div> <div class="c3">85</div> <div class="c3">86</div> <div class="c3">87</div> <div class="c3">88</div> <div class="c3">89</div> <div class="c3">90</div> <div class="c3">91</div> <div class="c3">92</div> <div class="c3">93</div> <div class="c3">94</div> <div class="c3">95</div> <div class="c3">96</div> <div class="c3">97</div> <div class="c3">98</div> <div class="c3">99</div> <div class="c3">100</div> <button id="b2" class="btn btn-default c2 hide">返回顶部</button> <script src="jquery-3.2.1.min.js"></script> <script> $(window).scroll(function () { if ($(window).scrollTop() > 100) { $("#b2").removeClass("hide"); }else { $("#b2").addClass("hide"); } }); $("#b2").click(function () { $(window).scrollTop(0); }) </script> </body> </html>
16.尺寸:
16.11height:计算的是css中height的距离

$('.c1').height(); 100
16.2计算的是css中width的距离:

$('.c1').width(); 100
16.3inerHeight:计算的是css中height的距离加上padding的距离:innerWidth()一样

$('.c1').innerHeight(); 124
16.4outerHeight:计算的是css中height的距离加上padding的距离再加上border的距离:

$('.c1').outerWidth(); 126
17DOm的文本内容:

显示子标签及内容: $('#d1')[0].innerHTML; " <p>海燕</p> <span>在苍茫的大海上</span> <p>海燕结束</p> " 只显示子标签的内容: $('#d1')[0].innerText; "海燕 在苍茫的大海上 海燕结束"
18.jQuery的文本内容:

$('#d1').html(); " <p>海燕</p> <span>在苍茫的大海上</span> <p>海燕结束</p> " $('#d1').text(); " 海燕 在苍茫的大海上 海燕结束 "
19.对html标签进行添加:

$('#d1').html('<a href=https://tse4-mm.cn.bing.net/th?id=OIP.wlu2tFZDGRjafbrIx4R-BwHaEK&pid=Api&rs=1>点击跳到图片 </a>');
20获取值:

$('#i1').val(); "alex" $('#i1')[0].value; "alex"
21.设置表单中的值:
1设置text的值:

$('#i1').val('alex');
2.读取radio中被选中的值:

$(':radio:checked').val(); "012" $(':radio:checked').val(); "013"
3.读取select的值:

$('#s1').val(); "010"
4对select的值进行选取:

$('#s1').val('012'); r.fn.init [select#s1]
对select的值进行多个选中:

$('#s2').val(); (2) ["021", "023"] $('#s2').val(['022','024']);
22.判断form表单中输入是否为空:

<style> .hidden{ display: none; } </style> </head> <body> <div class="c1"> <form action=> <p> <label for="d1">用户名 <input id="d1" class="c4" name="username" type="text"> <span></span> </label> </p> <p>用户密码 <label > <input class="c4" name="passwd" type="password"> <span></span> </label> </p> <p> <input name="submit1" class="c3" type="submit" value="登陆"> <input name="cancle" type="button" value="取消"> </p> </form> </div> <script src="jquery-3.4.1.min.js"></script> <script> $('.c3').click(function(){ var $c4Ele=$('.c4'); for (var i=0; i<$c4Ele.length;i++){ if ($($c4Ele[i]).val().trim().length===0){ console.log($(($c4Ele)[i]).siblings().text()); var labelName=$($c4Ele[i]).parent().text().trim(); $(($c4Ele)[i]).siblings().text(labelName+'不能为空'); } } return false; }) </script>
升级版:

<div class="c1"> <form action=> <p> <label for="d1">用户名 <input id="d1" class="c4" name="username" type="text"> <span></span> </label> </p> <p>用户密码 <label > <input class="c4" name="passwd" type="password"> <span></span> </label> </p> <p> <input name="submit1" class="c3" type="submit" value="登陆"> <input name="cancle" type="button" value="取消"> </p> </form> </div> <script src="jquery-3.4.1.min.js"></script> <script> $('.c3').click(function(){ var $c4Ele=$('.c4'); for (var i=0; i<$c4Ele.length;i++){ if ($($c4Ele[i]).val().trim().length===0){ if ($(($c4Ele)[i]).siblings().text()===''){ console.log($(($c4Ele)[i]).siblings().text()); var labelName=$($c4Ele[i]).parent().text().trim(); $(($c4Ele)[i]).siblings().text(labelName+'不能为空'); } } } return false; }) </script>
第二次升级:

