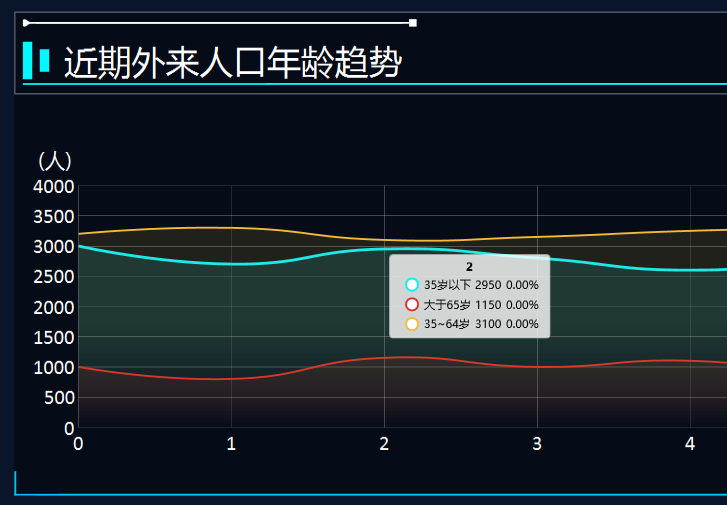
问题描述:在使用LiveCharts 开源图标库的时候,使用CartesianChart类图表,当Series为LineSeries(多个对象)类型时,DataTooltip数据提示框会提示每个点对应的百分比,但一直为0.00%;
代码如下:
<lvc:CartesianChart x:Name="lvc_day" Height="310" >
<lvc:CartesianChart.Series>
<lvc:LineSeries Values="3000,2700,2950,2800,2600,2800,2900,2950,3000,3100,3300,3000"
ScalesYAt="0"
PointGeometrySize="0"
StrokeThickness="2"
Stroke="#FF00F0FF"
DataLabels="False"
Title="35岁以下"
LineSmoothness="1">
<lvc:LineSeries.Fill>
<LinearGradientBrush StartPoint="0.5,1" EndPoint="0.5,0" Opacity="0.2">
<GradientStop Color="#9900F0FF" Offset="0.5"/>
<GradientStop Color="#0000F0FF" Offset="0"/>
</LinearGradientBrush>
</lvc:LineSeries.Fill>
</lvc:LineSeries>
<lvc:LineSeries Values="1000,800,1150,1000,1100,850,800,600,650,700,800,1000"
ScalesYAt="0"
PointGeometrySize="0"
StrokeThickness="2"
Stroke="#FFD92E28"
DataLabels="False"
Title="大于65岁"
LineSmoothness="1">
<lvc:LineSeries.Fill>
<LinearGradientBrush StartPoint="0.5,1" EndPoint="0.5,0" Opacity="0.2">
<GradientStop Color="#99D92E28" Offset="0.5"/>
<GradientStop Color="#00D92E28" Offset="0"/>
</LinearGradientBrush>
</lvc:LineSeries.Fill>
</lvc:LineSeries>
<lvc:LineSeries Values="3200,3300,3100,3150,3250,3300,3300,3350,3400,3500,3300,3350"
ScalesYAt="0"
PointGeometrySize="0"
StrokeThickness="2"
Stroke="#FFF5BB36"
DataLabels="False"
Title="35~64岁"
LineSmoothness="1">
<lvc:LineSeries.Fill>
<LinearGradientBrush StartPoint="0.5,1" EndPoint="0.5,0" Opacity="0.2">
<GradientStop Color="#99F5BB36" Offset="0.5"/>
<GradientStop Color="#00F5BB36" Offset="0"/>
</LinearGradientBrush>
</lvc:LineSeries.Fill>
</lvc:LineSeries>
</lvc:CartesianChart.Series>
<!--1月,2月,3月,4月,5月,6月,7月,8月,9月,10月,11月,12月-->
<lvc:CartesianChart.AxisX>
<lvc:Axis Labels="1月,2月,3月,4月,5月,6月,7月,8月,9月,10月,11月,12月" FontSize="21.6" Foreground="#FFFFFF" ShowLabels="True">
<lvc:Axis.Separator>
<lvc:Separator Step="1" IsEnabled="True" StrokeThickness="0.2"></lvc:Separator>
</lvc:Axis.Separator>
</lvc:Axis>
</lvc:CartesianChart.AxisX>
<lvc:CartesianChart.AxisY>
<lvc:Axis MinValue="0" FontSize="21.6" Foreground="#FFFFFF">
<lvc:Axis.Separator>
<lvc:Separator IsEnabled="True" StrokeThickness="0.2"></lvc:Separator>
</lvc:Axis.Separator>
</lvc:Axis>
</lvc:CartesianChart.AxisY>
</lvc:CartesianChart>
如图所示:

解决方法:使用StackedAreaSeries替代LineSeries,百分比即正常显示;

结论:改成StackedAreaSeries表示的是堆叠面积,可对比前后两张效果图的Y轴刻度,可以发现,StackedAreaSeries表现的是三个对象值的总和,可能正因此才会有百分比;真相待进一步研究补充