承接上篇博客。
通过点击按钮跳转到新的页面。
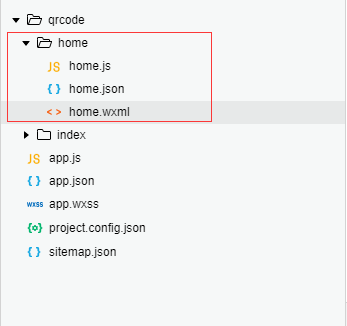
先创建新页面home:

代码如下:
// home.js Page({}) // 注册页面 // home.json {} // home.wxml <text>home页面</text>
home页面创建好后,去app.json里面配置路径:
// app.json { "pages": [ "qrcode/index/index", "qrcode/home/home" ] }
接下来,去index.js里面写跳转的函数:
// index.js Page({ but: function(){ console.log("你好"); this.setData( // 一定要调用this.setData方法 {}, // 注意这个要保留,原因以后再讲 function(){ wx.navigateTo({ // wx是全局的 "url": "/qrcode/home/home" // 跳转页面的路径 }) } ) } })
保存后,点击按钮,效果如下:


结束!