<style> .hidden{ display: none; } .span1{ font-size:10px; color:red; } </style> </head> <body> <div class="c1"> <form action=> <p> <label for="d1">用户名 <input id="d1" class="c4" name="username" type="text"> <span class="span1"></span> </label> </p> <p>用户密码 <label > <input class="c4" name="passwd" type="password"> <span class="span1"></span> </label> </p> <p> <input name="submit1" class="c3" type="submit" value="登陆"> <input name="cancle" type="button" value="取消"> </p> </form> </div> <script src="jquery-3.4.1.min.js"></script> <script> $('.c3').click(function(){ var $c4Ele=$('.c4'); for (var i=0; i<$c4Ele.length;i++){ if ($($c4Ele[i]).val().trim().length===0){ if ($(($c4Ele)[i]).siblings().text()===''){ console.log($(($c4Ele)[i]).siblings().text()); var labelName=$($c4Ele[i]).parent().text().trim(); $(($c4Ele)[i]).siblings().text(labelName+'不能为空'); } } } return false; }) </script>
23.修改图片属性标签:
23.1 attr()返回第一个匹配元素的属性值; attr(attrName,attrValue) 为所有元素设置一个属性值

<img src="https://tse1-mm.cn.bing.net/th?id=OIP.1e3YVW946dgy5uJH764JXwHaFj&pid=Api&rs=1" alt="" title="我的动物"> <label >下一张图片<input id="d1" type="button"></label> <script src="jquery-3.4.1.min.js"></script> <script> var oldURL; var newURL='https://pic1.zhimg.com/v2-3b4fc7e3a1195a081d0259246c38debc_1200x500.jpg' $('#d1').click(function(){ var $imgEle=$('img'); // 修改img标签的src属性 oldURL=$imgEle.attr('src'); $imgEle.attr('src',newURL); newURL=oldURL; }); </script>
23.2attr({k1:v1,k2:v2}) 为所有匹配元素设置多个属性值:

$imgEle.attr({'src':newURL,'title':'我的小宠物'});
23.3removeAttr():移除某个元素的属性值:

$imgEle.removeAttr('title');
24.在使用radio,和checkbox时我们尽量使用prop(),不要使用attr():

$(':checkbox[value="1"]').prop('checked',true); $(':checkbox[value="2"]').prop('checked',true); $(':radio[value="3"]').prop('checked',true);
25.选择器:

<table id="t1" border="1"> <thead> <tr> <th>序号</th> <th>内容1</th> <th>内容2</th> </tr> </thead> <tbody> <tr> <td><input type="checkbox" value="011"></td> <td><span>123</span></td> <td><span>346</span></td> </tr> <tr> <td><input type="checkbox" value="012"></td> <td><span>123</span></td> <td><span>346</span></td> </tr> <tr> <td><input type="checkbox" value="013"></td> <td><span>123</span></td> <td><span>346</span></td> </tr> </tbody> </table> <div> <input id="all" type="button" value="全选"> <input id="different" type="button" value="反选"> <input id="cancle" type="button" value="取消"> </div> <script src="jquery-3.4.1.min.js"></script> <script> $('#all').click(function(){ $(':checkbox[value="011"]').prop('checked',true); $(':checkbox[value="012"]').prop('checked',true); $(':checkbox[value="013"]').prop('checked',true); }) $('#different').click(function(){ var $cheEle=$(':checkbox'); for (var i=0;i<$cheEle.length;i++){ console.log($cheEle.length); console.log($($cheEle[i]).prop('checked')); if ($($cheEle[i]).prop('checked')==true){ $($cheEle[i]).prop('checked',false); } } }); $('#cancle').click(function(){ $(':checkbox[value="011"]').prop('checked',false); $(':checkbox[value="012"]').prop('checked',false); $(':checkbox[value="013"]').prop('checked',false); }) </script> </body>
