1.js中的Element对象
** var input1=docuemnt.getElementById("input1");
//alert(input1.value);
//alert(input1.getAttribute("属性名"));
//alert(input1.setAttribute("属性名","属性值"));
//input1.removeAttribute("属性名"); 此方法不能用于删除value值。
2.node对象
<span id="spanid">哈哈哈</span>
var span1=document.getElementById("spanid");
alert(span1.innerHTML); //获取标签文本内容,也可以设置内容。
alert(span1.value);
alert(span1.nodeType); //1
alert(span1.nodeName); //SPAN
alert(span1.nodeValue); //null
var id1=span1.getAttributeNode("id");
alert(id1.nodeType); //2
alert(id1.nodeName); //id
alert(id1.nodeValue); //spanid
var text1=span1.firstChild;
alert(text1.nodeType); //3
alert(text1.nodeName); //#text
alert(text1.nodeValue); //哈哈哈
3.得到父辈节点,子节点,兄弟节点的方法
<ul id=ulid>
<li id=li1>hahgagh</li>
<li id=li2>dasaadad</li>
<li id=li3>cxzzcccxcv</li>
</ul>
var li1=document.getElementById("li1");
//得到ul结点
var ul1=li1.parentNode;
alert(ul1.id); //ul
li1.nextSibling; //获取它的下一个兄弟节点
li1.previousSibling; //获取他的前一个兄弟
var ul1=document.getElementById("ulid");
alert(ul1.firstChild); //li
alert(ul1.lastChild);
appendChild(""); //类似于剪切黏贴的效果
父节点 . insertBefore("新节点","旧节点"); //在某个旧节点之前插入一个新节点
插入新节点,新节点不存在,所以要先创建节点。
父节点 . removeChild("子节点"); //删除子节点
父节点 . replaceChild("新节点","旧节点"); //以新节点替换旧节点
某个节点 . cloneNode(true); //复制某个节点
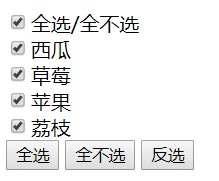
//案例:实现全选和全不选
<script type="text/javascript">
function selAll(){
var boxArray=document.getElementsByName("hobbey");
for(var i=0;i<=boxArray.length;i++){
boxArray[i].checked=true;
}
}
function selNo(){
var boxArray=document.getElementsByName("hobbey");
for(var i=0;i<=boxArray.length;i++){
boxArray[i].checked=false;
}
}
function selSome(){
var boxArray=document.getElementsByName("hobbey");
for(var i=0;i<=boxArray.length;i++){
if(boxArray[i].checked==true){
boxArray[i].checked=false;
}else if(boxArray[i].checked==false){
boxArray[i].checked=true;
}
}
}
function selAllNo(){
var box=document.getElementById("boxid");
if(box.checked==true){
selAll();
}else{
selNo();
}
}
</script>
<input type="checkbox"id="boxid" onclick="selAllNo()"/>全选/全不选<br/>
<input type="checkbox"name="hobbey"/>西瓜<br/>
<input type="checkbox"name="hobbey"/>草莓<br/>
<input type="checkbox"name="hobbey"/>苹果<br/>
<input type="checkbox"name="hobbey"/>荔枝<br/>
<input type="button"name="button"value="全选"onclick="selAll()"/>
<input type="button"name="hobbey"value="全不选"onclick="selNo()"/>
<input type="button"name="hobbey"value="反选"onclick="selSome()"/>

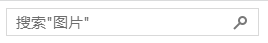
**表单输入框的聚焦与失去焦点的效果
<input type="text"id="text"value="请输入........"onfocus="focus1();"onblur="blur1();"/>
<script type="text/javascript">
function focus1(){
var inputid=document.getElementById("text");
inputid.value=" ";
}
function blur1(){
var inputid=document.getElementById("text");
inputid.value="请输入...... ";
}
</script>

此动态效果类似于电脑c盘下的搜索效果。可自行实验效果。
** 鼠标悬停事件代码
<html>
<head>
<meta http-equiv="content-type"content="text/html charset=utf-8"/>
<style type="text/css">
.span{background:white;}
</style>
<script type="text/javascript">
function over(){
var span=document.getElementById("span");
span.style.background="#ccffff";
}
function out(){
var span=document.getElementById("span");
span.style.background="white";
}
function down(){
var span=document.getElementById("span");
span.style.background="grey";
}
</script>
</head>
<span id="span"class="span"onmouseover="over();"onmousedown="down();"onmouseout="out();">苏宝娟</span>
</html>