距avalon0.7版本发布有一段时间,由于之前的稳定性,就停止一段时间更新,期间研究了下Knockout源码,也尝试写了一个小型的mvvm的实现模型,仅仅只是仿造ko的核心实现,把无关的东西给剥离掉了,有时间总结一下发布出来。
ko算很早就出现的MVVM库了,实现是手段也是异常的巧妙,但是把监听的东西都转成函数表达,调用的时候也必须是函数形式,但使用习惯上,我就不太喜欢了
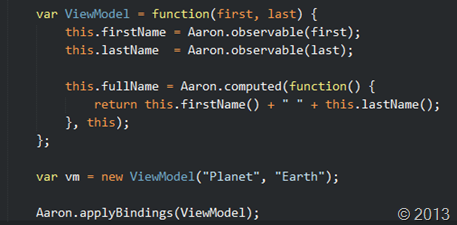
Knockout
监控属性通过observable内部转换成后,返回带有一个观察者模式的的函数(执行调用与赋值的时候都会有不同的处理),所以在使用的时候还要 this.firstName()执行才行,
observable() 是一个特殊的javascript对象,可以通知用户有关变化并自动检测依赖,这样在Model属性的值被修改时,就可以使Model和ViewModel保持同步
值的学习的是对依赖关系的处理:
- 收集需要被执行的函数,放入到栈中,形成一个队列,最底的就是最先被执行的,它上面的就是此函数所依赖的函数,从而得到依赖关系。
- 利用订阅模式从上面的依赖检测中,将依赖函数作为被依赖者(最先执行的那个的)的订阅者,以后我们对被依赖者进行赋值时,就会通先订阅者更新自身,从而形成一个双向绑定链
- ko会将视图中的绑定属性进行转换,分解出求值函数与视图刷新函数,视图刷新函数依赖于求值函数,而求值函数亦依赖于我们VM中的某些属性(这时,它们都转换为函数)
- 在第一次扫描时,它们会加入对应属性的订阅者列队中, 从而VM中的某个属性改变,就会自动刷新视图。
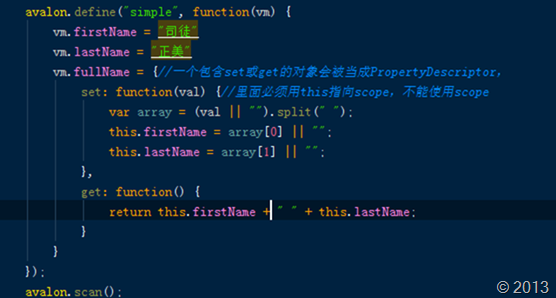
猪脚上场 avalon
- 正如司徒正美说所,avalon是在完全消化了knockout发展起来的,经过不断的修正重构,利用emberjs的defineProperties方法把监控属性替换成defineProperties方式,利用访问器属性setter,getter,借鉴了angular的插值表达式,过滤器机制,控制器绑定。。。等等。
- 从另一个角度来说,正美是前端出身,那么avalon是从JSer的角度去诠释MVVM模式的,angular很好很强大,但是它是一帮搞后端Java的人弄的,所以设计的层面角度完全不一样了,上手难度,包括源码实现,难度很高
MVVM在实际开发中还是有缺点的
1 简单的UI,真是大炮打蚊子 大材小用
2 数据绑定声明式,那么调试就很蛋疼了
3 大型应用数据绑定产生的大量的标记,那么务必的问题绑定比被绑定的对象还要多(ava会删除节点滴)
4 产生大量的VM对象,因为都是闭包嵌套滴
5 在VM和View之间需要进行解析,性能还是有成本的
当然啦,存在即是道理,合理的采用,而不是一味的盲目追从,我个人偏向迷你的只关注分离逻辑框架即可
计划
avalon要发布稳定版了,作为学习,所以打算重新把新版的avalon源码给重新写一遍 ~ ~
自己正在写一个公司内部MVVM版本